XHTML基础
XHTML DTD
XHTML 定义了三种文件类型声明。
使用最普遍的是 XHTML Transitional。
<!DOCTYPE> 是强制使用的。
一个 XHTML 文档有三个主要的部分:
- DOCTYPE
- Head
- Body
基本的文档结构是这样的:
<!DOCTYPE ...>
<html>
<head>
<title>... </title>
</head>
<body> ... </body>
</html>
在 XHTML 文档中,文档类型声明总是位于首行。
一个 XHTML 的实例
这个一个简单的(最小化的) XHTML 文档:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>simple document</title>
</head>
<body>
<p>a simple paragraph</p>
</body>
</html>
文档类型声明定义文档的类型:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
文档的其余部分类似 HTML:
<html>
<head>
<title>simple document</title>
</head>
<body>
<p>a simple paragraph</p>
</body>
</html>
3种文档类型声明
- DTD 规定了使用通用标记语言(SGML)的网页的语法。
- 诸如 HTML 这样的通用标记语言应该使用 DTD 来规定应用于某种特定文档中的标签的规则,这些规则包括一系列的元素和实体的声明。
- 在通用标记语言(SGML)的文档类型声明或 DTD 中,XHTML 被详细地进行了描述。
- XHTML DTD 使用精确的可被计算机读取的语言来描述合法的 XHTML 标记的语法和句法。
存在三种XHTML文档类型:
- STRICT(严格类型)
- TRANSITIONAL(过渡类型)
- FRAMESET(框架类型)
XHTML 1.0 的三种 XML 文档类型
XHTML 1.0 规定了三种 XML 文档类型,以对应上述三种 DTD。
XHTML 1.0 Strict
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
在此情况下使用:需要干净的标记,避免表现上的混乱。请与层叠样式表配合使用。
XHTML 1.0 Transitional
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在此情况下使用:当需要利用 HTML 在表现上的特性时,并且当需要为那些不支持层叠样式表的浏览器编写 XHTML 时。
XHTML 1.0 Frameset
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
在此的情况下使用:需要使用HTML框架将浏览器窗口分割为两部分或更多框架时。
XHTML 模块
XHTML 模块化模型定义了 XHTML 的模块。
XHTML 模块化的原因
XHTML 是简单而庞大的语言。XHTML 包含了网站开发者需要的大多数功能。
对于某些特殊的用途,XHTML 太大且太复杂,而对于其他的用途,它又太简单了。
通过将 XHTML 分为若干模块,W3C 已经创造出数套小巧且定义良好的 XHTML 元素,这些元素既可被独立应用于简易设备,又可以与其他 XML 标准并入大型且更复杂的应用程序。
通过使用模块化的 XHTML,产品和软件设计者可以:
- 选择被某种设备所支持的元素。
- 在不打破 XHTML 标准的情况下,使用 XML 对 XHTML 进行扩展。
- 针对小型设备,对 XHTML 进行简化。
- 通过添加新的 XML 功能(比如 MathML, SVG, 语音和多媒体),针对复杂的应用对 XHTML 进行扩展。
- 定义 XHTML 框架,比如 XHTML BASIC (针对移动设备的 XHTML 子集)。
XHTML 模块
W3C 已将 XHTML 的定义分为28种模型:
| 模块名称 | 描述 |
|---|---|
| Applet Module (Applet模块) | 定义已被废弃的applet元素。 |
| Base Module (基础模块) | 定义基本元素。 |
| Basic Forms Module (基础表单模块) | 定义基本的表单元素 (forms)。 |
| Basic Tables Module (基础表格模块) | 定义基本的表格元素 (table)。 |
| Bi-directional Text Module (双向文本模块) | 定义bdo元素。 |
| Client Image Map Module(客户端图像映射模块) | 定义浏览器端图像映射元素(image map elements)。 |
| Edit Module (编辑模块) | 定义编辑元素删除和插入。 |
| Forms Module (表单模块) | 定义所有在表单中使用的元素。 |
| Frames Module (框架模块) | 定义frameset元素。 |
| Hypertext Module (超文本模块) | 定义a元素。 |
| Iframe Module (内联框架模块) | 定义iframe元素。 |
| Image Module (图像模块) | 定义图像元素 (img)。 |
| Intrinsic Events Module () | 定义事件属性 (event),比如onblur和onchange。 |
| Legacy Module (遗留模块) | 定义被废弃的元素和属性。 |
| Link Module (链接模块) | 定义链接 (link)元素。 |
| List Module (列表模块) | 定义列表元素ol, li, ul, dd, dt,和dl。 |
| Metainformation Module (元信息模块) | 定义meta元素。 |
| Name Identification Module (名称识别模块) | 定义已被废弃的name属性。 |
| Object Module (对象模块) | 定义对象元素 (object)和param元素。 |
| Presentation Module (表现模块) | 定义表现元素比如b和i。 |
| Scripting Module (脚本模块) | 定义脚本 (script)和无脚本 (noscript)元素。 |
| Server Image Map Module(服务器端图像映射模块) | 定义服务器端图像映射(server side image map)元素 |
| Structure Module (结构模块) | 定义以下元素:html, head, title and body。 |
| Style Attribute Module (样式属性模块) | 定义样式属性。 |
| Style Sheet Module (样式表模块) | 定义样式元素。 |
| Tables Module (表格模块) | 定义用于表格中的元素。 |
| Target Module (Target模块) | 定义target属性。 |
| Text Module (文本模块) | 定义文本容器元素 (text container),比如p和h1。 |
*注:已被废弃的元素不应被用于XHTML之中。
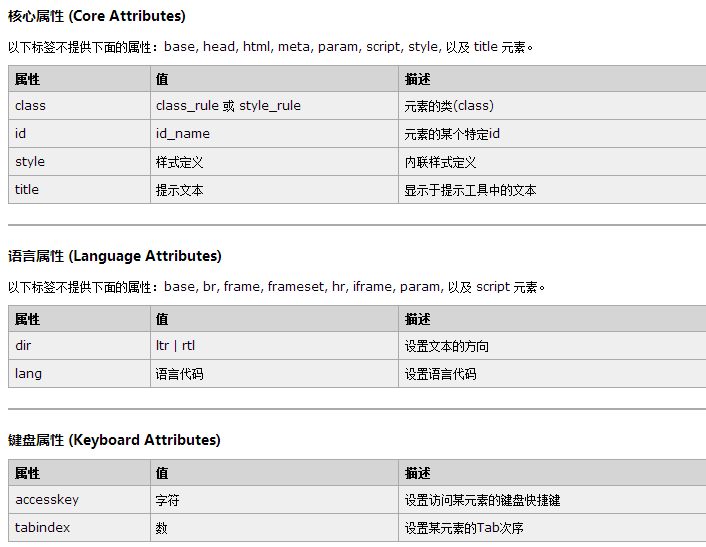
XHTML 标准属性
HTML 标签拥有属性。每个标签的特殊属性均被列于每个标签描述之下。这里列出的属性是通用于每个标签的核心属性和语言属性(有个别例外)。

XHTML 事件属性
HTML 4.0 的新特性之一是使 HTML 事件触发浏览器中的行为,比方说当用户点击一个 HTML 元素时启动一段 JavaScript 。以下就是可被插入 HTML 标签以定义事件行为的一系列属性。
假如你希望学习如何使用这些事件进行编程,那么你应该学习我们的 JavaScript 教程 和 DHTML 教程。
窗口事件 (Window Events)
仅在 body 和 frameset 元素中有效。
| 属性 | 值 | 描述 |
|---|---|---|
| onload | 脚本 | 当文档被载入时执行脚本 |
| onunload | 脚本 | 当文档被卸下时执行脚本 |
表单元素事件 (Form Element Events)
仅在表单元素中有效。
| 属性 | 值 | 描述 |
|---|---|---|
| onchange | 脚本 | 当元素改变时执行脚本 |
| onsubmit | 脚本 | 当表单被提交时执行脚本 |
| onreset | 脚本 | 当表单被重置时执行脚本 |
| onselect | 脚本 | 当元素被选取时执行脚本 |
| onblur | 脚本 | 当元素失去焦点时执行脚本 |
| onfocus | 脚本 | 当元素获得焦点时执行脚本 |
键盘事件 (Keyboard Events)
在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param, script, style, 以及 title 元素。
| 属性 | 值 | 描述 |
|---|---|---|
| onkeydown | 脚本 | 当键盘被按下时执行脚本 |
| onkeypress | 脚本 | 当键盘被按下后又松开时执行脚本 |
| onkeyup | 脚本 | 当键盘被松开时执行脚本 |
鼠标事件 (Mouse Events)
在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param, script, style, title 元素。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号