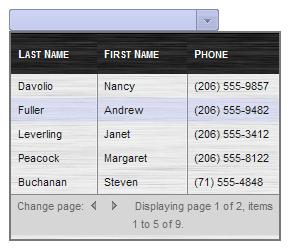
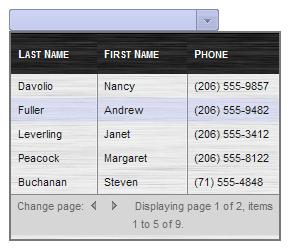
首先我们看下要实现的功能,就是在ComboBox选择实现选择Grid的行,而且这个grid要可以分页....

本来ComboBox 有一个自带的示例,就可以实现选择grid可是这里的grid不能分页.而且不是ajax的..
我们现在要实现它
这里有几个重要地方.

 Code
Code
<telerik:RadComboBox ID="RadComboBox_Initiator" runat="server" Width="210px" DropDownWidth="270px"
ShowToggleImage="True" Skin="Inox" >
<CollapseAnimation Type="OutQuint" Duration="200"></CollapseAnimation>
<ItemTemplate>
<div id="div4">
<telerik:RadGrid runat="server" ID="RadGrid1" Skin="Inox" DataSourceID="SqlDataSource1"
AutoGenerateColumns="False" CssClass="InitiatorSelector"
AllowMultiRowSelection="True" AllowPaging="True" GridLines="None" PageSize="5">
<MasterTableView ClientDataKeyNames="FirstName">
<RowIndicatorColumn>
<HeaderStyle Width="20px" />
</RowIndicatorColumn>
<ExpandCollapseColumn>
<HeaderStyle Width="20px" />
</ExpandCollapseColumn>
<Columns>
<telerik:GridBoundColumn DataField="LastName" HeaderText="Last Name ">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="FirstName" HeaderText="First Name ">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="HomePhone" HeaderText="Phone">
</telerik:GridBoundColumn>
</Columns>
</MasterTableView>
<ClientSettings EnableRowHoverStyle="true">
<Selecting AllowRowSelect="True" />
<ClientEvents OnRowSelected="onRowSelected" />
</ClientSettings>
<FilterMenu EnableTheming="True" Skin="Inox">
<CollapseAnimation Duration="200" Type="OutQuint" />
</FilterMenu>
</telerik:RadGrid>
</div>
<asp:SqlDataSource runat="server" ID="SqlDataSource1" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [LastName], [FirstName], [HomePhone] FROM [Employees]"></asp:SqlDataSource>
</ItemTemplate>
<Items>
<telerik:RadComboBoxItem ></telerik:RadComboBoxItem>
</Items>
</telerik:RadComboBox>
这里有个<ItemTemplate>模板.里面放的是grid,也就是模板项是grid
关键的是下面,RadComboBox不能绑定.需要我们手动添加一项.就是下面的代码
<Items>
<telerik:RadComboBoxItem ></telerik:RadComboBoxItem>
</Items>
grid需要开始可以选择行
<ClientSettings EnableRowHoverStyle="true">
<Selecting AllowRowSelect="True" />
<ClientEvents OnRowSelected="onRowSelected" />
</ClientSettings>
选择grid里面的行会执行一个js

 Code
Code
function onRowSelected(sender, args) {
var valueStringBuilder = [
args.getDataKeyValue("FirstName"),
" ",
args.getDataKeyValue("LastName"),
" (", args.getDataKeyValue("HomePhone"), ")"
];
$find("RadComboBox_Initiator").set_text(valueStringBuilder.join(""));
$find("RadComboBox_Initiator").hideDropDown();
}
这个js函数会有2个参数,一个事件源,一个是参数
事件参数有个一个方法可以获取指定类的内容.当然是你选择的当前行中的某一列
然后用$find获取RadComboxBox再设置他的文本内容
然后在收起下来菜单.
这样当然可以选择grid的行.平且也可以得到正确结果.可是无法分页...而且点击分页菜单又会收起,这里我们为了让grid正常分页.而且必须是ajax就需要添加2个重要的东西.一个RadAjaxManager控件还有一个就是div 他的id是div3

 Code
Code
<telerik:RadAjaxManager ID="AjaxManager1" runat="server" >
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="RadGrid1">
<UpdatedControls >
<telerik:AjaxUpdatedControl ControlID="RadGrid1" />
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
这里大家可以多看看api 这里就是设置一个ajax 请求. 如果是grid引发的回传那这个请求就是ajax的.而且ajax更新的是grid的内容
然后在添加一个js函数
function StopPropagation(e) {
if (!e) {
e = window.event;
}
e.cancelBubble = true;
}
这个函数非常关键.如果没有这个函数那就无法实现正常分页和选择
最后在html代码的最后面添加这段js调用
<script type="text/javascript">
var div4 = document.getElementById("div4");
div4.onclick = StopPropagation;
</script>
这样完整的代码就完毕了.谢谢大家观看....如果有什么不对的地方请大家提出来,指点!!







 浙公网安备 33010602011771号
浙公网安备 33010602011771号