2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11-12 20165233
Exp8 Web基础
目录
-
一、基础问题
-
二、实验步骤
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
正常安装、启动MySQL,建库、创建用户、修改密码、建表
编写PHP网页,连接数据库,进行用户认证
-
四、实验总结
一、基础问题
1、什么是表单。
-
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
-
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
-
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
-
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2、浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
3、WebServer支持哪些动态语言。
-
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
-
ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
-
JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
-
PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
-
二、实验内容
实验点一:Web前端HTML
- kali默认已安装Apache,直接使用
service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

- 此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功。

- 使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件login_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
- 在浏览器中输入
/var/www/html/login_form.html打开网页如下所示:

实验点二:Web前端javascript
- 在原有
login_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
- 在浏览器访问
/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

实验点三:Web后端(MySQL基础)
- 输入
/etc/init.d/mysql start开启MySQL服务:

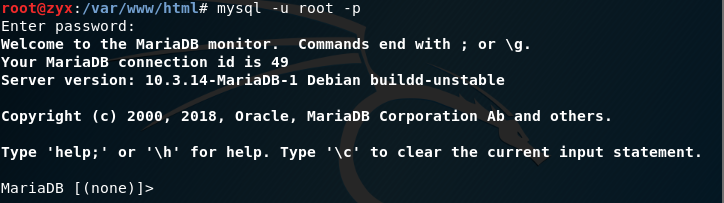
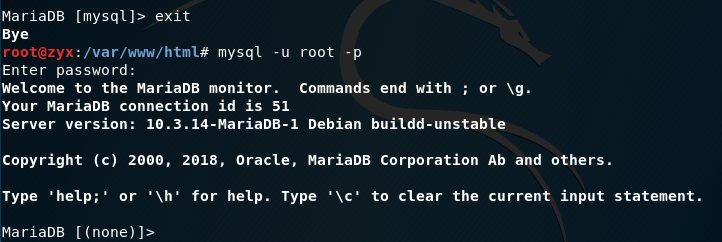
- 输入
mysql -u root -p使用root权限进入,默认的密码是password:

- 用
show databases;(注意:这里每一句命令后面都必须添加;)查看数据库基本信息:

- 输入
use mysql;选择使用mysql这个数据库:

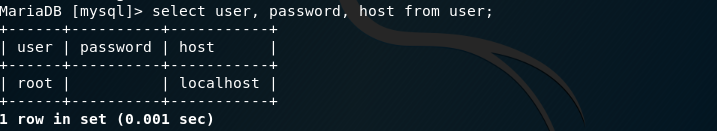
- 输入
select user, password, host from user;查看当前用户信息:

- 输入
update user set password=PASSWORD("新密码") where user='root';,修改密码:

- 输入
flush privileges;,更新权限:

- 输入
exit退出数据库,使用新的密码登录:

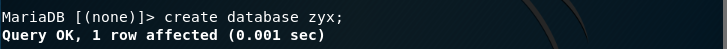
- 使用
create database 数据库名称;建立数据库:

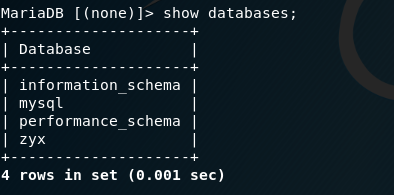
- 使用
show databases;查看存在的数据库:

-
使用
use 数据库名称;使用我们创建的数据库: -
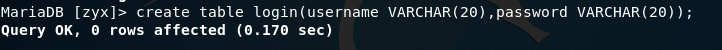
使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:

- 使用
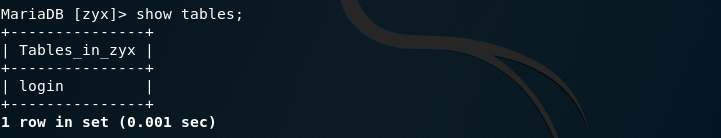
show tables;查看表信息:

- 使用
insert into 表名 values('值1','值2','值3'...);插入数据:

- 使用
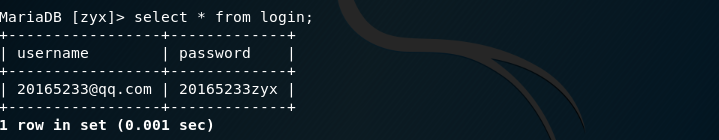
select * from 表名;查询表中的数据:


- 在MySQL中增加新用户,使用
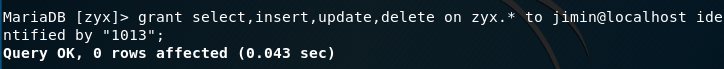
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是:将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户jimin,1013是登录密码:

- 增加新用户后,
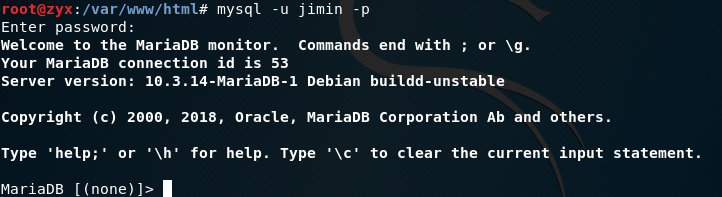
exit退出,然后使用新的用户名和密码进行登录:

登录成功,说明成功增加新用户。
实验点四:Web后端(PHP)
- 在
/var/www/html目录下新建一个PHP测试文件php_test.php,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/php_test.php,可看到文件的内容:

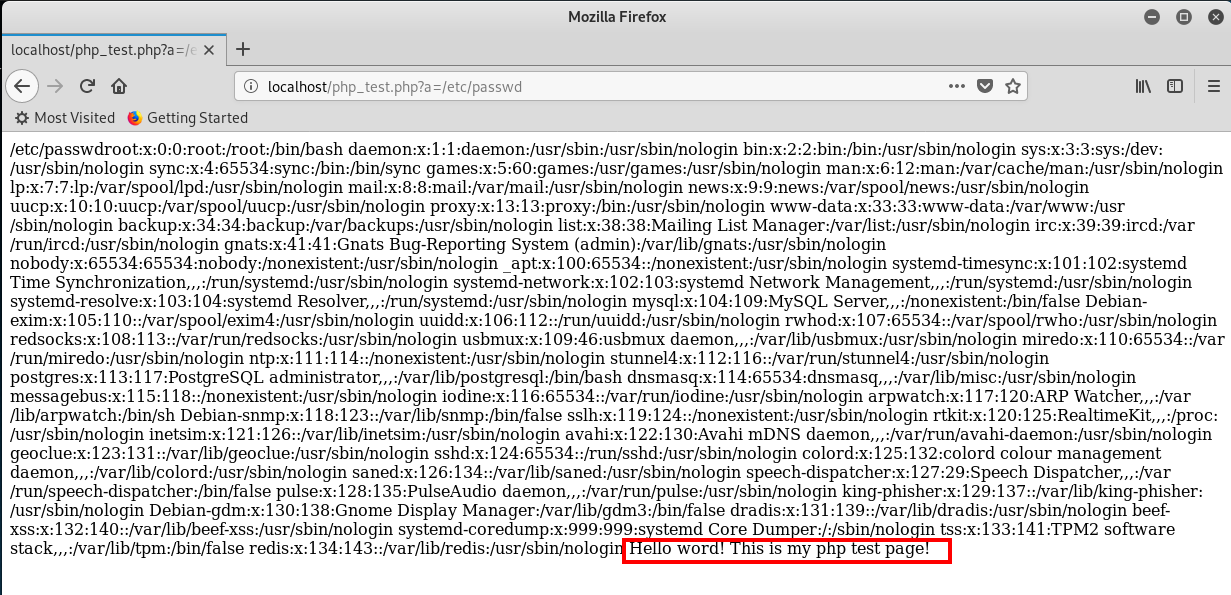
- 也可以在浏览器网址栏中输入
localhost:80/php_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
login.php代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "jimin", "1013", "zyi");
$query_str1="use pyx;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

- 在浏览器输入
127.0.0.1/login.html访问自己的登录界面。

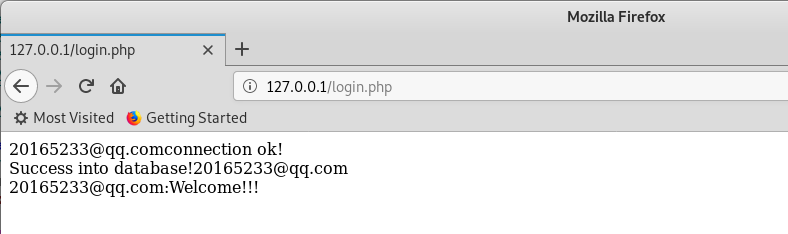
- 输入用户名和密码进行认证,成功登录如下图所示:

实验点五:最简单的SQL注入,XSS攻击测试
SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
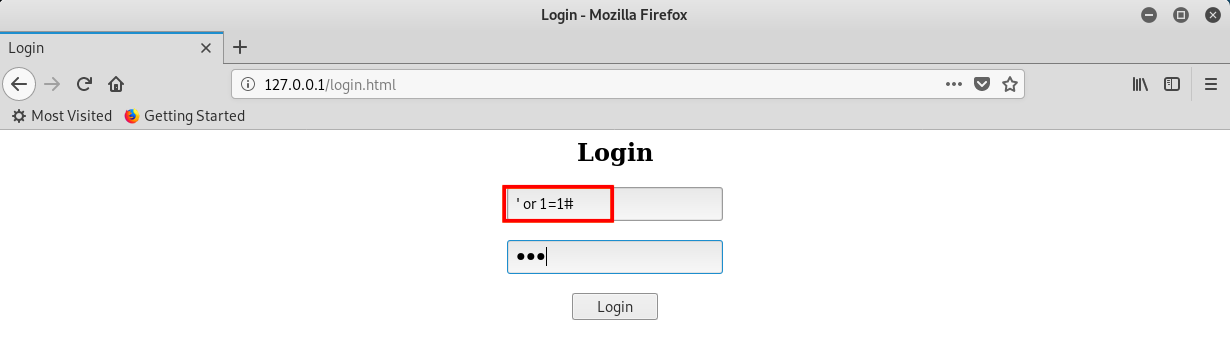
- 在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功:


- 这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
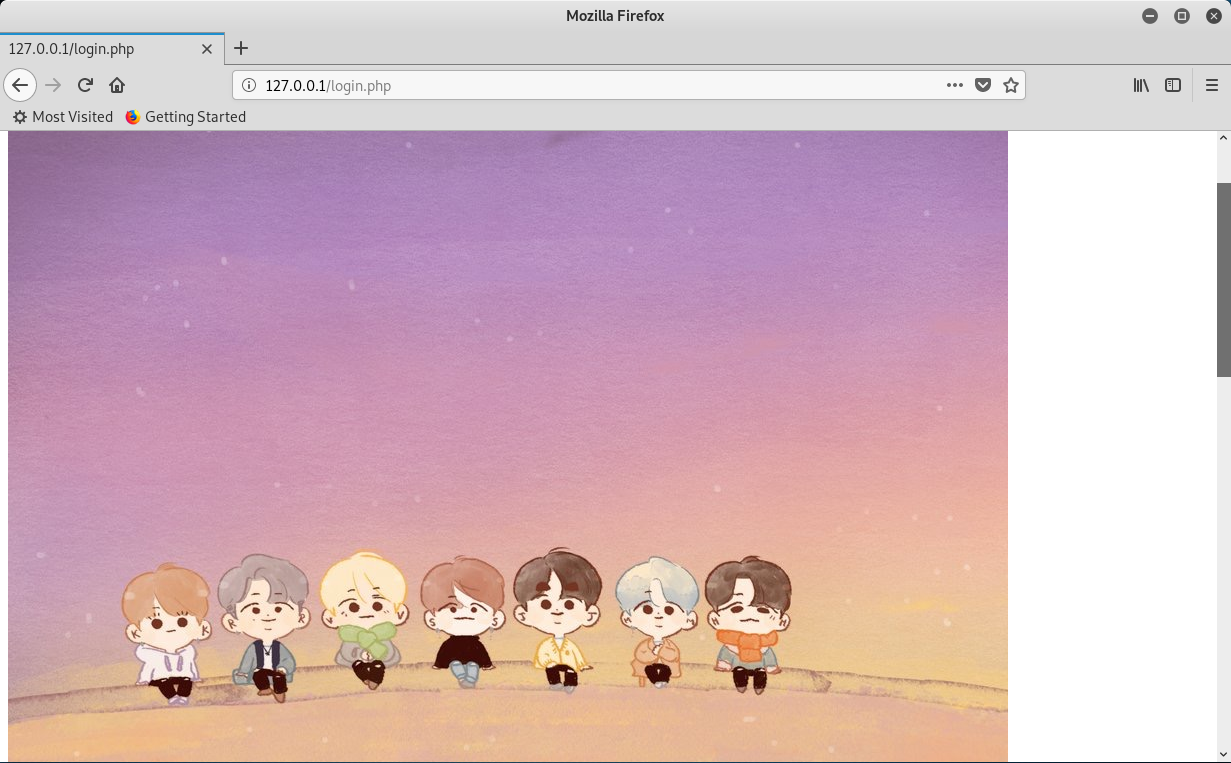
- 将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="bts.jpg" />,密码随意,即可读取图片:


三、实验中遇到的问题及解决方案
1.在浏览器中访问127.0.0.1/login.html,输入用户名和密码,点击"login"的button之后,无法跳转至login.php的界面,都出现404 Not Found。但是单独运行两个文件都没有问题。

解决办法:将/var/www/html下的login.html与login.php删除,重新创建并写入代码,之后重新启动浏览器再运行,便可成功跳转。在网上搜索到的一些修改配置文件的方法都尝试了,什么用都没有...并且此版本的Apache并没有网上说的那些对应的文件夹。
2.在上一个问题解决完之后,发现跳转至login.php之后,并没有成功的登陆,显示login failed,并且用户名并没有成功传入。

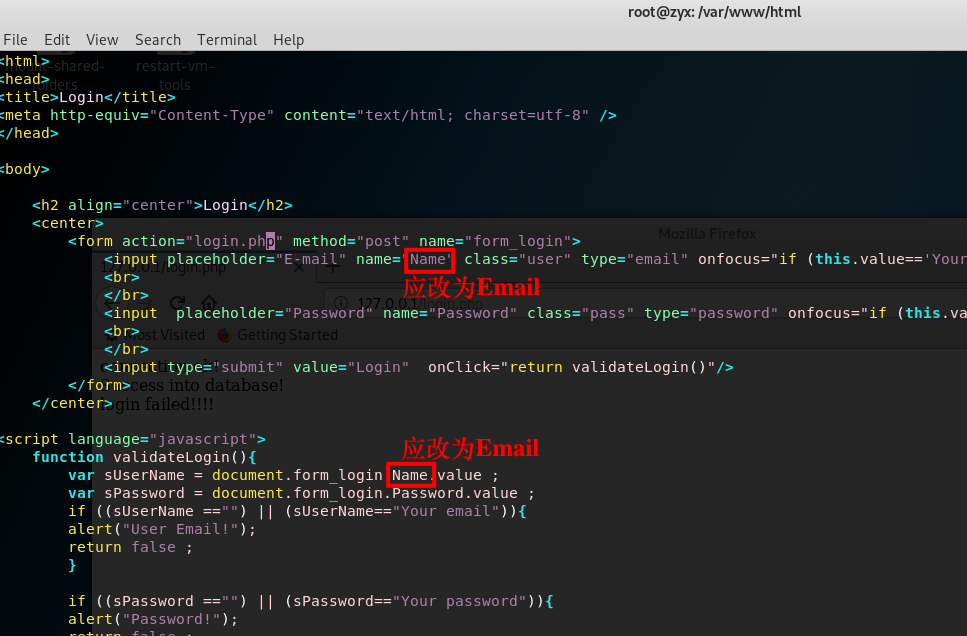
解决办法:询问了同学之后,对比login.html与login.php的代码,发现name之后的名称不对应,并且在html文件中函数function那里也是调用的名字与php文件不对应,导致参数不正确,无法将用户名与密码正确传入。之后修改统一了,便解决了该问题。

3.SQL注入的时候,用户名那里输入' or 1=1#显示让我输入邮箱。

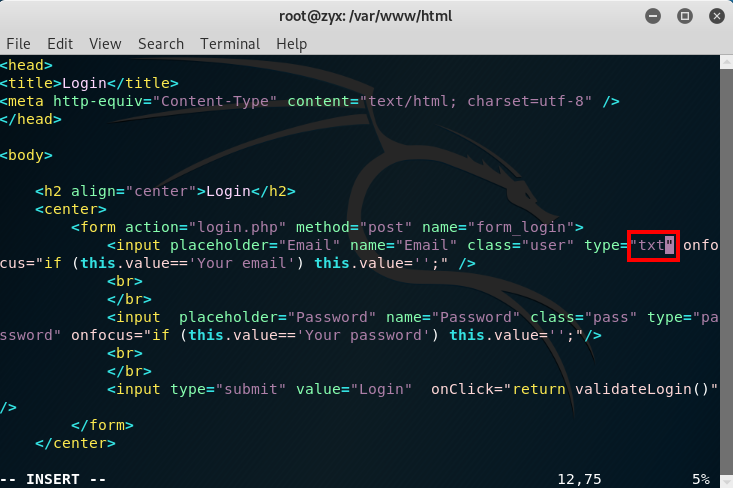
解决办法:我第一个输入框定义的type为email,所以不允许不是email格式的输入,将其type更改为txt即可成功进行。

四、实验总结
- 本次实验整体比较容易理解,也有助于回忆起上学期学习的java网络编程的内容,关于html语言的文件的编写有一定的帮助。这也是第一次接触PHP,也大概明白了它与MySQL一起的作用。但是这次细节问题上不注意,让我花费了大量时间去寻找问题所在,也因为这个过程,让我意识到一些知识盲区,也通过这些遇到的问题即使解决了我的知识漏洞。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号