利用QuickPart制作一个简单的webpart
Hello everyone!又见面了!这章我们开始步入正题,主要讲解如何用QuickPart包装一个用户控件。和实现一个用户控件webpart应该注意哪些问题。而本次做的用户控件后台代码将用到MOSS Object Mode(对象模型),所以要想更快掌握本次的内容需掌握QuickPart部署和对像模型的架构,其中后者也是MOSS开发的重中之重。

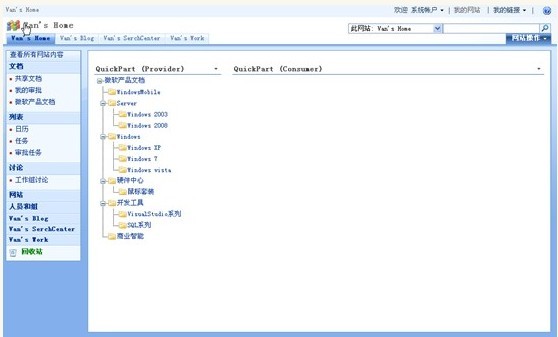
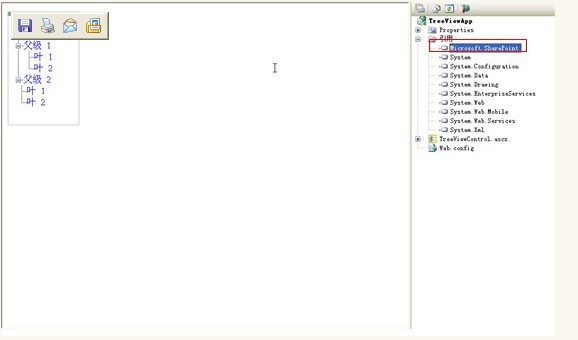
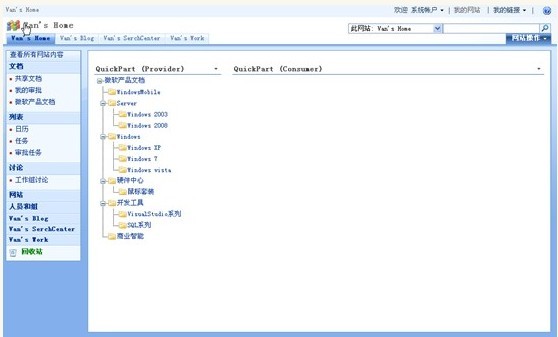
组建添加完毕,在页面上添加一个Treeview导航控件,样式自行调整。

本文转载自:萍水相逢,
本人亲自测试,代码没有问题,请大家放心使用!
闲话少说了,首先打开VS2005->新建项目->选择ASP.NET Web 应用程序:

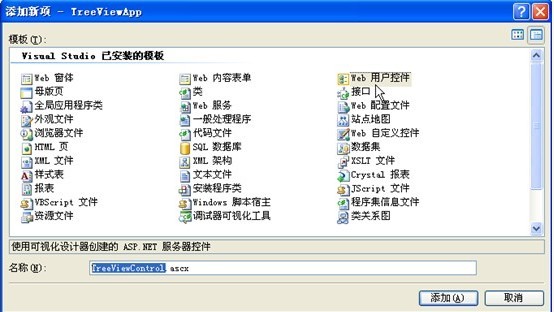
删除原先的.ASPX页面,添加新项,这里选择用户控件并命名为TreeviewControl

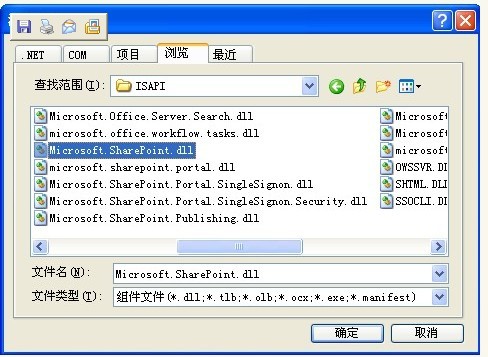
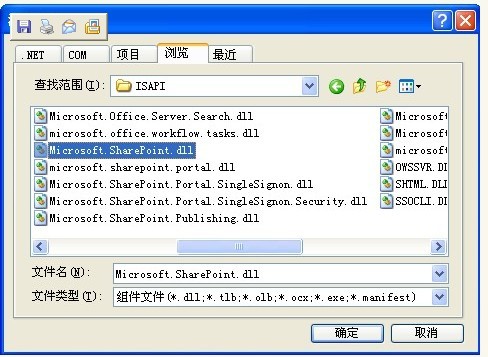
然后返回到页面,点击添加引用,选择Microsoft.Sharepoint.dll,该文件的路径在C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\ISAPI

组建添加完毕,在页面上添加一个Treeview导航控件,样式自行调整。

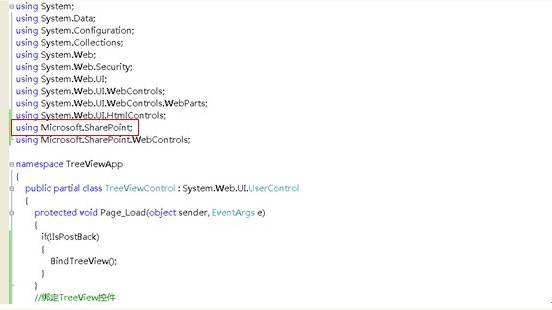
在后台代码中记得导入Microsoft.sharepoint.dll命名空间

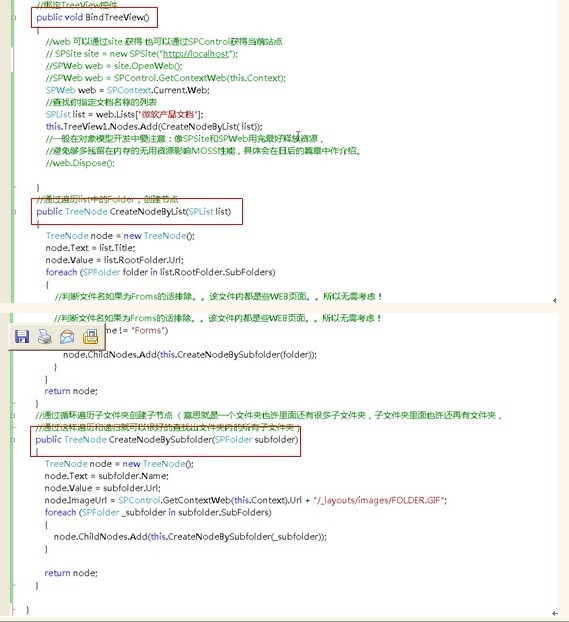
此代码页,主要编写了三个方法分别是:BindTreeview(),CreateNodeBylist(),CreateNodeBysubfolder(),具体的意思和写法在下面有详细注释:

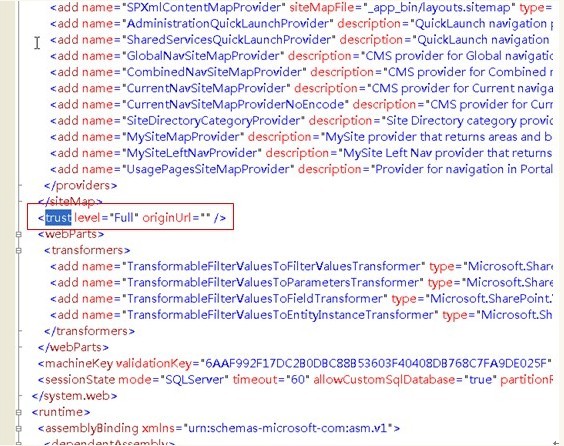
OK!完成之后,记得先去你要安装webpart控件的站点目录下的webconfig,查看下trust levele的值是不是为Full,(Full安全级别最高)

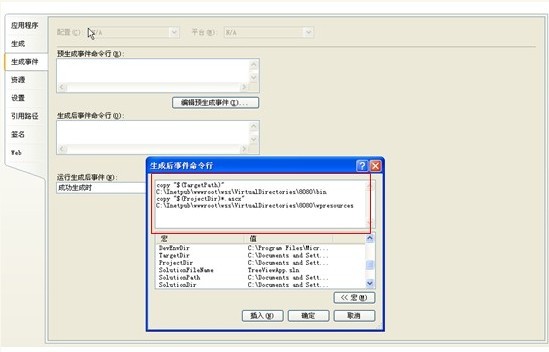
都弄好之后,点击项目属性->生成事件->生成后事件命令行,按照下面的写法就行咯(这里需要注意的是copy 和后面指令要空一格)

完成之后,点击项目生成->生成成功之后去页面看下(这张图忘记截了,PAI SEI~)

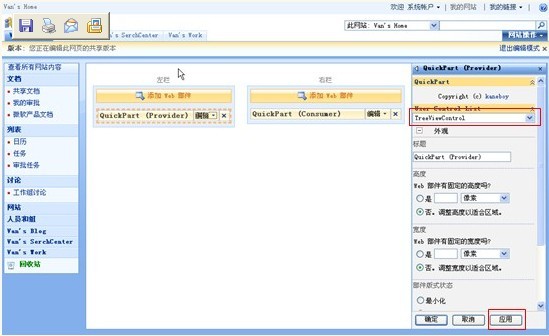
这时就可以看到刚才创建的TreeViewControld的控件咯,选中,点击应用完成,刷新页面!

本文转载自:萍水相逢,
本人亲自测试,代码没有问题,请大家放心使用!
开心过好每一天!




