简单了解css3轮廓outline
outline属性是用来设置一个或多个单独的轮廓属性的简写属性 , 例如 。
轮廓有下面几个属性:
{
outline-style: solid;
outline-width: 10px;
outline-color: red;
}
他们有一种简写形式:
{
outline: 10px solid red;
}
轮廓的特点:
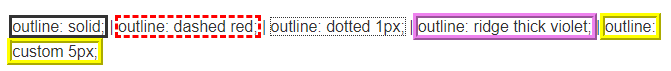
轮廓不占据空间,它们被描绘于内容之上。
可以做到下图的效果:

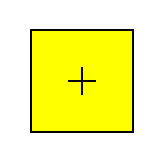
当然我们可以做更好玩的东西,比如一个“+”号:

具体css如下:
div {
margin: 100px;
width: 100px;
height: 100px;
outline: 15px solid #000;
outline-offset: -66px;
border: 2px solid #000;
background: yellow;
}
outline-offset: -66px; 是关键,它表示轮廓距div边的距离,如果为负值则会往里面收缩,最后形成一个加号。
需要注意的是:
- 容器得是个正方形
- outline 边框本身的宽度不能太小





 浙公网安备 33010602011771号
浙公网安备 33010602011771号