[codecademy]fonts in css

Great job! You learned how to style an important aspect of the user experience: fonts!
Let's review what you've learned so far:
- The
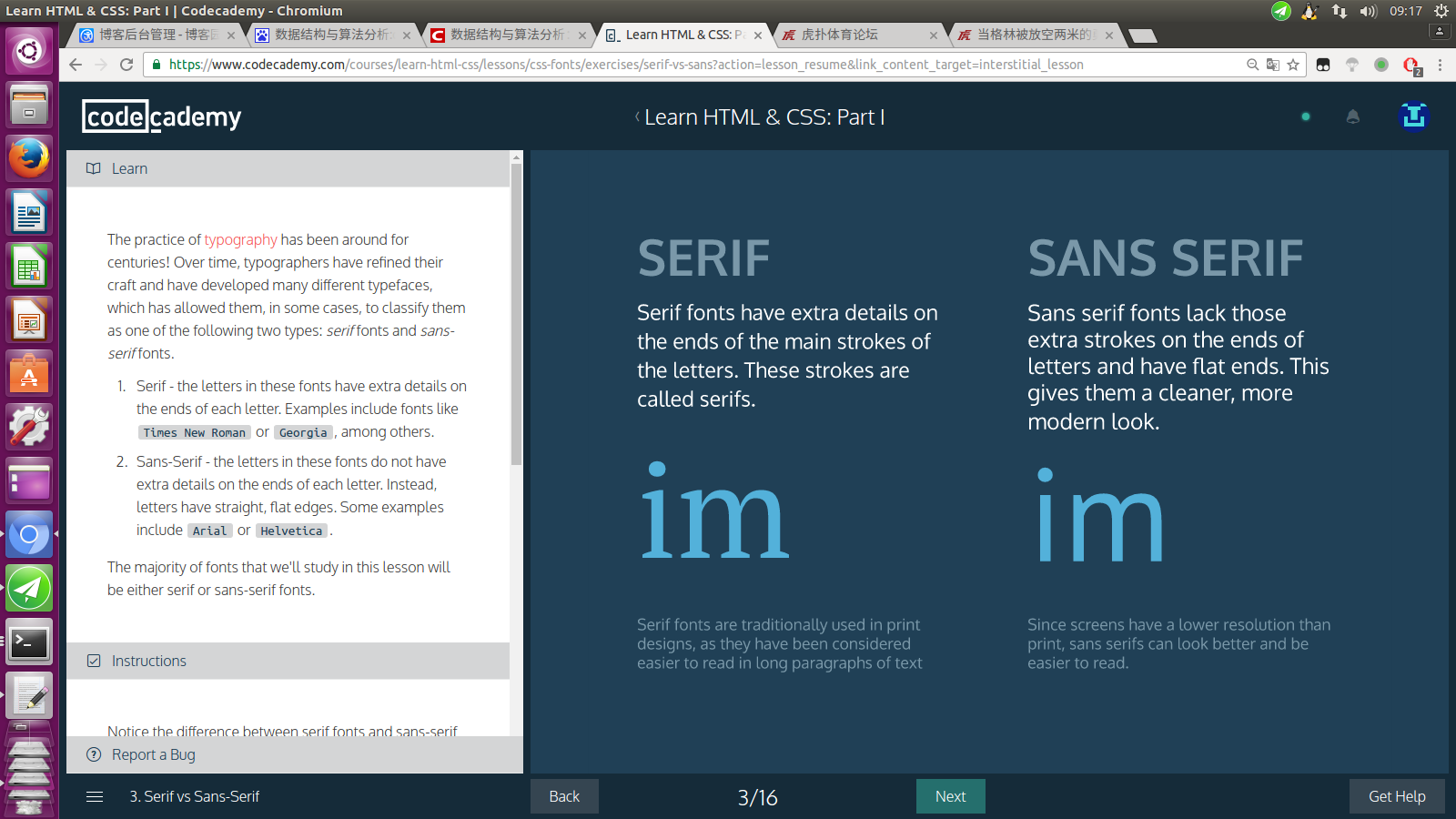
font-familyproperty changes the typeface of text. - Serif fonts have extra details on the ends of each letter. Sans-Serif fonts do not.
- Fallback fonts are used when a certain font is not installed on a user's computer.
- Google Fonts provides free fonts that can be used in an HTML file with the
<link> element. - Font size can be specified using pixels, ems, or percentages.
- The vertical spacing between lines of text can be modified with the
line-spacingproperty. - The horizontal spacing between words can be modified with the
word-spacingproperty. - The spacing between letters, the kernel, can be modified with the
letter-spacingproperty. - Text can appear bold with the
font-weightproperty. - Text can appear in italics with the
font-styleproperty. - Text can appear in all uppercase or all lowercase with the
text-transformproperty. - Text can be aligned with the
text-alignproperty.
So far, you've learned how to style color and fonts. Note, however, that all of the styling you've used is always applied to all elements of one type on a web page. For example, a pselector in the stylesheet targets all <p>elements on the web page. How can we be more selective about the elements we'd like to style?
In the next unit, you'll learn how to organize and label your HTML code so that you can be more selective with your CSS styling.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号