前端复习
- 常见网页开发所使用的工具
- 转义字符
- 常见的第一代文档标签和第二代网页表单标签
- 客户端应用技术
- 服务器端技术以及开发商
- 有序列表和无序列表和定义列表要会编制。
- 表格操作,尤其关注单元格合并,th, td, caption,border的宽度
- input控件的各种类型,textarea, placeholder是做什么用的???
- 表单控件,文件提交form/data,multipart,表单的提交方式
- 盒子模型 (margin,border 缩略书写)
- 背景色和背景图片,背景图片的重复
- 各种定位法
- 各类选择器和常见样式 (id,class,tag选择器优先级问题)
- 链接的书写以及连接开启模式(target)
- 单标签
- HTML的注释写法
- 样式表优先级 (外挂JS, < style >, 行内最高)
- jquery是什么?有什么优点? 能否从事ajax操作
- javascript有什么数据类型,能不能使用int a;
- bootstrap是哪家公司开发的?
- 说明一下什么是url?
- 简单说明网页的三种客户端技术,分别干了什么(html,css,js)
- Javascript技术
- 识别各种浏览器软件
- HTML开发重要组织
- 加粗,斜体,中划线,下划线的各种实现标签, 如何通过css实现下划线
- 如何实现单选框的互斥选择
- img alt属性和title属性的理解
- select的option的选中如何实现
- jquery中的dom对象和jquery对象操作理解
- 了解超文本和超媒体
- 表单的get提交和post提交的差别
- 编码题范围:
- 求某范围数字和、质数以及水仙花数的作业。
选择题 15题2分=30分
判断题 10题1分=10分
简单题 5题*5=25分
程序编制4题 共35分 1-2题 HTML 第3-4题 HTML+JS
row 行
column,line 列
常见网页开发所使用的工具
- Dreamweaver
- WebStorm
- SublimeText3
转义字符
转义字符 > > < < ....
=> (这是空格)
< => <
> => >
& => &
" => "
' => ' (IE不支持)
常见的第一代文档标签和第二代网页表单标签
文档标签
| 标签 | 含义 |
|---|---|
| < h1 >-< h6 > | 标题标签(h:heading) |
| < p > | 段落标签 (paragraph) |
| < ul > | 无序列表 |
| < ol > | 有序列表 |
| < li > | 定义列表项目 |
| < dl > | 定义列表 |
| < dt > | 定义了定义列表中的项目(即术语部分) |
| < dd > | 定义列表中定义条目的定义部分 |
| < sup > | 上标文本 |
| < sub > | 下标文本 |
| < b > | 加粗标签 |
| < u > | 下划线标签 |
| < i > | 斜体标签 |
| < s > | 删除线标签 |
| < br > | 换行标签 |
| < font > | 字体标签 |
| < a > | a链接标签 |
| < img > | 图片标签 |
| < hr > | 分割线标签 |
| < em > | 把文本定义为强调的内容。 |
| < strong > | 把文本定义为语气更强的强调的内容。 |
| < dfn > | 定义一个定义项目。 |
| < code > | 定义计算机代码文本。 |
| < samp > | 定义样本文本。 |
| < kbd > | 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
| < var > | 定义变量。您可以将此标签与 < pre > 及 < code > 标签配合使用。 |
| < cite > | 定义引用。可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。 |
| < table > | 定义 HTML 表格 |
| < thead > | 表头区域 |
| < tbody > | 表体区域(表数据) |
| < tr > | table row (表行) |
| < td > | table data (表数据) |
| < th > | table header (表的列名) |
属性:
table .border 表格边框的宽度
table.cellpadding 表格单元格中的内容和单元格边框的距离。
table.cellspacing 表格单元格之间距离。
td.rowspan 单元格跨越行
td.colspan 单元格跨越列
表单标签
| 标签 | 含义 |
|---|---|
| < form > | 表单 |
| < label > | 标签 |
| < input > | 表单项 |
| < select > | 下拉列表 |
| < option > | 列表选项 |
| < optgroup > | 列表选项组 |
| < textarea > | 多行文本框(文本域) |
| < button > | 按钮 |
| < fieldset > | 表单标签边框(将表单内的相关元素分组,在相关表单元素周围绘制边框) |
| < legend > | 表单标签名称(包裹在标签中) |
客户端应用技术
HTML语言、CSS样式表、客户端脚本技术(JavaScript和VBScript)
服务器端技术以及开发商
| 服务器端技术 | 开发商 |
|---|---|
| CGI | CGI 目前由NCSA维护 |
| ASP | 是MicroSoft公司(微软)开发的服务器端脚本环境 |
| PHP | 由社区管理 |
| ASP.NET | 是微软公司推出的新一代脚本语言 |
有序列表和无序列表和定义列表要会编制。
//<ol> 标签定义有序列表。
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
//无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
//无序列表始于 <ul> 标签。每个列表项始于 <li>。
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
表格操作,尤其关注单元格合并,th, td, caption,border的宽度
单元格合并
水平方向上的单元格合并
可以给td标签添加一个colspan属性, 来指定把某一个单元格当做多个单元格来看待(水平方向)
例如:
含义: 把当前单元格当做两个单元格来看待
注意点:
由于把某一个单元格当做了多个单元格来看到, 所以就会多出一些单元格, 所以需要删掉一些单元格才能正常显示
一定要记住单元格合并永远都是向后或者向下合并, 而不能向前或者向上合并
垂直方向上的单元格合并
可以给td标签设置一个rowspan属性, 来指定把某一个单元格当做多个单元格来看待(垂直方向)
例如:
含义: 把当前单元格当做两个单元格来看待
注意点:
由于把某一个单元格当做了多个单元格来看到, 所以就会多出一些单元格, 所以需要删掉一些单元格才能正常显示
若同时对一个单元格进行水平方向的单元格合并和垂直方向的单元格合并的设置,那么将合并多个行列单元格为一个单元格
input控件的各种类型,textarea, placeholder是做什么用的???

| 类型 | 含义 |
|---|---|
| < textarea >标签 | 提供输入大量文本的输入框(即文本域) |
| placeholder | placeholder 属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。 |
表单控件,文件提交form/data,multipart,表单的提交方式
/*
上传文件必须设置enctype="multipart/form-data".
form表单在你不写enctype属性时,也默认为其添加了enctype属性值,默认值是enctype="application/x- www-form-urlencoded".
*/
<form method="post"action="http://www.le.com/file/upload.do" enctype=”multipart/form-data”>
<inputtype="text" name="desc">
<inputtype="file" name="pic">
</form>
盒子模型 (margin,border 缩略书写)
在CSS眼中,任何HTML标签对象都是一个矩形,有长度,宽度以及各角的定位坐标,俗称CSS盒子模型理论。
margin:10px 20px; 能说明各个border的情况
盒子与左边保持10px距离,与右边保持20px距离
padding: padding-left, padding-right, padding-top,padding-bottom;(盒子中的内容与盒子边框的距离)
padding: 10px;
padding: 2px 3px 4px 5px(上、右、下、左)
padding: 2px 3px 4px (上、左右、下)
padding: 2px 3px (上下、左右)
border: border-left-width, border-right-color;(盒子边框的风格)
broder: 2px solid red; (缩略书写方式,很流行)
border-width:2px;
border-color:red;
border-style: solid
margin:margin-left, margin-right, margin-top, margin-bottom; (盒子和盒子之间的间距)
margin:10px; 上下左右全保持10像素的间距
背景色和背景图片,背景图片的重复
background-color:red; //设置背景色
background-image:url(stamp.jpg); //设置背景图片
background-repeat:no-repeat; //设置背景图片的重复
各种定位法
定位法
absolute, relative, float
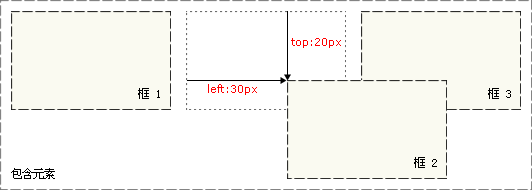
绝对定位法:一个页面元素的某个顶点针对其父亲容器的对应顶点做偏移。
#fzu
{
position:absolute;
left:300px;
top:100px;
}
#xmu
{
position:absolute;
right:50px;
bottom:50px;
}

当做绝对定位的时候,该组件就离开了其默认文档流,其原先位置将被替代。
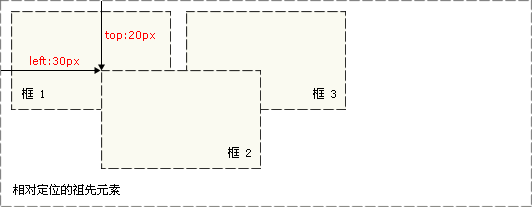
相对定位法:以该页面元素的默认定位位置的某个顶点为原点做偏移。

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
各类选择器和常见样式 (id,class,tag选择器优先级问题)
//id选择器
#id名称
{
属性:值;
}
//类选择器
.类名
{
属性:值;
}
//标签选择器
标签名称
{
属性:值;
}
//伪类选择器
a:active
{
color: pink;
}
//通配符选择器
*{
属性:值;
}
id选择器 > 类选择器 > 标签选择器 > 通配符选择器 > 继承 > 浏览器默认
链接的书写以及连接开启模式(target)
点击这个链接的时候,网页就会在一个新窗口出现。
<a href="#" target="_blank">点击这里</a>
Target 属性的含义
_blank 在一个新的空窗口中装载文档,新窗口没有命名。
_parent 在链接所在窗口的直接父窗口中装载文档。
_search 在浏览器的搜索区装载文档,注意,这个功能只在Internet Explorer 5 或者更高版本中适用。
_self 在链接所在的窗口中装载文档。
_top 在最上层窗口中装载文档。
单标签
<br>
可插入一个简单的换行符
<hr>
在 HTML 页面中创建一条水平线
<input>
根据不同的 type 属性值,输入字段拥有很多种形式。
输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
HTML的注释写法
<!-- 注释内容 -->
/*注释内容*/
//注释内容
样式表优先级 (外挂JS, < style >, 行内最高)
浏览器默认样式 < 外挂js < 通过style标签引入的样式 < inline样式(内联样式)
行内样式的优先级最高
其它写法谁写在后面就听谁的
jquery是什么?有什么优点? 能否从事ajax操作
jQuery是一个快速、简洁的JavaScript框架。
兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等,为快速访问DOM 提供了方便。
“write Less,Do More”,写的更少,做的更多。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
javascript有什么数据类型,能不能使用int a;
变量没有数据类型,变量空间可以保存任何类型的数据。
js的数据有几种类型:
数字型(无int,float,double之分)
字符串 (无字符和字符串的概念,字符串可以用”或者’)
布尔型
对象型等。
bootstrap是哪家公司开发的?
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。
说明一下什么是url?
url (网址), universal resource location (全球资源定位符)
包含如何访问Internet上资源的明确指令。
用于完整的描述Internet上网页和其他资源的地址的一种标识方法。
简单说明网页的三种客户端技术,分别干了什么(html,css,js)
HTML技术 (Hyper-Text Markup Language)超文本标记语言
标记语言是一种人和机器之间无需通过编译均能迅速理解的语言,是人和机器之间有效的沟通方式,是当今非常重要的人机交互模式。
html主要用于显示网页信息,它不需要编译,由浏览器解释运行。
CSS技术 级联/层叠样式表 (Casading Style Sheet)
使用样式表的优点:
a.内容和显示相分离,容易进行代码阅读,降低开发强度,有利于分工协作。
b.实现了类似函数的效果,可集中修改
c.容易实现分享,css文件可以跨网页分享。
d.降低网络流量,提高网站负载。
e.提高渲染速度
f. 可以提供更多的显示控制能力。
Javascript技术
主要利用jscript来操作在内存中的页面元素对象,实现各种各样的界面效果,大幅提高用户界面体验。
识别各种浏览器软件
- Chrome浏览器
- IE浏览器
- 火狐浏览器
HTML开发重要组织
WHATWG
网页超文本应用技术工作小组,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
W3C(万维网联盟)
因特网工程任务组(Internet Engineering Task Force,IETF)
加粗,斜体,中划线,下划线的各种实现标签, 如何通过css实现下划线
body
{
font-weight:bold;//加粗文本
font-style:italic;//斜体
text-decoration:line-through;//中划线
/*
text-decoration:underline;//下划线
*/
}
b(bold) :加粗文本, 没有任何语义的
u(underline) :给文本天津下划线, 没有任何语义的
i(italic) :将文本倾斜, 没有任何语义的
s(strikethourgh): 给文本添加删除线, 没有任何语义的
如何实现单选框的互斥选择
//要实现互斥, 可以让名称一致
男性:<input type="radio" id="male" name="sex"/>
<br />
女性:<input type="radio" id="female" name="sex"/>
<br />
img alt属性和title属性的理解
alt属性和title属性的区别是前者是在图片无法加载的时候才会显示的其值
而title是在图片正常加载鼠标划上去显示的值
select的option的选中如何实现
<select>
<option selected>列表数据</option>
<option>列表数据</option>
<option>列表数据</option>
<option>广东</option>
<option>揭阳</option>
</select>
jquery中的dom对象和jquery对象操作理解
DOM是w3c制定的一套内存中对象(浏览器对象和普通网页对象)的访问机制,其规定js对这些对象的操纵能力。
jQuery对象是通过jQuery包装DOM对象后产生的对象。
基本选择器种类分为:
id选择器:\(("#id"); 元素选择器:\)("元素");
类选择器:$(".类名");
通配符:*
多个选择器共用(并集)
了解超文本和超媒体
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
超媒体(Hyper Media)是一种采用非线性网状结构对块状多媒体信息(包括文本、图像、视频等)进行组织和管理的技术。
表单的get提交和post提交的差别
1) get提交的数据有限,因为get提交保存信息在url串上,url串长度一般不能超过256个字符,所以如果提交大量文本数据,则无法做到。
2) get提交虽然无法提交大数据,但成本低,速度快!
3) post提交,数据将保存在一个内部对象中,发往目的地,而不再出现在URL串上,能提交大数据,具有良好的保密性。 但post提交要造额外对象,成本较高,如无必要,或提交内容较少,尽量考虑get提交。 在这里,强调一点,中文尽量不要用get提交,因为中文要转码,URL上不能直接出现中文。
4) get提交安全性不足,容易被人截获,尤其包含密码等内容。
编码题范围:
HTML结构
有序列表和无序列表组合
上标字体和下标字体
Html上标:<sup>上浮字体</sup>
Html下标:<sub>下浮字体</sub>
定义列表的编制
能够手动写表格,并作单元格合并,能设置表格标签
<td colspan="2"></td>//水平方向上的单元格合并
<td rowspan="2"></td>//垂直方向上的单元格合并
//单元格合并永远都是向后或者向下合并, 而不能向前或者向上合并
能够手动书写类似学生登记表的表单,能够书写各种输入控件标签,包含单选和多选。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
span{
color: blue;
/*text-decoration: underline; */
}
div{
margin: 5px;
}
</style>
</head>
<body>
<!-- 提交方式默认是get提交 -->
<form action="process.html" method="get">
<h3>新生注册</h3>
<input type="hidden" name="secode" value="1214">
<div>
注册码:<input type="text" name="regcode" value="s4oriord" readonly>
</div>
<div>
<span>学生学号:</span>
<!-- 、
id和name主要是为了元素的内存定位,为JS铺路的。
在一个网页中,id必须是唯一的,而name可以有好多个。
在表单元素定位中,我们一般使用name
-->
<!-- input标签不需要收口,这种标签叫做单标签,这种情况说明html5的规范还是比较宽松的。 -->
<input type="text" name="stuno">
</div>
<div>
<span>学生姓名:</span>
<input type="text" name="stuname" placeholder="请填写真实姓名">
</div>
<div>
<span>学生密码:</span>
<input type="password" name="stupwd" maxlength="6" size="6">
</div>
<div>
<span>学生照片:</span>
<input type="file" name="photo">
</div>
<div>
<span>出生日期:</span>
<input type="date" name="stubirth">
</div>
<div>
<span>学生性别:</span>
<!-- radio标签如何名字设置一样,将形成一个互斥组件数组 -->
<input type="radio" name="stusex" value="m">男
<input type="radio" name="stusex" value="f" checked>女
<input type="radio" name="stusex" value="s">保密
</div>
<div>
<span>学生爱好:</span>
<input type="checkbox" name="stuhobby" value="cm">爬山
<input type="checkbox" name="stuhobby" value="sw">游泳
<input type="checkbox" name="stuhobby" value="rd" checked>阅读
<input type="checkbox" name="stuhobby" value="bk">篮球
</div>
<div>
<span>学生籍贯:</span>
<select name="origin">
<option value="">-请选择-</option>
<option value="fz">福州</option>
<option value="xm" selected>厦门</option>
<option value="qz">泉州</option>
<option value="ly">龙岩</option>
</select>
</div>
<div>
<span>备注说明:</span>
<textarea name="stumemo" rows="5" cols="60">这家伙很懒,啥都没写!</textarea>
</div>
<div>
<!-- 当我点击这个按钮的时候,就会提交表单,发送所有的表单中的输入控件的数据到服务器 -->
<input type="submit" value="提交学生信息">
<input type="reset" value="重置表单">
</div>
</form>
</body>
</html>
求某范围数字和、质数以及水仙花数的作业。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>求某范围数字和</title>
<script type="text/javascript">
//根据ID获取对象
function $(id){
return document.getElementById(id);
}
function calcaulation(){
var number1 = $("input1").value;
var number2 = $("input2").value;
var sum = $("input3");
sum.value = (parseInt(number1)+parseInt(number2))*(parseInt(number2)-parseInt(number1)+1)/2;
}
</script>
</head>
<body>
<input id = "input1"></input>到
<input id = "input2"></input>
<button id ="btn1" onclick="calcaulation();">求和</button>
<input id = "input3"></input>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>求某范围质数</title>
<style type="text/css">
div{
margin: 5px;
}
</style>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
function calculation(){
var number1 = parseInt($("num1").value);
var number2 = parseInt($("num2").value);
var num_array = [];
var num_sub = 0;
var sum = 0;
var prime = "";
var prime_number = "";
var prime_sum = "";
for (var i = number1; i <= number2; i++)
{
for (var j = 2; j < i; j++)
{
if(i%j == 0)
{
break;
}
}
if(j == i)
{
num_array[num_sub++] = i;
}
}
prime = "在"+number1+"-"+number2+"范围内的质数有:<br/>";
for (var i = 0; i < parseInt(num_array.length); i++) {
sum += num_array[i];
prime += num_array[i]+" ";
if(i%9 == 0 && i != 0)
prime += "<br/>";
}
prime_number = "<br/>质数有"+num_array.length+"个<br/>";
prime_sum = "质数总和"+sum+"<br/>";
$("result").innerHTML = prime+prime_number+prime_sum;
}
</script>
</head>
<body>
<h3>求某范围质数,统计质数的个数和质数的和</h3>
<div>
<span>开始范围:</span>
<input type="number" id="num1">
</div>
<div>
<span>结束范围:</span>
<input type="number" id="num2">
</div>
<div>
<button onclick="calculation()">计算</button>
</div>
<hr>
<span id="result"></span>
<!-- <textarea id="result" cols="60" rows="50"></textarea> -->
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水仙花数</title>
<script>
function findFlowerNum(){
var str="";
var count=0;
var begin=document.getElementById('begin').value;
var end=document.getElementById('end').value;
for (var i = begin; i <= end; i++) {
if(isFlowerNum(i)){
str += i+" ";
count++;
if(count%10==0)
str=str+'<br>';
}
}
document.getElementById('result').innerHTML=str;
}
//判断是否是水仙花数
function isFlowerNum(num){
var size=(num+"").length;
var temp=num;
var sum=0;
while(temp>0){
sum+=Math.floor(Math.pow(temp%10,size));
temp=Math.floor(temp/10);
}
return sum==num;
}
</script>
</head>
<body>
<h3>
一位自幂数:独身数<br>
两位自幂数:没有<br>
三位自幂数:水仙花数<br>
四位自幂数:四叶玫瑰数<br>
五位自幂数:五角星数<br>
六位自幂数:六合数<br>
七位自幂数:北斗七星数<br>
八位自幂数:八仙数<br>
九位自幂数:九九重阳数<br>
十位自幂数:十全十美数<br>
</h3>
<h1>求某范围的水仙花数水仙花数</h1>
<span>起始范围:<input type="text" id="begin" value="100"></span><br><br>
<span>起始范围:<input type="text" id="end" value="1000"></span><br><br>
<button onclick="findFlowerNum();">确定</button>
<hr>
<div id="result" >
</div>
</body>
</html>
javascript对象化开发理解并能编码





 浙公网安备 33010602011771号
浙公网安备 33010602011771号