html
HTML
HTML是超文本标记语言
hypertext markup language
并不是一种编程语言
HTML使用标签来描述网页
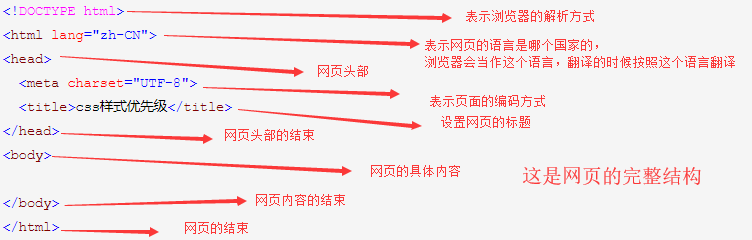
HTML基本结构

<!DOCTYPE>
声明, 必须放在HTML文档的第一行,位于标签之前
HTML标签格式
是由尖括号包围的关键字
- <html>
- <title>
- <body>
有成对出现的标签
还有单独呈现的标签
标签内可以有属性,数量不限制
- 就是可以零个,一个和更多
语法
- <标签名 属性1="属性值1" 属性2="属性值2" 属性3="属性值3" ...></标签名>
- <标签名 属性1="属性值1" 属性2="属性值2" 属性3="属性值3" .../>
注释的格式
最好写注释,便于自己和他人理解
head内的常用标签
tilte
- 定义网页标题
style
- 定义内部样式表
script
- 定义JS代码或引入外部JS文件
link
- 引入外部样式表文件或网站图标
meta
-
定义网页源信息
-
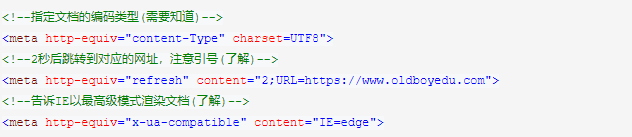
属性http-equiv

- 相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,
与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
- 相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,
-
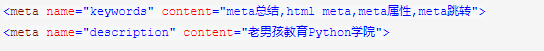
属性name

- 主要用于描述网页,与之对应的属性值为content, content中的内容主要是便于搜索引|擎机器人查找信息和分类信息用的。
-
元素可提供有关页面的元信息(mata-information) ,针对搜索引|擎和更新频度的描述和关键词
-
标签位于文档的头部,不包含任何内容
-
提供的信息是用户不可见的
body内的标签
b标签
- 加粗的内容
i标签
- 斜体的内容
u标签
- 加下滑线的内容
s标签
加删除线的内容
p标签
-
段落标签
h1~6标签
-
标题1标签
br标签
hr标签
div标签
- 定义一个块级元素,并无实际意义,主要通过css样式来为其赋予不同的意义
- 块级元素
- 另起一行开始渲染的元素
- 如果单独在网页中插入这个元素,不会对页面产生任何的影响。
span标签
- 定义一个内联(行内)元素,并无实际意义,猪样通过css样式为其赋予不同的意义
- 行内元素
- 不需另起一行开始渲染的元素
- 如果单独在网页中插入这个元素,不会对页面产生任何的影响。
img标签
- src属性
- 图片的路径
- 网络上的或者本地(相对/绝对)的图片
- alt属性
- 图片未加载成功时的提示
- 搜索引擎收录的关键字
- title属性
- 鼠标悬浮时的提示
- width属性
- 宽
- height属性
- 高
a标签
-
所谓的超链接是指从一个网页指向一个目标的连接关系,
这个目标可以是另一个网页,也可以是相同网页上的不同位置,
还可以是一个图片,一个电子邮件地址,一个文件,
甚至是一个应用程序。

-
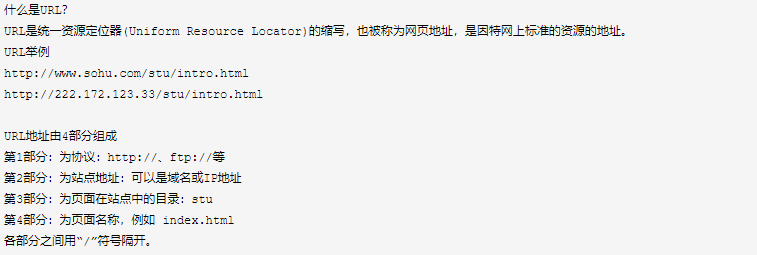
href属性
- 跳转的本地的网页,
叫做——相对URL - 跳转到网络中的网页
ps:网页地址要全,
叫做——绝对URL - 也可以跳转到本页面的其他标签处,
叫做——锚URL
- 跳转的本地的网页,
-
target属性
- _blank
- 表示在新建标签页打开目标网页
- _self
- 表示在当前标签页打开目标网页
- _blank
列表
-
无序列表
-
- 第一项
- 第二项
-
type属性
- disc(实心圆)——默认值
- circle(空心圆)
- squire(实心方块)
- none(无样式)
-
-
有序列表
-
- 第一项
- 第二项
-
type属性
- 1 数字表示的有序列表——默认值
- A 大写字母表示的有序列表
- a 小写字母表示的有序列表
- I 大写罗马字母表示的有序列表
- i 大写罗马字母表示的有序列表
-
start属性
- 表示有序列表从第几个开始
- 2就表示从2,B,b,Ⅱ,ii开始
-
-
标题列表
-
- 标题1
- 内容1
- 标题2
- 内容1
- 内容2
-
表格
-
代码见注释
序号 姓名 爱好 egon 39 男 egon 39 男 egon 39 男 - 效果展示

- 效果展示
-
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
-
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
-
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
-
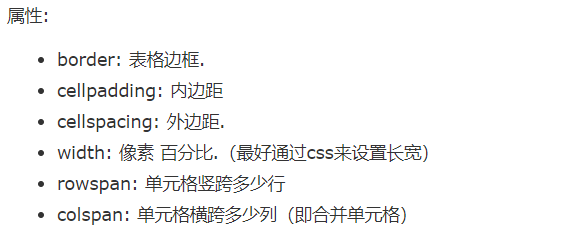
属性

表单
- 比较重要,单独一个页面
标签的嵌套
通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签。
特殊字符
符号
- 代替的字符
空格
>
- >
<
- <
&
- &
¥
- ¥
版权符号——©
- ©
注册符号——®
- ®
XMind: ZEN - Trial Version


 浙公网安备 33010602011771号
浙公网安备 33010602011771号