微信公众号基础对接
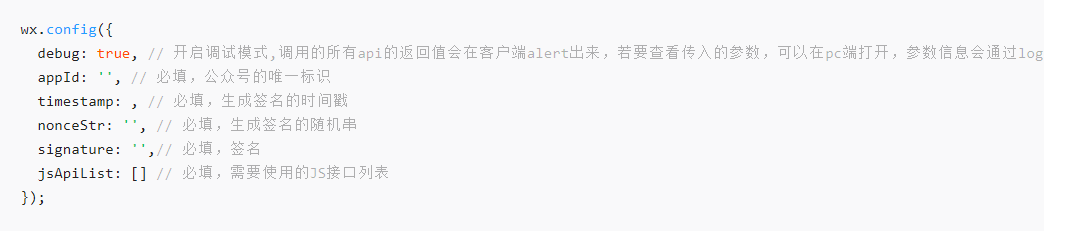
需求:后端需要给前端提供如下信息(微信官方文档==>公众号==>微信网页开发==>JS-SDK说明文档中的截图 地址为:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html)

上面数据中,signature签名需要通过SHA1加密算法(安全散列算法)获取,进行签名算法前需要jsapi_ticket(公众号调用微信JS接口的临时票据),获取jsapi_ticket前又需要先获取微信公众号的access_token(公众号的全局唯一接口调用凭据),其他信息都是随机生成的。
其实就是调用2次接口:
1、https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET 获取access_token
2、https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi 获取jsapi_ticket
调用接口前需要
1)先获取APPID和APPSECRET(在公众号登录后首页左下方 开发==>基本配置中获取,如下图)
2)设置白名单(白名单设置时IP不知道<本地>,可以使用<微信接口在线调试>,可以在获取access_token接口的errmsg中查看https://developers.weixin.qq.com/doc/offiaccount/Basic_Information/Online_API_calls.html)

至此:接口调用所需要的前期准备完成。
调用微信接口可参考该文档:https://www.cnblogs.com/swordfall/p/10757499.html(4种方式)
签名算法可在文档中下载:http://demo.open.weixin.qq.com/jssdk/sample.zip
注意事项:
切记要对获取的accesstoken以及jsapi_ticket进行缓存以确保不会触发频率限制。
其实也不用特别在意,每天都有2000次调用获取access_token接口,1000000次调用获取jsapi_ticket接口
此笔记仅记录我学习总结,借鉴需谨慎。
2021-04-14 16:22





 浙公网安备 33010602011771号
浙公网安备 33010602011771号