学用MVC4做网站二:2.3修改用户组
2.3修改用户组
首先打开【UserGroupController】,修改[Edit(int Id)] Action
/// <summary> /// 修改用户组 /// </summary> /// <param name="Id">用户组Id</param> /// <returns></returns> [AdminAuthorize] public ActionResult Edit(int Id) { userGroupRsy = new UserGroupRepository(); var _userGroup = userGroupRsy.Find(Id); return View(_userGroup); }
右键添加强类型视图,并修改视图代码(与添加用户组类似)
@model Ninesky.Models.UserGroup @{ ViewBag.Title = "修改用户组"; Layout = "~/Views/Layout/_Manage.cshtml"; } <div class="left"> <div class="top"></div> 左侧列表 </div> <div class="split"></div> <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/UserGroup.gif" />修改用户组资料 </div> @using (Html.BeginForm("Eidt","UserGroup")) { @Html.ValidationSummary(true) <fieldset> <legend>用户组资料</legend> @Html.HiddenFor(model => model.UserGroupId) <ul> <li> <div class="editor-label"> @Html.LabelFor(model => model.Type) </div> <div class="editor-field"> @Html.DisplayTextFor(model => model.Type) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Name) </div> <div class="editor-field"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> </li> <li> <div class="editor-label"> @Html.LabelFor(model => model.Description) </div> <div class="editor-field"> @Html.EditorFor(model => model.Description) @Html.ValidationMessageFor(model => model.Description) </div> </li> <li> <div class="editor-label"> </div> <div class="editor-field"> <input type="submit" value="保存" /> </div> </li> </ul> </fieldset> } </div> </div> <div class="clear"></div> @section Scripts { @Scripts.Render("~/bundles/jqueryval") }
修改处理Action[Eidt(UserGroup userGroup)]
[HttpPost] [AdminAuthorize] public ActionResult Eidt(UserGroup userGroup) { userGroupRsy = new UserGroupRepository(); var _userGroup = userGroupRsy.Find(userGroup.UserGroupId); if (_userGroup == null) { Error _e = new Error { Title = "用户组不存在", Details = "修改用户时发生错误,修改的用户组不存在。", Cause = "该用户组已被其他管理员删除", Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("List", "UserGroup") + "'>用户组列表</a></li>") }; return RedirectToAction("ManageError", "Prompt", _e); } _userGroup.Name = userGroup.Name; _userGroup.Description = userGroup.Description; if (userGroupRsy.Update(_userGroup)) { Notice _n = new Notice { Title = "修改成功", Details = "成功修改了用户组信息", DwellTime = 3, NavigationName = "用户组列表", NavigationUrl = Url.Action("List", "UserGroup") }; return RedirectToAction("ManageNotice", "Prompt", _n); } else { Error _e = new Error { Title = "更新数据失败", Details = "修改用户组信息时修改的信息未能保存到数据库。", Cause = Server.UrlEncode("<li>您并未更改用户组信息。</li><li>数据库未知错误。</li>"), Solution = Server.UrlEncode("<li>返回<a href='" + Url.Action("List", "UserGroup") + "'>用户组列表</a></li><li>重新<a href='" + Url.Action("Edit", "UserGroup", new { id = userGroup.UserGroupId }) + "'>修改用户组</a></li>") }; return RedirectToAction("ManageError", "Prompt", _e); } }
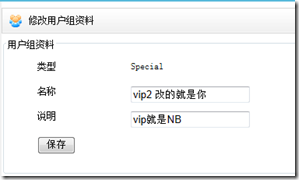
浏览器中打开看一下
点保存
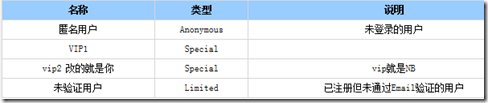
保存成功了。
=========================
年底了,这几天酒醉头晕厉害,好几天没写了,昨天终于写了一点,结果忘记吧代码打包发上来了。今天下午还是头晕的厉害写不了了,先把昨天的代码打包不上来吧。分享地址http://pan.baidu.com/share/link?shareid=118238&uk=2198133459