小程序点击按钮跨页面传值
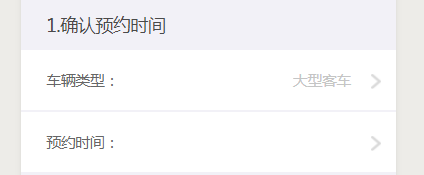
1、设置页面:
<!-- 预约时间 -->
<view class="section cllx">
<navigator hover-class='none' url="../time/time?car_leixing={{array[index]}}" bindchange="bindTimeChange">
<view class="picker">
<text>预约时间:</text>
<image style='height:15px;width:10px;float:right;margin-right:40px;margin-top:24px;' src='/images/arrow_left.png'></image>
</view>
</navigator>
</view>
url为链接到该页面,问号后面设置需要传的参数,参数如下图:


2、绑定点击事件:
bindTimeChange:function(e) {
this.setData({
index: e.detail.value //此处是data中的index,也是传值的参数所在
})
}
3、到链接的页面获取参数:
onLoad:function(options) {
this.setData({
car_leixing: options.car_leixing //此处是前面传过来的参数
})
}
4、页面设置:
![]()
<view>{{car_leixing}}</view>
5、前面我选择的值是大型客车,所以页面上显示:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号