小tips:Hbuilder编辑器开启less自动编译为css的方法
1.首先,依次打开菜单栏->工具->预编译器设置,打开后是这样的:

2.然后点击新建。
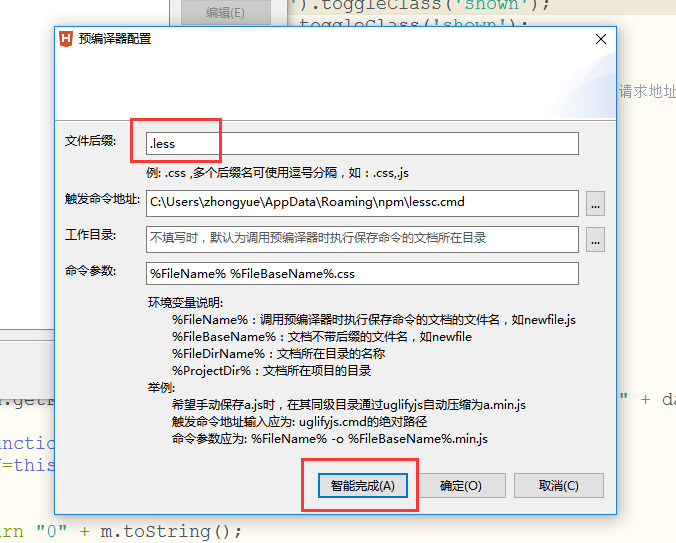
3.文件后缀为.less
触发命令地址就是lessc.cmd所在的地址,先用npm全局安装less, npm install -g less,然后选择智能完成

4.最后确定确定,就OK了,以后每次less文件有改动保存的时候就会自动编译了。
1.首先,依次打开菜单栏->工具->预编译器设置,打开后是这样的:

2.然后点击新建。
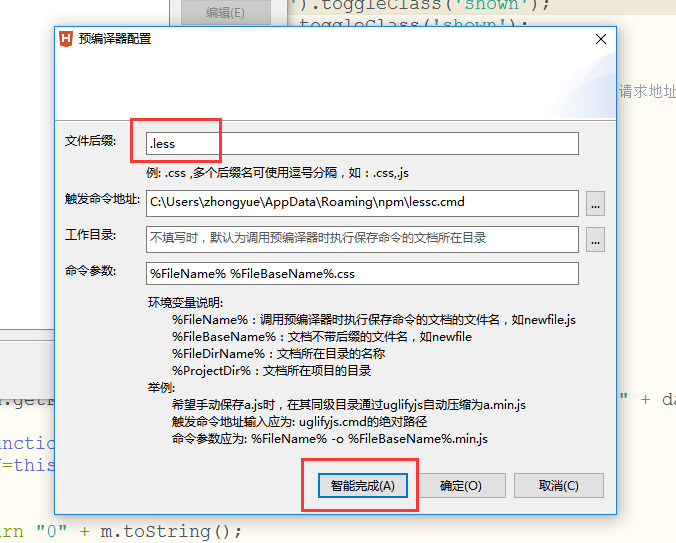
3.文件后缀为.less
触发命令地址就是lessc.cmd所在的地址,先用npm全局安装less, npm install -g less,然后选择智能完成

4.最后确定确定,就OK了,以后每次less文件有改动保存的时候就会自动编译了。
