【云图】如何建立北京三甲医院云图,不用数据库持有自己数据!
摘要:利用云图将自己的数据存储起来,免去了数据库和服务器的费用、开放成本。那么,如何检索自己云图里的数据呢?本教程结合一个北京三甲医院的例子,告诉大家如何储存,检索,并显示自己的云图。你也可以做自己的酒店云图,餐饮云图,银行云图等。
-----------------------------------------------------------------------------------------------------
一、准备工作,展示自己的地图。
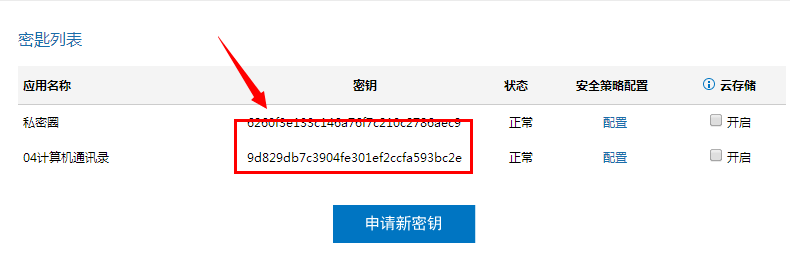
申请自己开发者key,教程《如何注册地图开放平台key》:
http://www.cnblogs.com/milkmap/p/3630650.html

将key填入自己代码中,其实只要一句话,就可以展示一张地图。
var mapObj; //初始化地图对象,加载地图 function mapInit(){ mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(116.39946,39.907629),level:12}); }
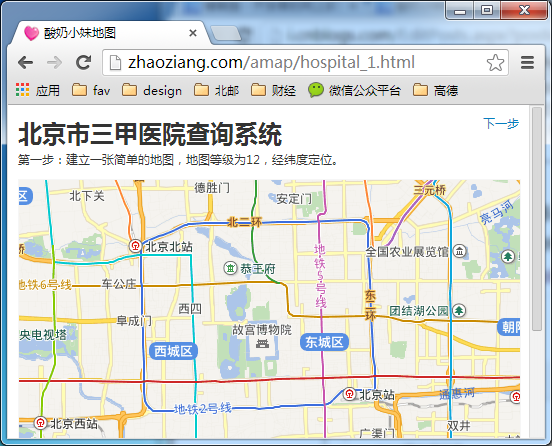
示例展示:http://zhaoziang.com/amap/hospital_1.html
示例效果:

二、云存储,将自己的数据存到云图里。
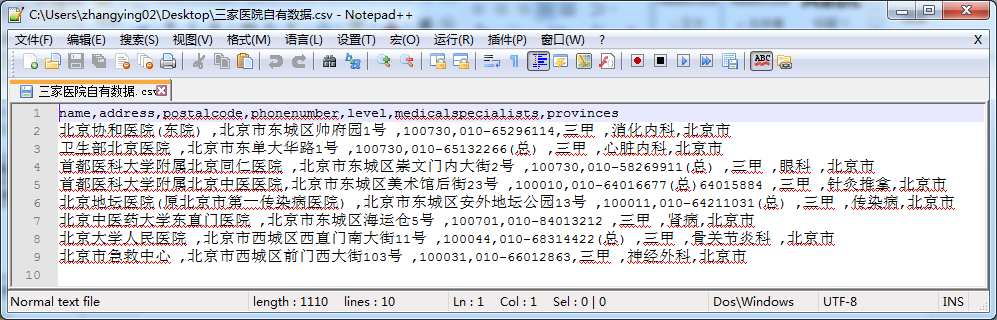
将自己的的数据,保存成CSV格式。
注意:
1、第一行必须是字段名,只能是字母、数字和下划线,并且不能以数字开头,长度不超过20位。
2、.csv 格式为UTF-8编码,数据量不超过 10,000 条,文件大小不超过10M、字段总数不超过 40 个。
3、经纬度必须分开成2个字段!

将CSV文件导入到云图管理台
云图数据管理台网址:http://yuntu.amap.com/datamanager/
导入教程请查看《如何使用云存储》:http://www.cnblogs.com/milkmap/p/3623775.html
三、如何展示自己的数据
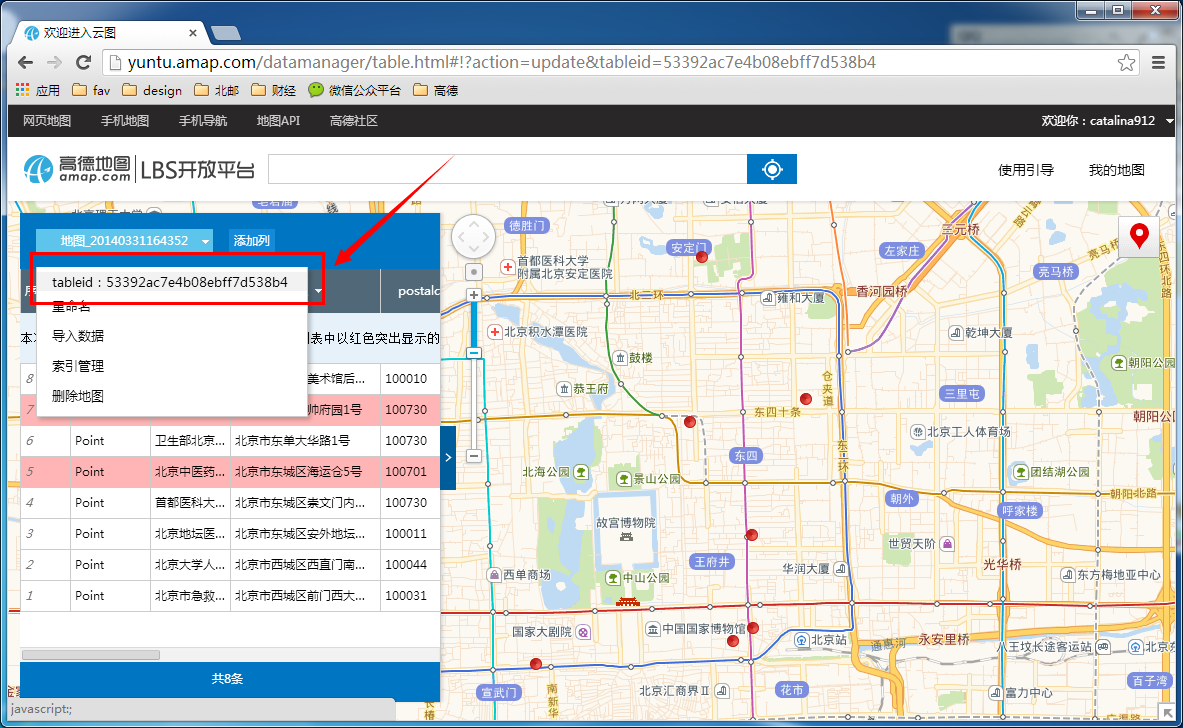
打开数据管理平台,获取云图层的id。

代码里实例化一个云图层类,把云图层的id填进来。保证搜索的是这个图层。
cloudDataLayer = new AMap.CloudDataLayer('53351395e4b08ebff7d53853', layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图
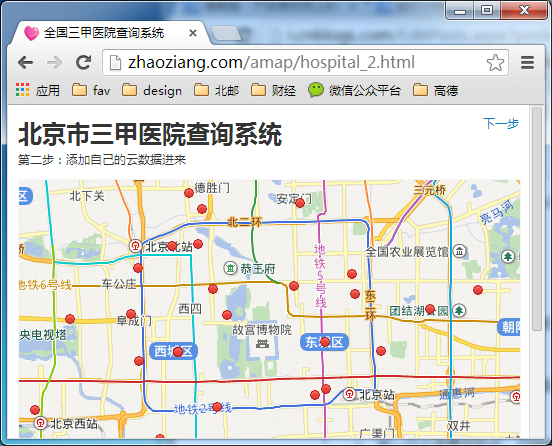
查看云图层demo:http://zhaoziang.com/amap/hospital_2.html
示例效果:

四、如何查询自己的云数据
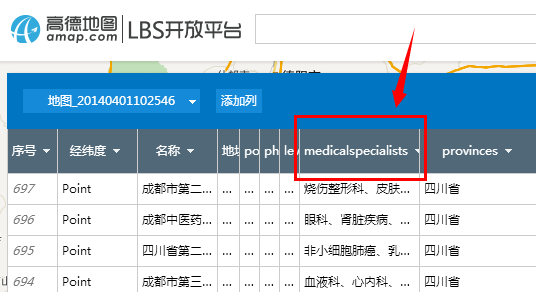
根据关键字(云图里的索引)可以查询数据。

比如我这里是按照科室分类的,即medicalspecialists。
查询到数据后,需要把数据展示出来,这里要根据关键词keywords重新设置一下图层cloudDataLayer的数据。
var layerOptions = { query:{keywords: ''}, clickable:true }; function getType(medicalspecialists){ var op={ query:{keywords:medicalspecialists} } cloudDataLayer.setOptions(op); //重新设置图层 }
点击云图层cloudDataLayer,弹出信息窗口window。需要给云图层添加点击事件。
AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3><font face=\"微软雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "电话号码:" + clouddata.phonenumber+ "<br />" + "邮编:" + clouddata.postalcode+"<br /><strong>" + "擅长专科:" +clouddata.medicalspecialists+ "</strong><br />" + "所在省份:" +clouddata.provinces , size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); });
当然你还可以给window加上关闭事件。这个作业留给你自己来写。嘿嘿。
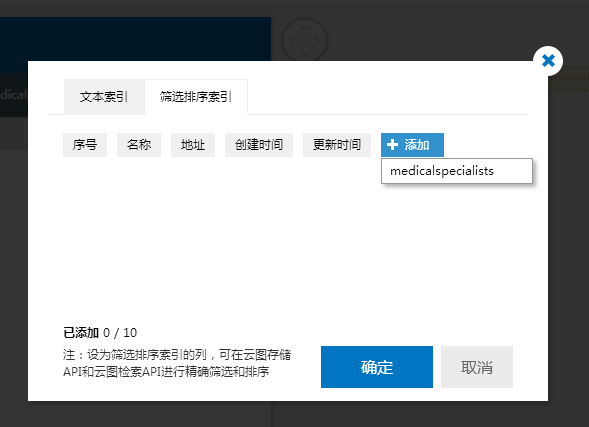
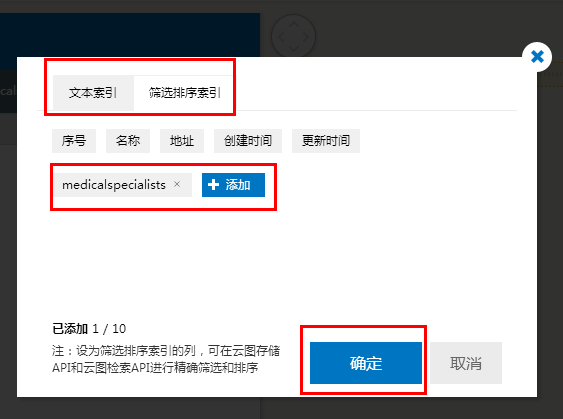
在云图的数据管理台,添加索引。如果不添加索引的话,是无法搜索到数据的哦!
文本索引和筛选排序索引,都需要建立。


全部源代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>全国三甲医院查询系统</title> <link rel="stylesheet" type="text/css" href="http://api.amap.com/Public/css/demo.Default.css" /> <style type="text/css"> body{padding:10px;} #iCenter{width:100%;height:400px;border:1px solid #F6F6F6;margin:10px 0 0;} h1,p{line-height:1.5em;} span{float:right;} </style> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=23e8cfe2d8f3ce1e4a4197902d28f445"></script> </head> <body onLoad="mapInit()"> <span><a href="hospital_1.html">重看一遍</a></span> <h1>北京市三甲医院查询系统</h1> <p>第三步:查询自己的云数据</p> <strong> <form id="selecttype"> <input type="radio" name="medicalspecialists" value="针灸推拿" onclick="getType('针灸推拿')"/> 针灸推拿 <input type="radio" name="medicalspecialists" value="中医内科" onclick="getType('中医内科')"/> 中医内科 <input type="radio" name="medicalspecialists" value="肿瘤科" onclick="getType('肿瘤科')"/> 肿瘤科 <input type="radio" name="medicalspecialists" value="心血管科" onclick="getType('心血管科')"/> 心血管科 <input type="radio" name="medicalspecialists" value="消化科" onclick="getType('消化科')"/> 消化科 <input type="radio" name="medicalspecialists" value="肛肠科" onclick="getType('肛肠科')"/> 肛肠科 <input type="radio" name="medicalspecialists" value="肝病科" onclick="getType('肝病科')"/> 肝病科 <input type="radio" name="medicalspecialists" value="妇科" onclick="getType('妇科')"/> 妇科 <input type="radio" name="medicalspecialists" value="骨科" onclick="getType('骨科')"/> 骨科 <input type="radio" name="medicalspecialists" value="皮肤性病科" onclick="getType('皮肤性病科')"/> 皮肤性病科 <input type="radio" name="medicalspecialists" value="肾病科" onclick="getType('肾病科')"/> 肾病科 <input type="radio" name="medicalspecialists" value="外科" onclick="getType('骨科')"/> 外科 <input type="radio" name="medicalspecialists" value="骨科" onclick="getType('骨科')"/> 骨科 <input type="radio" name="medicalspecialists" value="脊椎骨病科" onclick="getType('脊椎骨病科')"/> 脊椎骨病科 <input type="radio" name="medicalspecialists" value="眼科" onclick="getType('眼科')"/>眼科 </form> </strong> <div id="iCenter"></div> </body> <script language="javascript"> var mapObj; var keywords; var cloudDataLayer /* *初始化地图对象,加载地图 */ function mapInit(){ mapObj = new AMap.Map("iCenter",{center:new AMap.LngLat(116.39946,39.907629),level:12}); addCloudLayer(); } /* *叠加云数据图层 */ function addCloudLayer() { //加载云图层插件 mapObj.plugin('AMap.CloudDataLayer', function () { var layerOptions = { query:{keywords: ''}, clickable:true }; cloudDataLayer = new AMap.CloudDataLayer('53351395e4b08ebff7d53853', layerOptions); //实例化云图层类 cloudDataLayer.setMap(mapObj); //叠加云图层到地图 AMap.event.addListener(cloudDataLayer, 'click', function (result) { var clouddata = result.data; var infoWindow = new AMap.InfoWindow({ content:"<h3><font face=\"微软雅黑\"color=\"#3366FF\">"+ clouddata._name +"</font></h3><hr />地址:"+ clouddata._address + "<br />" + "电话号码:" + clouddata.phonenumber+ "<br />" + "邮编:" + clouddata.postalcode+"<br /><strong>" + "擅长专科:" +clouddata.medicalspecialists+ "</strong><br />" + "所在省份:" +clouddata.provinces , size:new AMap.Size(300, 0), autoMove:true, offset:new AMap.Pixel(0,-5) }); infoWindow.open(mapObj, clouddata._location); }); }); } function getType(medicalspecialists){ var op={ /*map:mapObj,*/ query:{keywords:medicalspecialists} } cloudDataLayer.setOptions(op) } </script> </html>
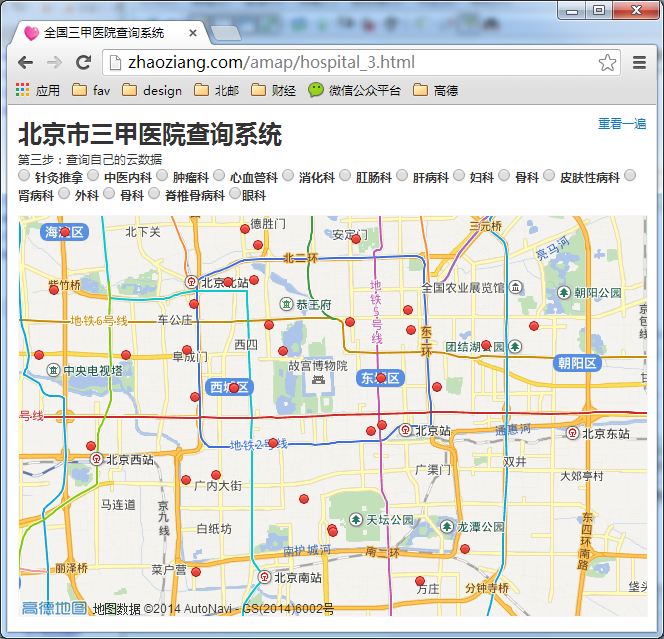
最终示意图:(右上角可以点击下一步)




 摘要:利用云图将自己的数据存储起来,免去了数据库和服务器的费用、开放成本。那么,如何检索自己云图里的数据呢?本教程结合一个北京三甲医院的例子,告诉大家如何储存,检索,并显示自己的云图。你也可以做自己的酒店云图,餐饮云图,银行云图等。
摘要:利用云图将自己的数据存储起来,免去了数据库和服务器的费用、开放成本。那么,如何检索自己云图里的数据呢?本教程结合一个北京三甲医院的例子,告诉大家如何储存,检索,并显示自己的云图。你也可以做自己的酒店云图,餐饮云图,银行云图等。

