DOM
DOM
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
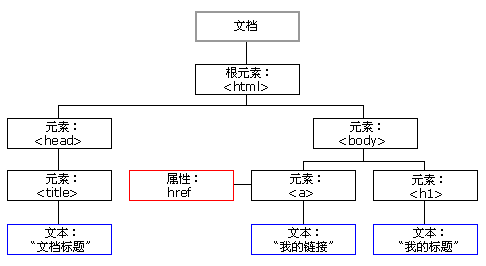
HTML DOM 模型被构造为对象的树。
HTML DOM树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找
直接查找
- document.getElementById
- 根据id获取标签
- document.getElementByClassName
- 根据class属性获取标签列表
- document.getElementByTagName
- 根据标签名获取标签列表
间接查找
- 前提,已获得一个标签,在此标签的前提下
- parentElement 父节点标签元素
- children 所有子标签
- firstElementChild 第一个子标签元素
- lastElementChild 最后一个子标签元素
- nextElementSibling 下一个兄弟标签元素
- previousElementSibling 上一个兄弟标签元素
涉及到DOM操作的JS代码应该放在文档的哪个位置。,不然可能找不到
节点操作
创建节点
- document.createElement(标签名)
添加节点
- 节点.appendChild(新节点)
- 追加一个子节点(作为最后的子节点)
- 节点.insertBefore(新节点,某个节点);
- 把增加的节点放到某个节点的前边
删除节点
- 获得要删除的元素,通过父元素调用该方法删除
- 父节点.removeChild(要删除的节点)
替换节点
- 父节点.replaceChild(新节点,被替换的节点)
属性节点
- 获取文本节点的值
- 节点.innerText
- 单纯的文字
- 节点.innerHTML
- 包括文字和html
- 节点.innerText
- 设置文本节点的值
- 节点.innerText="文本"
- 节点.innerHtml="可以写HTML代码和标签"
attribute操作
- 节点.setAttribute("属性","值")
- 设置节点的属性
- 节点.getAttribute("属性")
- 获取节点的某属性值
- 节点.removeAttridute("属性")
- 移除节点的某属性值
- 节点.属性
- 获取节点的某属性值
- 节点.属性=值
- 设置节点的某属性值
获取值操作
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
class的操作
className
- 获取所有样式类名(字符串)
classList.remove(cls)
- 删除指定类
classList.add(cls)
- 添加类
classList.contains(cls)
- 存在返回true,否则返回false
classList.toggle(cls)
- 存在就删除,否则添加
指定CSS操作
节点.style.css属性=值
JS操作CSS属性的规律
- 对于没有中横线(-)的CSS属性一般直接使用style.属性名即可
- 对含有中横线(-)的CSS属性,将中横线后面的第一个字母换成大写即可
事件
常见事件
- onclick 当用户点击某个对象时调用的事件句柄。
- ondblclick 当用户双击某个对象时调用的事件句柄。
- onfocus 元素获得焦点。 // 练习:输入框
- onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
- onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
- onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
- onkeypress 某个键盘按键被按下并松开。
- onkeyup 某个键盘按键被松开。
- onload 一张页面或一幅图像完成加载。
- onmousedown 鼠标按钮被按下。
- onmousemove 鼠标被移动。
- onmouseout 鼠标从某元素移开。
- onmouseover 鼠标移到某元素之上。
- onselect 在文本框中的文本被选中时发生。
- onsubmit 确认按钮被点击,使用的对象是form。
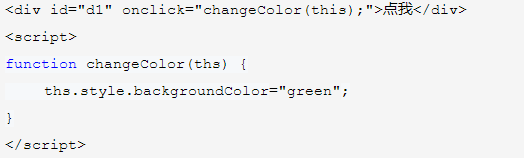
方式一

- this是实参,表示触发事件的当前元素
- 函数定义过程中的this为形参
方式二

window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。
XMind: ZEN - Trial Version


 浙公网安备 33010602011771号
浙公网安备 33010602011771号