windows red5相关
red5部署
前段时间把red5服务器搭建好了,现在记录下是如何搭建的。
1,下载对应版本的red5
https://github.com/Red5/red5-server/releases
2,如果没有安装JAVA环境的安装JDK并设置环境变量(该步骤自行搜索)
添加环境变量-系统变量(在Path中补充):%Java_Home%\bin;%Java_Home%\jre\bin;
注意调整环境变量-系统变量JAVA_HOME(指定到对应的目录):C:\Program Files\Java\jdk1.8.0_202
java -version //查看jdk版本
3,解压red5到某个目录下。
4,设置red5环境变量
根据设置Java环境变量的方法,添加red5_home和ClassPath
变量名:red5_home
变量值:F:\red5\Test\red5-server-1.0.5 (此处要根据你的安装目录调整)
变量名:ClassPath
变量值:. (不配置此变量,或者此变更的值不是“.”,red5启动的过程会抛异常)
5,启动red5
双击“red5.bat”文件,启动red5
6,测试是否启动成功
在浏览器中输入http://localhost:5080/,可成功打开,表示red5部署成功。
推流和拉流
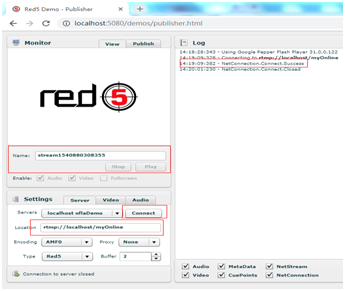
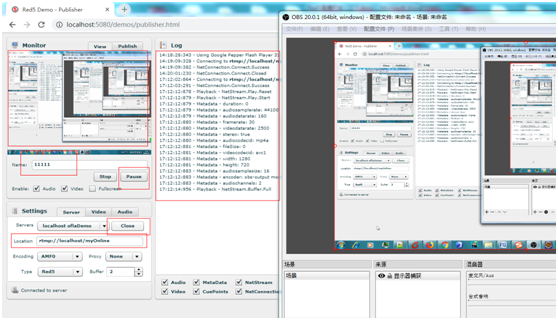
启用后,打开http://localhost:5080/demos/publisher.html的界面如下图所示:

上图是在Web端连接Red5服务端的过程,将Locations值该为rtmp://localhost/myOnline,
rtmp是Red5最主要的流传输的协议和服务,除此之外,Red5还支持rtmpt、mrtmp等协议,
简单说下rtmp协议:它可以支持网络数据传输、语音视频流等,由于它是基于TCP连接而构建的通信协议,因此它的配置参数和服务端的TCP Socket编程模式基本一致。
ip地址栏:localhost,服务器是本地的,使用域名代替真实的Ip地址也可以,如果服务器在liunx上等,输入对应的ip地址,这里不需要端口,端口是默认的,然后再是我们的项目名。
点击上图的connect,在右边可以看见Connect Success,说明和服务器通信成功。连接成功后我们就可以进行推流和拉流的工作。
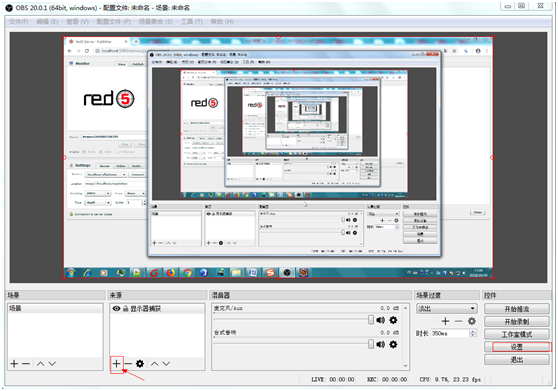
接下来,我们研究一下推流的实现。推流的工具这里我推荐两个:OBS(Open Broadcaster Software)和VLC,以OBS为例子,OBS下载地址:https://obsproject.com/选择下载对应的版本。安装完成后如下图所示(当前的OBS版本为20.0.1):

默认情况下,启动OBS是黑屏的。我们在“来源”中点击左下角的“+”,添加“显示器捕获”,就可以显示当前的桌面,除此之外,还可以添加“音频输入捕获”、“音频输出捕获”等。
点击右下角的“设置”,界面如下图所示:

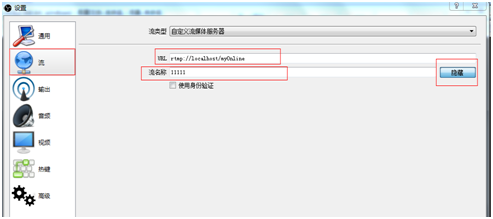
我们先关注左边栏的“流”设置,我们自定义流媒体服务器,URL为:
rtmp://localhost/myOnline,与Red5的web端界面Locations一致,流名称是自定义的,这里设置值为11111,可以任意取,如果有多人在推流,那么这个流名称不能重复。
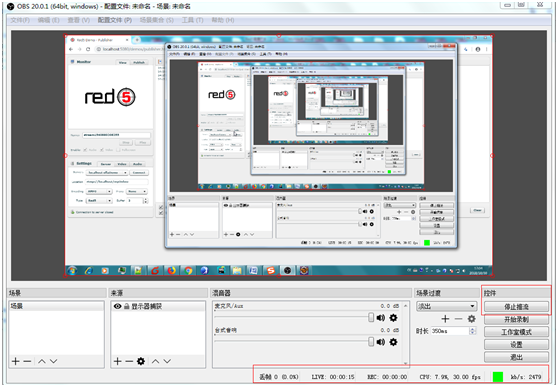
当设置好后,点击右下角的“确定”,回到OBS主界面。然后点击右下角的“开始推流”,如下图所示:

可以看到OBS在向Red5本地服务器推流,下面是推流的数据流。这里就相当于是直播间的播主,当然也可以进行推流的录制等,录制的文件位置在“设置”的“输出”中设置。
推流的实现已经完成,那么拉流呢?我们回到Red5的web端界面,将Names的值也设置为11111,点击connect,点击play,可以看到Web端在同步播放OBS的视频内容,就相当于直播一样,完成了拉流的工作。

到这里,Red5的基本推拉流工作已经可以实现了。
再补充如下几点吧。
1.因为RTMP是Red5最主要的协议和服务,该协议在视频同步上是有延迟的,延迟大概在2~3秒左右。
2.Red5是可以在手机移动端完成推流和拉流工作的,这里推荐一款推拉流APP:易推流,
本人使用的是iphone手机,这个app可以直接在AppStore下载。手机端拉流的App还可以使用VLC,一样效果很不错。
App打开的界面如下,在"直播地址"栏,添加自己的直播地址进行推流,然后在电脑端通过VLC拉流,当然你想用手机端进行拉流也可以。



可以参考博客:
https://www.cnblogs.com/byteworld/p/5723555.html
SDK相关:
- 下载地址:https://www.hikvision.com/cn/download_more_570.html#prettyPhoto
- 拿到SDK,查看其中的c#示例,进行对接硬件设备
- 完成画面在单机直连系统上使用
上传云端:
发送视频流
void SendVideoBuffer(object bufferIn)
{
try
{
TcpClient tcp = new TcpClient(PeerIP_TXT.Text, 6000);
NetworkStream ns = tcp.GetStream();
Image buffer = (Image)bufferIn;
buffer.Save(ns, System.Drawing.Imaging.ImageFormat.Jpeg);
ns.Close();
tcp.Close();
}
catch (Exception) { }
}
接收视频流
Socket server_sock;
void server()
{
try
{
server_sock = new Socket(AddressFamily.InterNetwork, SocketType.Stream, ProtocolType.Tcp);
server_sock.Bind(new IPEndPoint(IPAddress.Any, 6000));
server_sock.Listen(-1);
while (true)
{
try
{
Socket new_socket = server_sock.Accept();
NetworkStream ns = new NetworkStream(new_socket);
pictureBox_Remote.Image = Image.FromStream(ns);
ns.Close();
new_socket.Close();
}
catch (Exception)
{
}
}
}
catch(Exception){}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号