使用Master Pages 创建风格统一的Site(Master Pages 系列之一)
本篇为Master Pages 系列的第一篇.所以激动无比,因为刚开始写Blog,所以错误有可能在所难免,请各位达人批评指正,在下悉心接受并改正.
介绍:
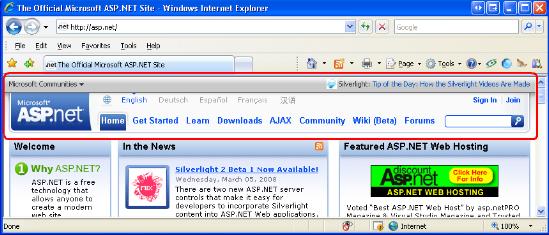
设计良好的站点LayOut有两个很好的特性.一个就是整个网站保持统一的网站风格,我们可以看下Http://www.asp.met (图1),基本上每个页面都的Top,Bottom,这样能保证网站看起来有统一的风格.

(图1)
另一个就是很容易的去改变网站的外观,也就是可以很容易,很快速的改变页面的颜色,字体,以及页面内容的摆放,而不是每改变一种风格,要去修改成千上万的页面和代码.
那么如何才能创建风格统一的站点呢?.NET Master Pages就是我们要使用的控件了.使用Master Pages ,我们很容易的创建一个通用的模板页,这样我们只要改变模板页面的样式,就可以很轻松的改变整个站点的外观.
好了.废话不说了.我们先来看看Master Pages 是怎样工作的.
我们通常的WebSite除了内容页面的不用之外,其他的诸如Top,Bottom,Left等部分,我们需要显示基本一样的内容,就像Http://www.asp.net站点一样,Top是页面的Logo和一系列的链接,Bottom是广告或者一些CopyRight信息.这些内容是每个页面都需要的.
那么我们怎样创建这种风格的网站? 现在有很多技术可以这样做比如用Frame,UserControl等等.然而最快速的,最容易的方法是通过master Pages去创建.Master Pages既可以创建通用的部分,又可以创建显示不用内容的自定义部分.
Step1:创建Master Page
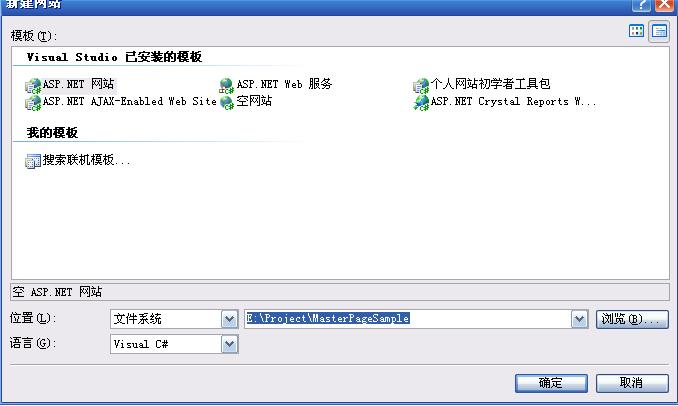
首先新建一个网站(图2)
(图2)
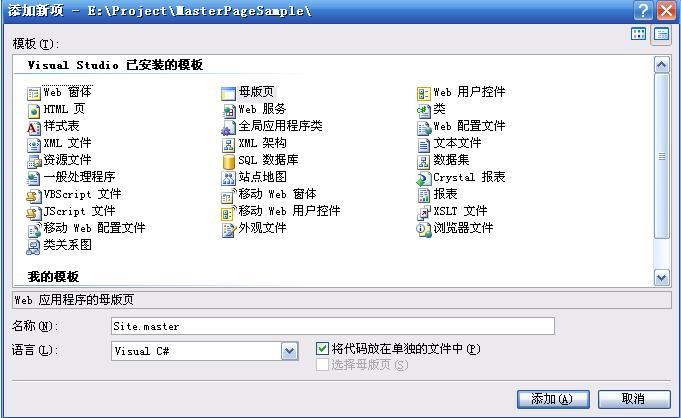
紧接着Add一个MasterPage(图3)
(图3)
看一下Site.Master的Html代码
我们可以看到Site.Master的Html代码
.Web Form(<form runat="server"> )跟我们创建.apx页面一样.
.Contentplaceholder 这个就是显示自定义内容的控件.
创建一个简单的布局.
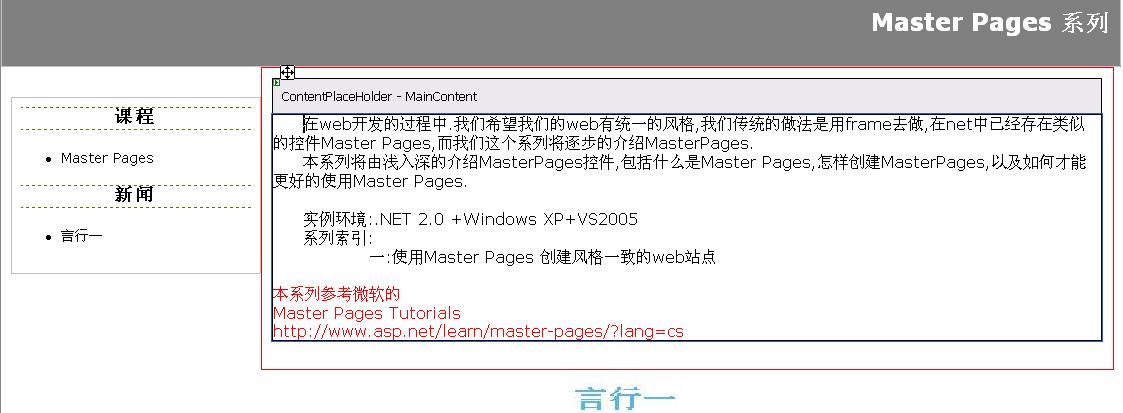
打开我们Site.Master,创建一个通用的版面设计:Header,Left (导航),News(内容),Footer.(图4)

(图4)
Step2: 增加内容Pages
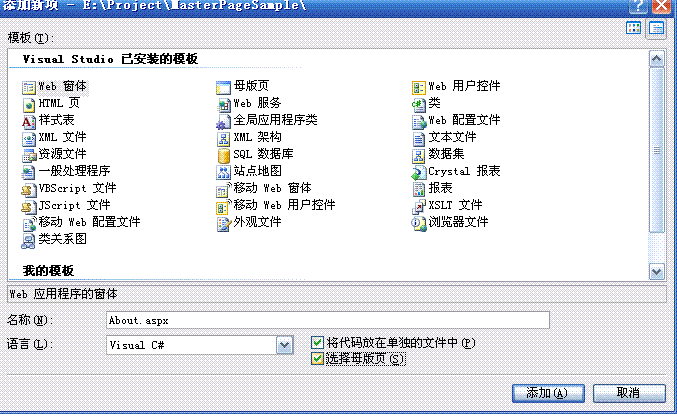
一切准备就绪了.我们就可以开始创建内容页面了.增加内容页面很简单,就跟平常创建ASPx页面一样.唯一的区别就是在弹出的页面创建窗口选择Master Page.(图5)
添加内容,我们可以在我们创建的页面上创建任何内容,因为它就跟ASPX一样.可以添加webcontrols,text,Html 代码等等.在我们的实例中,我只是添加了一些Text文本.(如图4)
到这儿我们就讲完了简单的创建MasterPages页面.如果你想知道到底一个Master Pages 页面是如何产生代码的,你可以直接在页面上右键查看源码就可以了.
但是我们在创建网站的过程中.怎么可以把一个Master Page 应用到一个已经存在的ASPX 页面??
Follow me:
1: 给已存在页面的@Page指令 增加MasterPageFile 属性,并指向Master页.(MasterPageFile="~/Site.master" )
2:增加于Master Pages 中ContentPlaceHolder 控件相对应的Content控件<asp:Content id="content1" ContentPlaceHolderID="MainContent" runat="server"></asp:Content>
3:去掉Html以及Form的相关代码,因为在Master Page中已经存在了相应的代码.
这样我们就可以给一个已经创建的ASPX页面 绑定Master Page .但是我们可以看到.很费时费力.而创建新的ASPX页面.直接可以选择Master Page 就相对简单.因此我们建议无论在怎么的网站中.我们首先创建一个Master Page ,不管你用到还是不用到.
Step 3:更新Master Page
由于一个Master Page我们在整个网站中通用.所以我们要更新一些公用的部分.只要更新Master Page 模板.下面列举一个简单的实例:在Left 显示时间.我们只需要在Master Left中添加一个Label ,在后台代码的Page_Load事件中赋值就可以了
后台
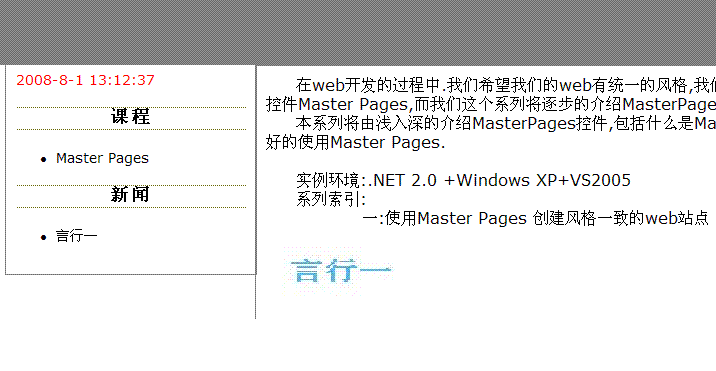
看下效果










 }
}