antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。
我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。
二级列表里边包含搜索关键字的所有item才是我想要的。

相关代码:
1 <!-- 页面名称 --> 2 <div 3 class="no-left append-handle-btn-input ml10x position-relative " 4 > 5 <a-tree-select 6 v-model:value="searchForm.page_code" 7 :showSearch="true" 8 class="w200x" 9 :dropdown-style="{ maxHeight: '400px', overflow: 'auto', width:'300px' }" 10 placeholder="页面名称" 11 allow-clear 12 tree-default-expand-all 13 :tree-data="treeData" 14 key="key" 15 treeNodeFilterProp="title" 16 :filterTreeNode="filter_tree_node" //这一行才是关键 官网上有对应的介绍 17 @change="change_page_code" 18 > 19 <template #title="{ value: val, title }"> 20 <b v-if="val === 'null'" style="color: #08c">{{'--'}}</b> 21 <template v-else>{{ title }}</template> 22 </template> 23 </a-tree-select> 24 </div>
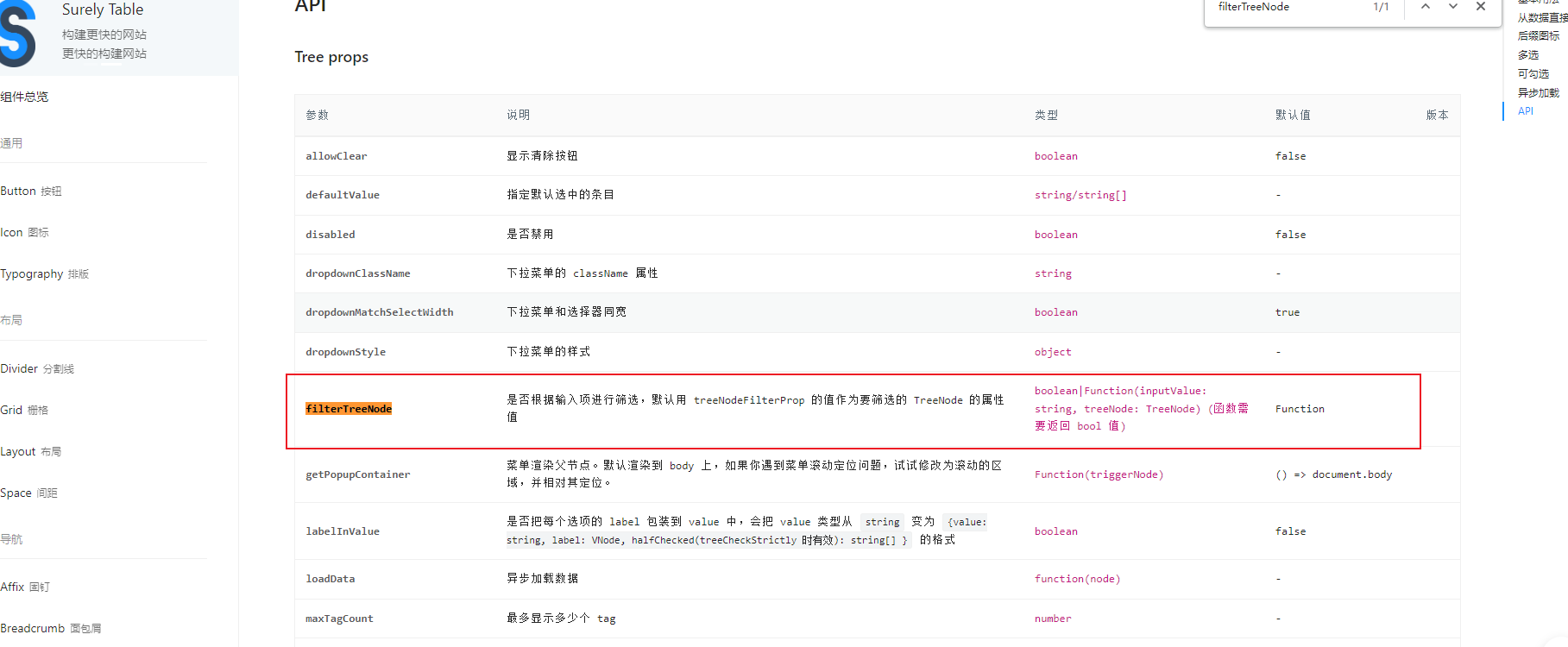
官方文档:

对应的函数:
1 /** 2 * @func 3 * @desc 在页面名称搜索输入框里边输入关键字进行筛选 4 * @param {} 5 * @return {} 6 */ 7 filter_tree_node( input,node ) { 8 if ( node.children == null ) { 9 if ( node.title.indexOf( input ) !=-1 ) { 10 return true; 11 } else { 12 return false; 13 } 14 } 15 },
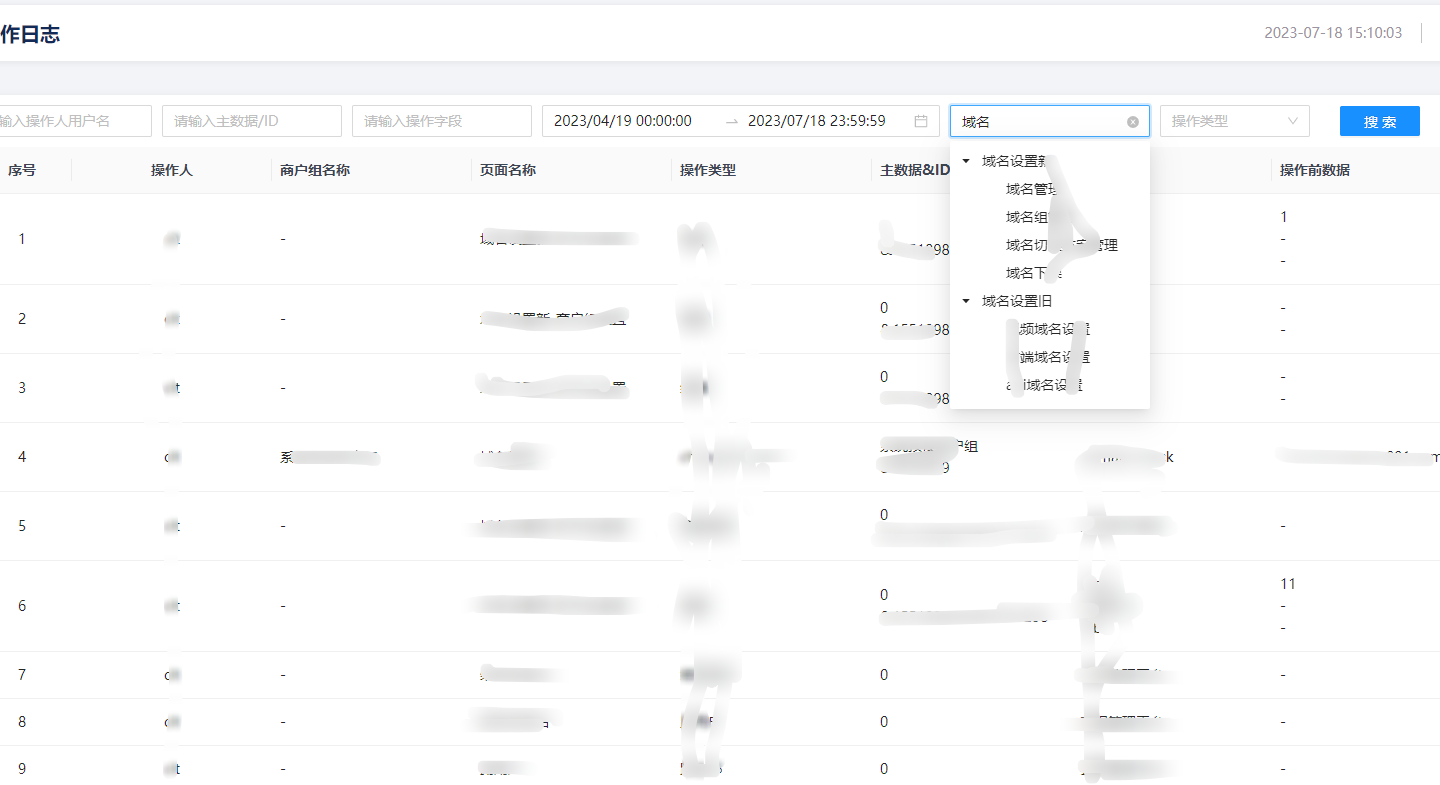
BUG修复之后:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号