jquery知识点总结
1.RadioButton框获取选中值


<div class="Ordergroup clearfix">
<dl class="l">
<dd>
<input type="radio" name="rdo_down" value="true" id="rdo_done">
<label for="rdo_done">已回访</label>
</dd>
<dd>
<input type="radio" name="rdo_down" value="false" id="rdo_undo" checked>
<label for="rdo_undo">待回访</label>
</dd>
</dl>
</div>
单选按钮切换触发事件
$("input[name=rdo_down]").click(function () {
$('#table_guestvisitlist').bootstrapTable('refresh');
destoryguestvisitlistTable();
var rdoVaule = $("input[name=rdo_down]:checked").val();
$("#select_MarketCode").find("option").eq(0).prop("selected", true); //已回访,待回访按钮切换将"排除条件"的拉列表选中第一行
switch (rdoVaule) {
case "true": //已回访
$("#a_View").show();//按钮显示
$("#a_Insert").hide();//按钮隐藏
//destoryguestvisitlistTable();
$('#chk_Summary, #chk_Detail, #beginTime, #endTime, #a_Search, #a_Clear').attr("disabled", false);//按钮事件不禁用
$("#a_Search").click();
break;
case "false": //待回访
$("#a_Insert").show();
$("#a_View").hide();
$("#chk_Summary").prop("checked", false);//汇总复选框不选中
$("#chk_Detail").prop("checked", true);//明细复选框不选中
$('#chk_Summary, #chk_Detail, #beginTime, #endTime, #a_Search, #a_Clear').attr("disabled", true);//按钮事件禁用
$('#a_ConfirmExclude').attr("disabled", false);//明细且待回访则【确认排除】按钮启用
//destoryguestvisitlistTable();
getGuestVisitList();
break;
}
});
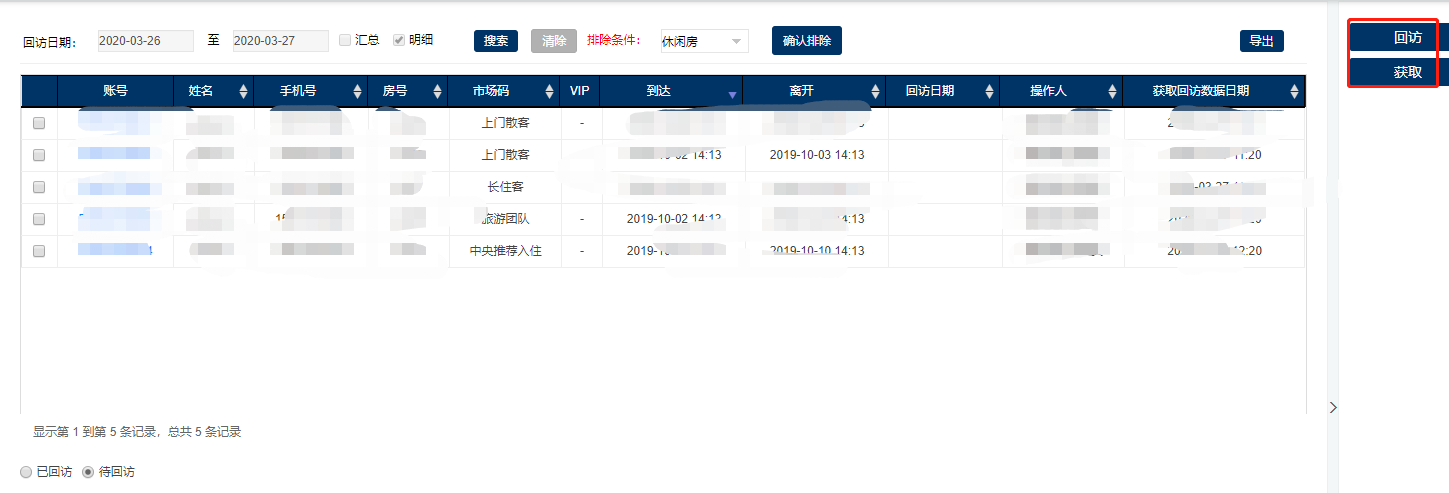
2.DropDownList获取选中值
图片如上图
<dt>
<label for="chk_Summary" class="mr10" style="color:red">排除条件:</label>
<select id="select_MarketCode" class="ips">
@{
foreach (var item in @ViewBag.marketCode)
{
<option value="@item.Value">@item.Text</option>
}
}
</select>
<input type="button" value="确认排除" style="margin-left:20px;height:29px;width:70px;color:whitesmoke" class="mr10 m2btn" id="a_ConfirmExclude">
</dt>
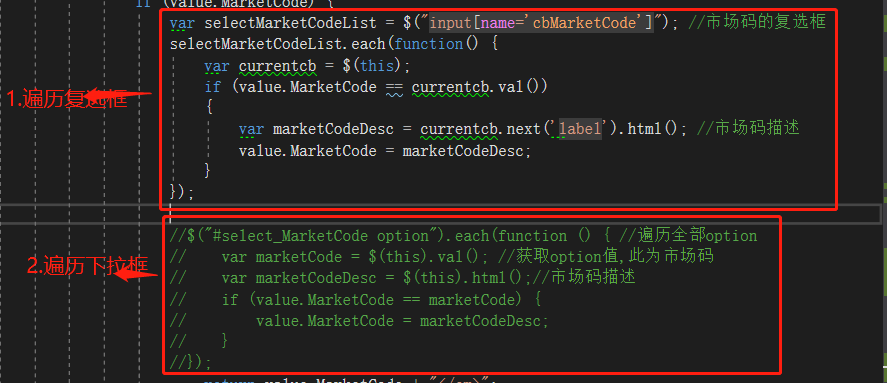
$("#select_MarketCode option").each(function () { //遍历全部option
var marketCode = $(this).val(); //获取option值,此为市场码
var marketCodeDesc = $(this).html();//市场码描述

<div class="l">
@*<select class="ips w10"></select>*@
@Html.DropDownListFor(model => Model.BasProductCategory.CategoryId, Model.ProductCategoryIdList, new { @class = "ips w10" })
</div>
js循环获取dropdownlist值
$("#BasProductCategory_CategoryId option").each(function() {
var categoryId1 = $(this).val();//获取option值
var categoryText1 = $(this).html();
console.log("商品科目--是categoryId1=" + categoryId1);
console.log("商品科目描述--是categoryIdText1=" + categoryText1);
});
3.checkbox获取选中值
<dt>
<input type="checkbox" id="checkLeisureRoom" name="chkLeisureRoom">
<label for="inputLeisureRoom" class="mr10" style="color:red">休闲房:</label>
</dt>
对应js:
//休闲房复选框,
$("input[name='chkLeisureRoom']").click(function () {
//$("input[name='chkLeisureRoom']").prop("checked", false);
if ($(this).prop("checked")) {
leisureRoomSwitch = "CV,CCV";
} else {
leisureRoomSwitch = "";
}
});
jquery判断checkbox(复选框)是否被选中的代码
/是否被选中验证有选中的return true,否return false
function mycheckbox() {
var falg = 0;
$("input[name='soft[]']:checkbox").each(function () {
if ($(this).attr("checked")) {
falg += 1;
}
})
if (falg > 0)
return true;
else
return false;
}
本来就是这种写法啊。jq1.42的写法。
其次,建议你的逻辑处理
function mycheckbox() {
var falg = 0;
$("input[name='soft[]']:checkbox").each(function () {
if ($(this).attr("checked")) {
falg =1;
return false;
}
})
if (falg > 0)
return true;
else
return false;
}
下面是简单的判断
jquery核心判断语句判断语句
if($('input:checkbox').attr("checked")==true)
谁都知道 在html 如果一个复选框被选中 是 checked="checked"。
但是我们如果用jquery alert($("#id").attr("checked")) 会提示您是true而不是checked
所以很多朋友判断 if($("#id").attr("checked")=="true") 这个是错误的,其实应该是 if($("#id").attr("checked")==true)
例子里面包括了一下几个功能。
<input type="button" id="btn1" value="全选">
<input type="button" id="btn2" value="取消全选">
<input type="button" id="btn3" value="选中所有奇数">
<input type="button" id="btn4" value="反选">
<input type="button" id="btn5" value="获得选中的所有值">
代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<SCRIPT LANGUAGE="JavaScript" src="http://www.cnjquery.com/demo/jquery.js"></script >
<SCRIPT LANGUAGE="JavaScript">
<!--
$("document").ready(function(){
$("#btn1").click(function(){
$("[name='checkbox']").attr("checked",'true');//全选
})
$("#btn2").click(function(){
$("[name='checkbox']").removeAttr("checked");//取消全选
})
$("#btn3").click(function(){
$("[name='checkbox']:even").attr("checked",'true');//选中所有奇数
})
$("#btn4").click(function(){
$("[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked",'true');
}
})
})
$("#btn5").click(function(){
var str="";
$("[name='checkbox'][checked]").each(function(){
str+=$(this).val()+""r"n";
//alert($(this).val());
})
alert(str);
})
})
//-->
</SCRIPT>
</HEAD>
<BODY>
<form name="form1" method="post" action="">
<input type="button" id="btn1" value="全选">
<input type="button" id="btn2" value="取消全选">
<input type="button" id="btn3" value="选中所有奇数">
<input type="button" id="btn4" value="反选">
<input type="button" id="btn5" value="获得选中的所有值">
<br>
<input type="checkbox" name="checkbox" value="checkbox1">
checkbox1
<input type="checkbox" name="checkbox" value="checkbox2">
checkbox2
<input type="checkbox" name="checkbox" value="checkbox3">
checkbox3
<input type="checkbox" name="checkbox" value="checkbox4">
checkbox4
<input type="checkbox" name="checkbox" value="checkbox5">
checkbox5
<input type="checkbox" name="checkbox" value="checkbox6">
checkbox6
<input type="checkbox" name="checkbox" value="checkbox7">
checkbox7
<input type="checkbox" name="checkbox" value="checkbox8">
checkbox8
</form>
代码如下:
/************单个checkbox全选************************/
function clickCheckbox() {
if($("#checkPathAll").attr("checked"))
{
$("input[name='checkPath']").each(function() {
$(this).attr("checked", true);
});
}
else
{
$("input[name='checkPath']").each(function() {
$(this).attr("checked", false);
});
}
}
“fool me once,shame on you. fool me twice, shame on me.”,翻译过来的意思是“愚弄我一次,是你坏;愚弄我两次,是我蠢”。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号