在vue中如何动态修改title标签的值
建议用vue-wechat-title插件为微信动态设置标题
1,首先安装插件
cnpm install vue-wechat-title --save
2,在main.js中引入
Vue.use(require('vue-wechat-title'))
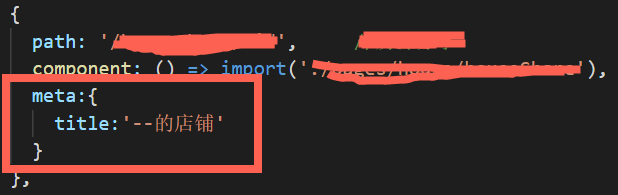
3.在路由里添加mate.title属性例

此时的标题应该是:--的店铺
4.在App.vue文件里添加如下代码:
<div v-wechat-title="route.name"></div>
这时的标题就会根据后端的传值而改变了





 浙公网安备 33010602011771号
浙公网安备 33010602011771号