作业1:安装环境,截图编程界面,截图运行界面


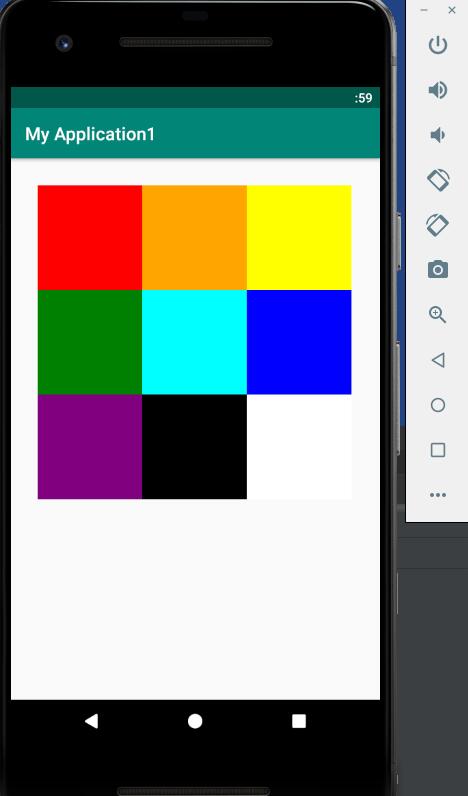
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="350dp" android:layout_height="350dp" android:layout_margin="30dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FF0000" android:layout_weight="1"/> <View android:id="@+id/v_2" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FFA500 " android:layout_weight="1"/> <View android:id="@+id/v_3" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FFFF00" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <View android:id="@+id/v_4" android:layout_width="0dp" android:layout_height="match_parent" android:background="#008000" android:layout_weight="1"/> <View android:id="@+id/v_5" android:layout_width="0dp" android:layout_height="match_parent" android:background="#00FFFF" android:layout_weight="1"/> <View android:id="@+id/v_6" android:layout_width="0dp" android:layout_height="match_parent" android:background="#0000FF" android:layout_weight="1"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> <View android:id="@+id/v_7" android:layout_width="0dp" android:layout_height="match_parent" android:background="#800080" android:layout_weight="1"/> <View android:id="@+id/v_8" android:layout_width="0dp" android:layout_height="match_parent" android:background="#000000" android:layout_weight="1"/> <View android:id="@+id/v_9" android:layout_width="0dp" android:layout_height="match_parent" android:background="#FFFFFF" android:layout_weight="1"/> </LinearLayout> </LinearLayout>

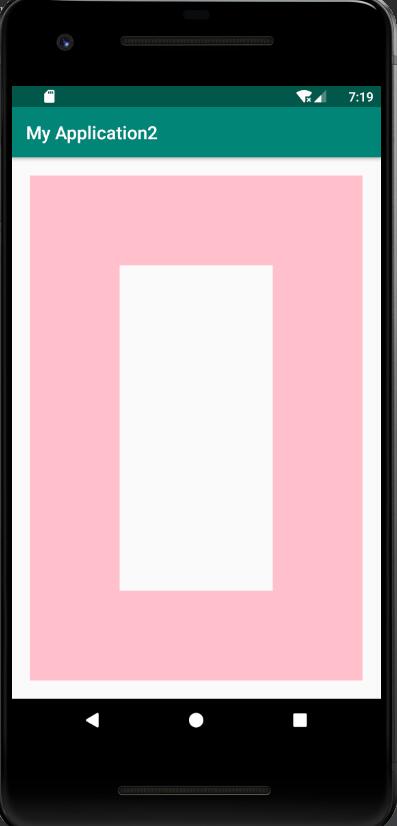
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="20dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="100dp" android:background="#FFC0CB" android:layout_alignParentTop="true"/> <View android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#FFC0CB" android:layout_centerInParent="true" android:layout_alignParentBottom="true"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="500dp" android:background="#FFC0CB" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentLeft="true" /> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="500dp" android:background="#FFC0CB" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentRight="true"/> </RelativeLayout>

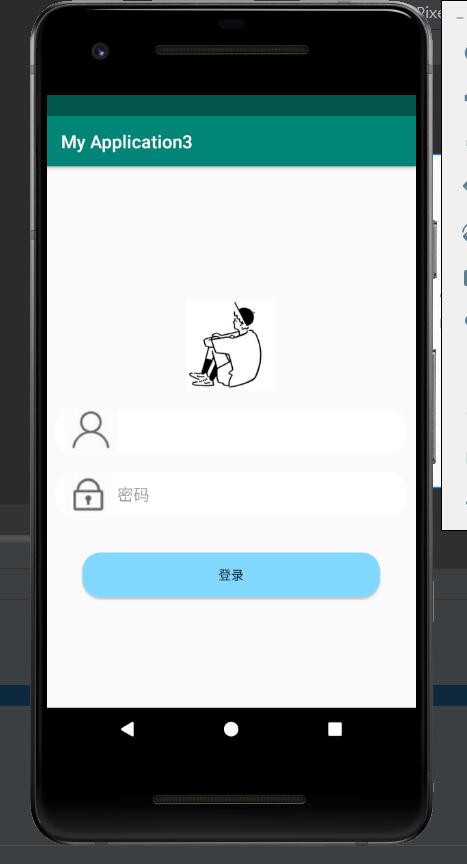
作业3:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/v_1" android:layout_width="100dp" android:layout_height="100dp" android:background="@drawable/tupian" android:layout_centerHorizontal="true" android:layout_marginTop="150dp" /> <EditText android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="50dp" android:hint="账号" android:layout_marginTop="20dp" android:layout_marginHorizontal="10dp" android:padding="10dp" android:drawableLeft="@drawable/zhanghu" android:drawablePadding="5dp" android:layout_below="@id/v_1" android:background="@drawable/btn_1"/> <EditText android:id="@+id/v_3" android:layout_width="match_parent" android:layout_height="50dp" android:hint="密码" android:layout_marginTop="20dp" android:layout_marginHorizontal="10dp" android:padding="10dp" android:drawableLeft="@drawable/mima" android:drawablePadding="5dp" android:layout_below="@id/v_2" android:background="@drawable/btn_1" /> <Button android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="100dp" android:text="登录" android:layout_margin="40dp" android:background="@drawable/btn_2" android:layout_below="@id/v_3"/>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号