【uniapp】文本控件多余文字省略号代替
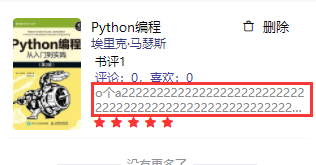
多余文字使用省略号效果

代码
.l-dd-content{
width: 100%;
color: #8b8b8b;
display: -webkit-box; /** 对象作为伸缩盒子模型显示 **/
overflow: hidden;
word-break: break-all; /* break-all(允许在单词内换行。) https://www.w3school.com.cn/cssref/pr_word-break.asp*/
text-overflow: ellipsis; /* 超出部分省略号 */
-webkit-box-orient: vertical; /** 设置或检索伸缩盒对象的子元素的排列方式 **/
-webkit-line-clamp: 2; /** 显示的行数 **/
}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号