Directx11教程(65) 渲染到纹理
通常情况下,我们的render target都是后缓冲,但也可以把render target设置为一个2d 纹理,然后再通过贴图的方式,把这个2d纹理显示出来,这样,就可以在一个屏幕上显示多个场景了。
本教程中,我们在myTutorialD3D11_59的基础上,来实现渲染到纹理的效果。
首先,创建一个rendertextureclass,这个类中,我们创建一个2d纹理,并把这个2d纹理设置为render target,并有一个m_shaderResourceView对象,通过这个对象,我们就可以访问这个2d纹理,后面的2d渲染就是通过这个对象,来实现纹理操作的。
rendertexture类很简单,主要的变量和函数为:
class RenderTextureClass
{
public:
RenderTextureClass();
RenderTextureClass(const RenderTextureClass&);
~RenderTextureClass();
bool Initialize(ID3D11Device*, int, int);
void Shutdown();
void SetRenderTarget(ID3D11DeviceContext*, ID3D11DepthStencilView*);
void ClearRenderTarget(ID3D11DeviceContext*, ID3D11DepthStencilView*, float, float, float, float);
ID3D11ShaderResourceView* GetShaderResourceView();
private:
ID3D11Texture2D* m_renderTargetTexture; //渲染目标视图
ID3D11RenderTargetView* m_renderTargetView;
ID3D11ShaderResourceView* m_shaderResourceView; //shader资源
};
接着,我们要创建一个debugwindowclass类,这个类用于在屏幕上显示一个小窗口,把一些常用的信息放在这个窗口类。这个类使用2d渲染,就是传入的投影矩阵,非透视投影矩阵,而是平行投影矩阵。在D3CClass中,我们通过m_D3D->GetOrthoMatrix(orthoMatrix);得到平行投影矩阵。该类通过画两个三角形,构成一个矩形,然后通过纹理贴出方式,把传入的纹理在该矩形框中显示出来。
该类使用textureshaderclass进行渲染,使用的shader文件为texture.vs和texture.ps。
在graphicsClass中,我们渲染场景的代码有所改变,要渲染场景2个pass,第一个pass,改变render target,把场景渲染到纹理中。第二个pass正常渲染场景,最后再通过debugwindowclass把第一个pass中产生的纹理通过贴图的方式显示出来。主要的代码如下:
bool GraphicsClass::Frame(float dt)
{
D3DXMATRIX worldMatrix, viewMatrix, orthoMatrix;
bool result;
// 把场景渲染到纹理中
result = RenderToTexture(dt);
if(!result)
{
return false;
}
// 清除渲染背景.
m_D3D->BeginScene(0.0f, 0.0f, 0.0f, 1.0f);
// 调用Render函数,渲染3D场景
// Render是GraphicsClass的私有函数.
result = Render(dt);
if(!result)
{
return false;
}
// 关掉zbuffer,开始2d渲染.
m_D3D->TurnZBufferOff();
// 得到世界,视图以及正交投影矩阵
D3DXMatrixIdentity(&worldMatrix);
m_Camera->getViewMatrix(&viewMatrix);
m_D3D->GetOrthoMatrix(orthoMatrix);
// 准备debug小窗口的顶点缓冲.
result = m_DebugWindow->Render(m_D3D->GetDeviceContext(), 20, 10);
if(!result)
{
return false;
}
// 用纹理shader渲染debug小窗口,把前面渲染到纹理的场景用过贴图,贴在小窗口.
result = m_TextureShader->Render(m_D3D->GetDeviceContext(), m_DebugWindow->GetIndexCount(), worldMatrix, viewMatrix,
orthoMatrix, m_RenderTexture->GetShaderResourceView());
if(!result)
{
return false;
}
// 打开z buffer
m_D3D->TurnZBufferOn();
// 把渲染的场景present到屏幕
m_D3D->EndScene();
return true;
}
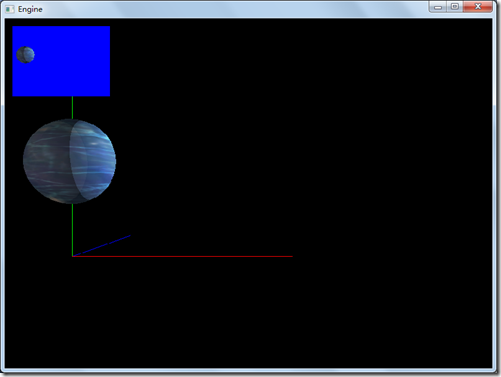
程序执行后的界面如下:
完整的代码请参考:
工程文件myTutorialD3D11_62
代码下载:
稍后提供






 浙公网安备 33010602011771号
浙公网安备 33010602011771号