HTTP 字体跨域问题
一、背景介绍
最近在做公用菜单时,由于除了提供给子应用系统html代码外还需要提供样式、脚本。样式中涉及到了字体。跨域的情况下,样式脚本都可以正常访问,但是字体访问就会出现跨域问题了。
二、问题描述
问:什么是字体跨域?
答:就是你所引用css样式里,会用到一些自定义的字体,比如 “微软雅黑”,“宋体”,当然这些都是微软公开的,所受所有系统支持的,可正常显示。还有一些是设计师设计出来的字体,会涉及到版权问题(当然这后面讨论),当你用的时候回通过HTTP访问这些字体,HTTP链接和你网站的链接,域名不一致,就出现这个问题 —— 字体跨域
三、问题呈现
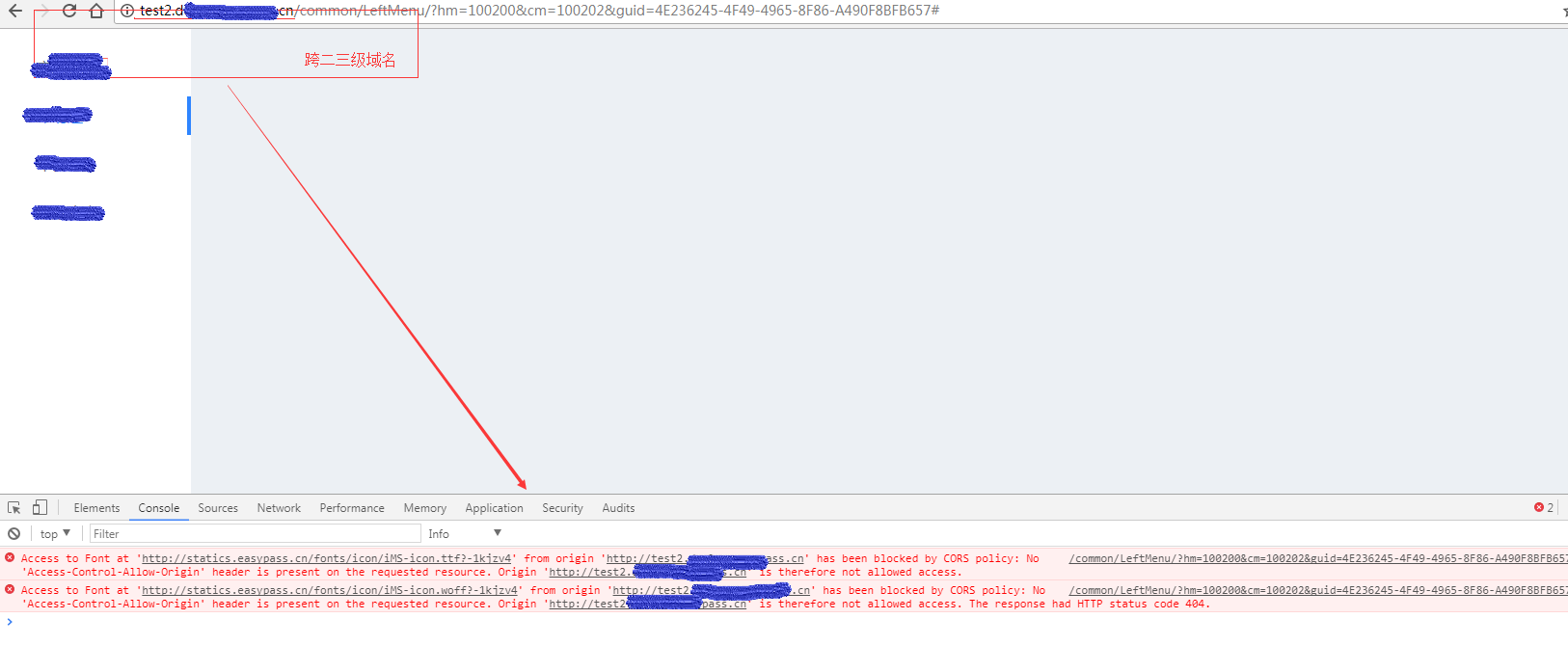
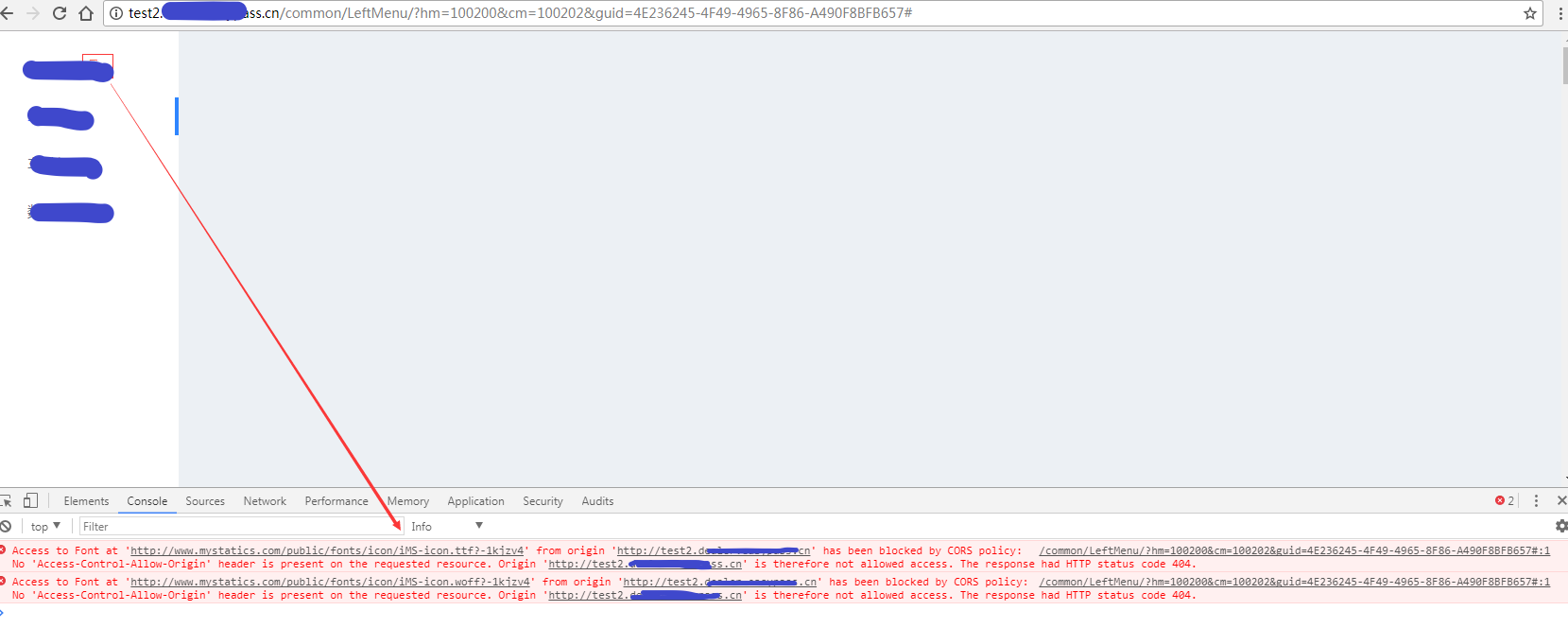
- 完全跨域

- 跨二级域

四、解决方案
- IIS 服务器(已验证,可行)
将以下内容配置到根目录下的 web.config 文件,如果根目录下没有 web.config 文件,你只需要新建一个文件,命名为web.config 即可。
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
- Apache 服务器(待验证)
<FilesMatch "\.(ttf|ttc|otf|eot|woff|font.css)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "http://yoursite.com" </IfModule> </FilesMatch>
- Nginx 服务器(待验证)
server {
...
# Fix @font-face cross-domain restriction in Firefox
location ~* \.(ttf|ttc|otf|eot|woff|font.css)$ {
add_header Access-Control-Allow-Origin "http://yoursite.com";
}
...
}
由于楼主并没有在本地配置 Nginx 以及Apache服务器,故只验证了 IIS 服务器
真正的大师永远怀着一颗学徒的心。