样式操作
本节笔记:
样式操作:
addClass()
removeClass()
toggleClass()
属性操作:
#专门用于对标签上的属性做操作的。做自定义属性。
#传一个参数表示获取属性值,传两个参数表示设置属性值。
$(..).attr('n') #获取属性值
$(..).attr('n','v') #新增属性值,已经存在的话, 则覆盖
$(..).removeAttr('n') #移除属性值
$(..).prop
$(..).attr('n','v')对<input type='checkbox' id='i1' checked='checked'/>处理得不彻底
#专门用于checkbox,radio进行操作
$(..)prop('checked')
$(..)prop('checked',true)
$(..)prop('checked',false)
1. 开关实例,自己写如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
</style>
</head>
<body>
<input id="i1" type="button" value="开关"/>
<div class="c1 hide">灯亮了</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('#i1').click(function(){
if($('.c1').hasClass('hide')){
$('.c1').removeClass('hide');
}else{
$('.c1').addClass('hide');
}
})
</script>
</body>
</html>
效果:

2.jQuery实现,已经封装了一个开关的模块。
$('.c1').toggleClass('hide');一句话实现。toggle就是开关的意思。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display:none;
}
</style>
</head>
<body>
<input id="i1" type="button" value="开关"/>
<div class="c1 hide">灯亮了</div>
<script src="jquery-1.12.4.js"></script>
<script>
$('#i1').click(function(){
$('.c1').toggleClass('hide');
})
</script>
</body>
</html>
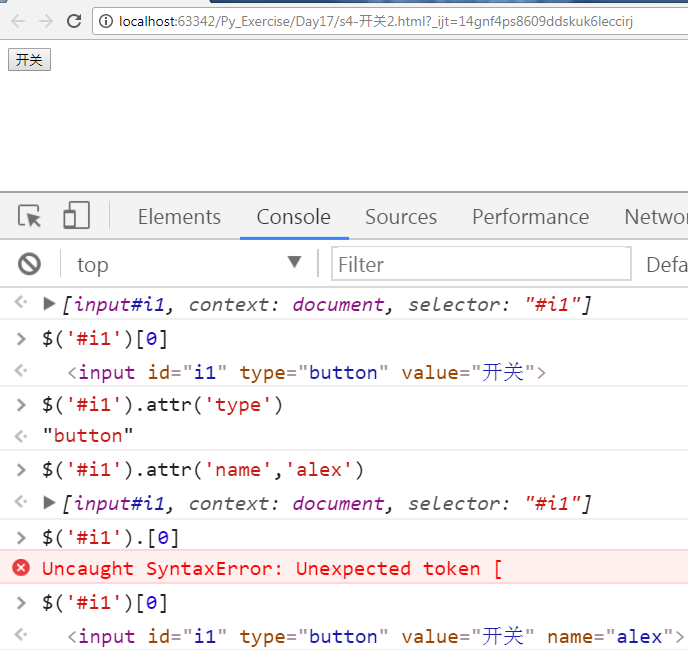
3.属性操作
属性操作:
#专门用于对标签上的属性做操作的。做自定义属性。
#传一个参数表示获取属性值,传两个参数表示设置属性值。
$(..).attr('n') #获取属性值
$(..).attr('n','v') #新增属性值,已经存在的话, 则覆盖
$(..).removeAttr('n') #移除属性值
$(..).prop

4. 由于版本兼容问题,当用$(..).attr('n','v') 设置CheckBox,radio等时可能会出现问题,
prop是专门处理CheckBox,radio,select等的。
jquery中attr和prop的区别:(有待确定)
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号