Windows 7, Visual Studio 2015下编译Webkit
因工作需要,需要编译Windows版本的Webkit,中间走了不少弯路,都记录下来,供大家参考!也随时欢迎大家讨论(QQ群:345802342)
整个编译工作参考的是官方文档:https://webkit.org/webkit-on-windows/
1. 主要的时间是下载代码,不需要VPN,我晚上下载的,第二天就好了;这个步骤应该不会有什么问题;
2. 文档上要求的工具我除了下面四个没装,其他的都装了:

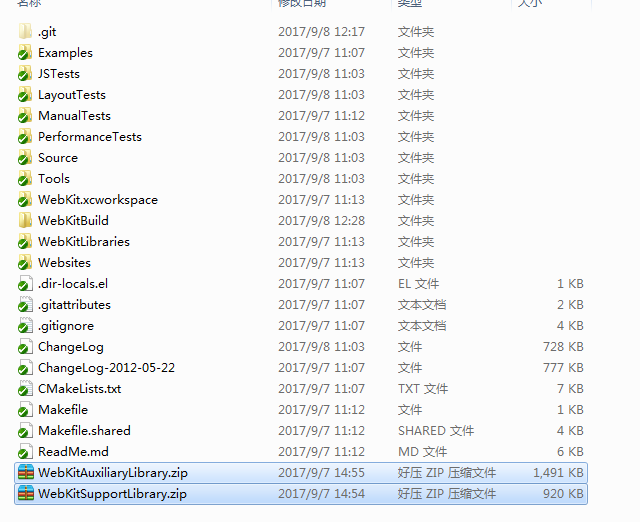
3. WebKitAuxiliaryLibrary.zip和WebKitSupportLibrary.zip需要提前下载好,并放到源码根目录:

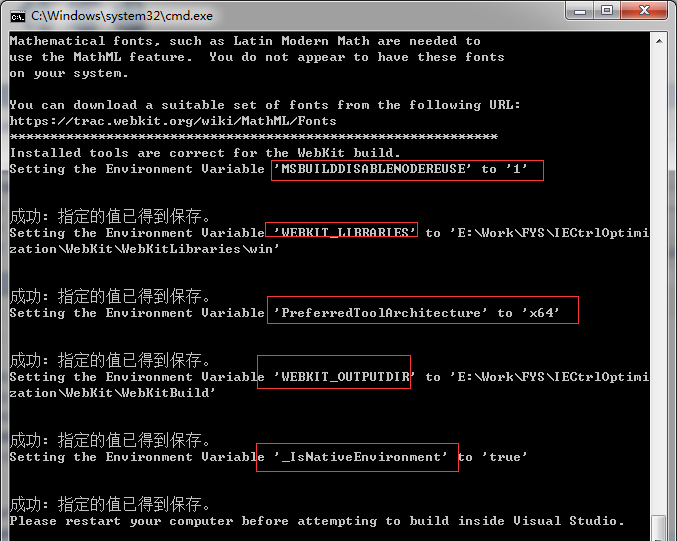
4. 之后运行perl update-webkit,会同步一些编译所依赖的文件,并添加环境变量:

5. 接下来是最重要,也是问题最多的环节:编译!
a. 错误1:The C compiler "D:/xxxx/VC/bin/cl.exe" is not able to compile a simple test program;

解决方法:可能是因为本机装了多个不同版本的VS的问题;
b. 错误2:no cmake_c_compiler could be found
解决方法:CMake没有设置默认的编译器,需要在CMake中设置;参见步骤6;
c. 错误3:cl.exe 应用程序无法正常启动(0xc000007b)
解决方法:这个是CMake编译的时候,有些文件没找到会报错,直接确认即可;参见步骤6;
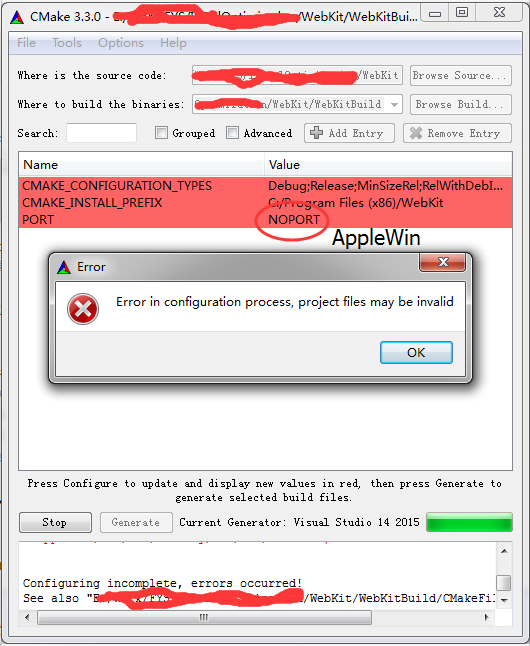
d. 错误4:Error in configuration process, project files may be invalid
错误提示:CMake Error at CMakeLists.txt:32 (message): Please choose which WebKit port to build (one of AppleWin;Efl;GTK;JSCOnly;Mac;WPE;WinCairo)
解决方法:设置PORT为AppleWin,再次点击Configure,即可配置成功;

e. 错误5:error MSB6006: "CL.exe" exited with code -1073741701.
解决方法:这个跟步骤4设置的宏(_IsNativeEnvironment=true)有关,因为系统默认以cmake编译Webkit,而不是用VS编译;需要设置为false,如下图:

6. 在步骤5的错误中折腾了半天,也尝试换电脑编译,还是碰到各种问题;所以尝试直接通过CMake配置编译,竟然可以编译成功!!!
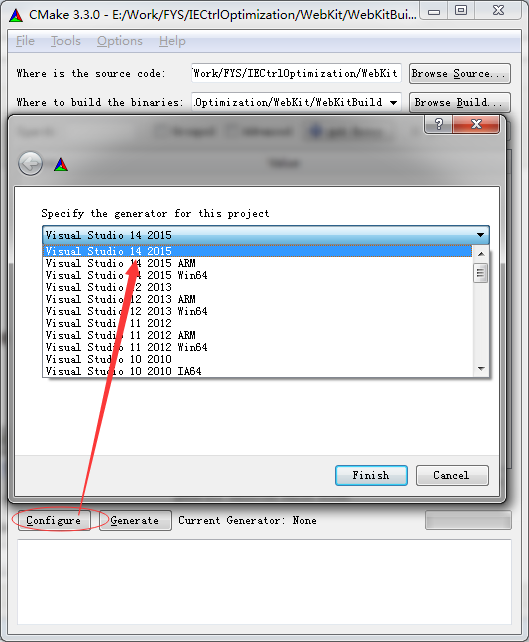
a. 设置源码和输出目录,直接替换自己的Webkit目录即可,如下图:

b. 配置VS版本,因为我有多个VS的版本,所以需要配置使用指定的版本,点击Configure,选择你需要的版本即可,我的是VS2015(最新Webkit必须VS2015以上):

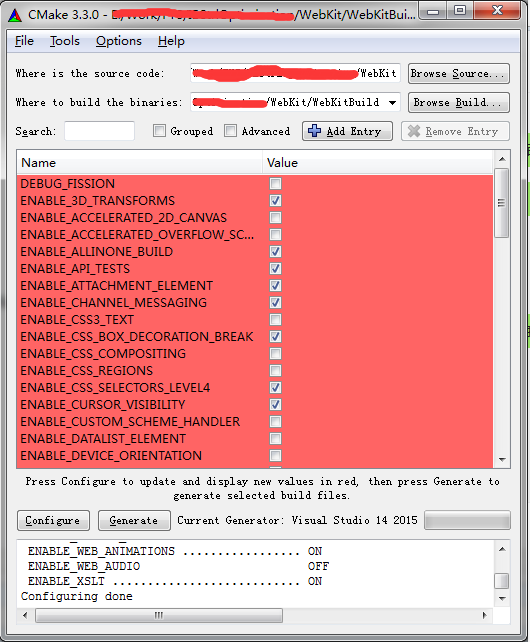
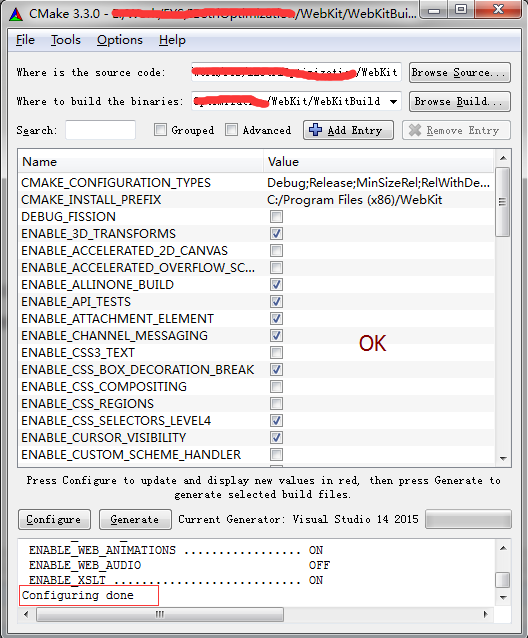
c. 点击Configure进行配置,如果有红色标识,需要继续点击Configure,直至没有红色提示,如下图所示:
 -->
--> 
7. 点击Generate,就可以在WebKitBuild目录下生产WebKit.sln文件,如下图:

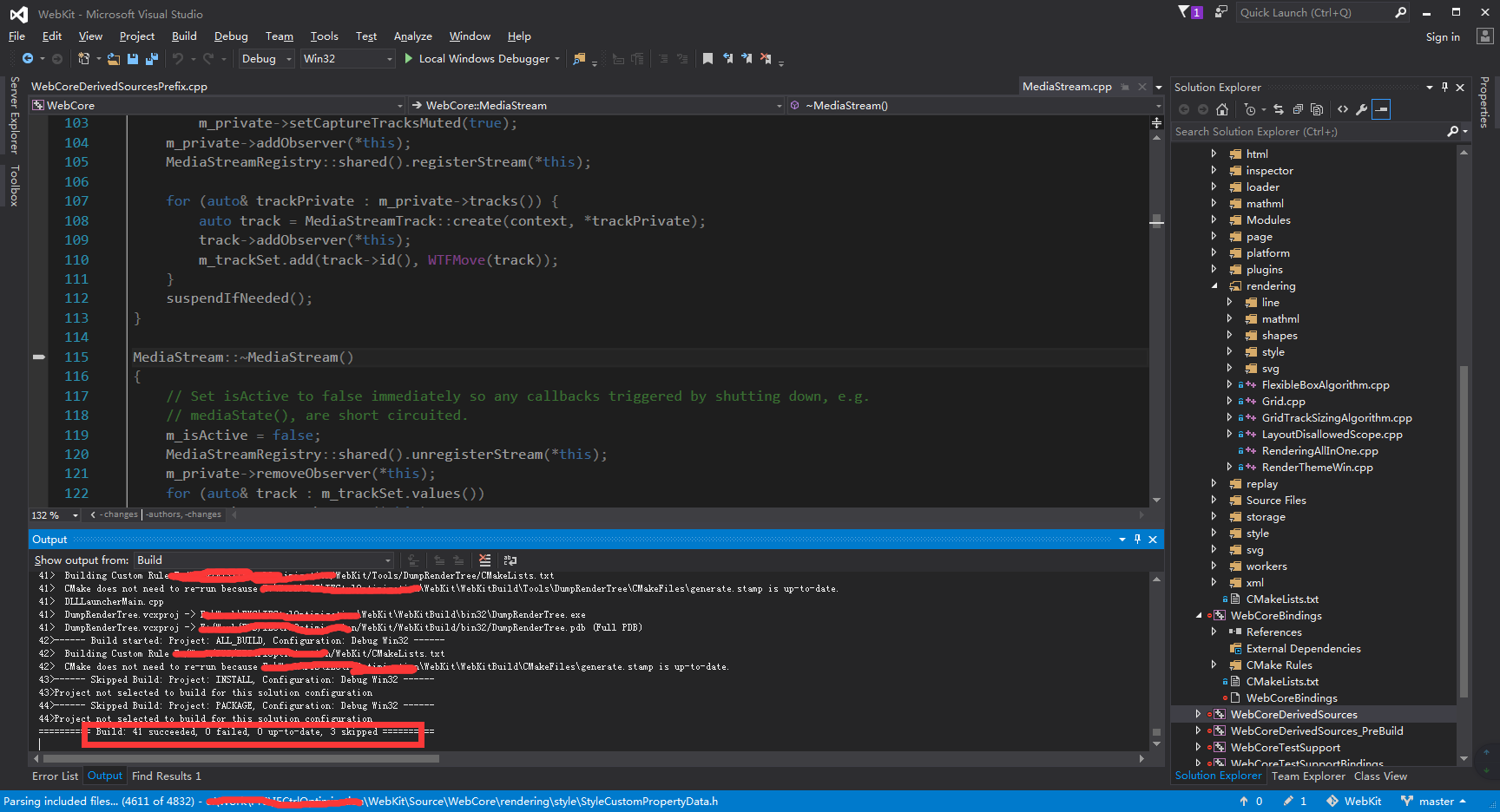
8. 使用VS2015打开WebKit.sln文件,一次性编译通过,接下来就好好琢磨代码啦~

PS:如果大家还遇到其他什么问题,欢迎加群讨论(QQ群:345802342)!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号