vue调试工具vue-devtools安装
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
这里介绍一下vue-devtools的安装方法之一:
chrome浏览器的应用商店不能直接访问(需要跨域),所以直接应用商店安装的方法就行不通了。
方法2:
查看过很多博客大多数都是,要安装Vue-Devtools,在一个github下面用git clone或者手动下载一个叫做vue-devtools-master的文件。然后呢,你就要用npm install,然后再npm run build。一番辛苦了之后,你就会发现npm安装好了之后,npm install build又会出现一大串的问题。。。此时的你一定是想日了狗。。。你要的只是简单的安装一个的调试工具
方法3:
上GitHub,下载一个已经用npm处理过的Devtools源码,而且已经给你配置好了manifest.json和webpack.config.js文件,已经处理好了,拿来就用。啥也不说了,直接到我的GitHub上找:链接
或者去鄙人百度云盘下载:
链接:https://pan.baidu.com/s/1puixti2cKaK6F9pMF_Cy-Q
提取码:zpqa
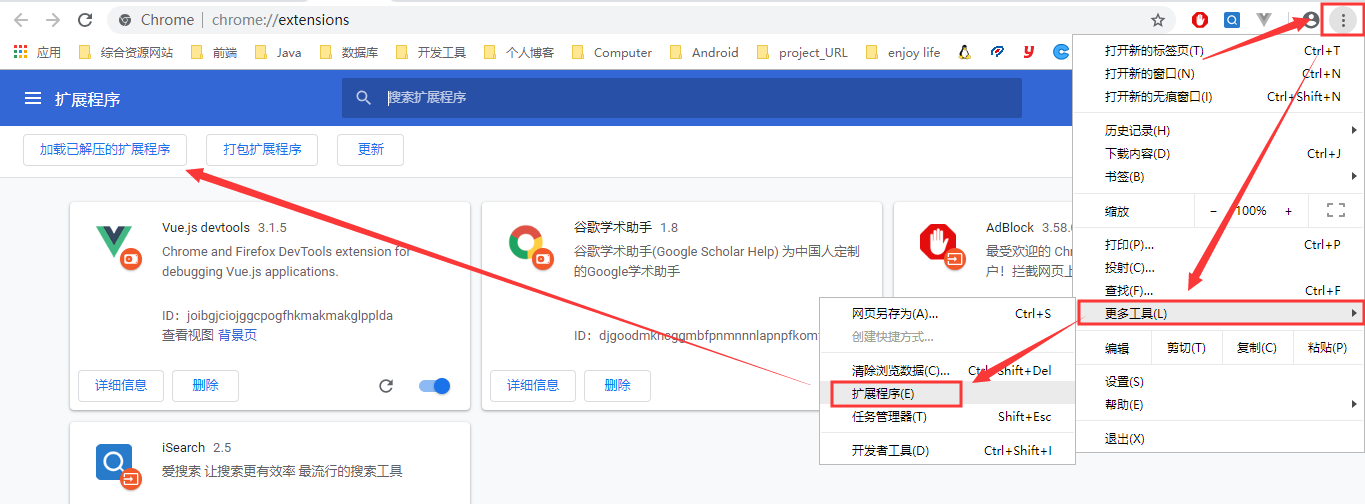
下载完成之后解压,然后打开谷歌浏览器安装如下操作:


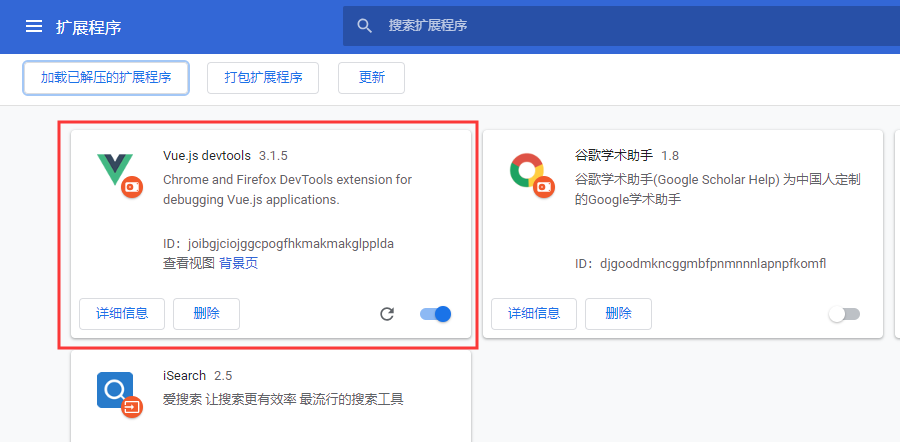
安装成功之后:

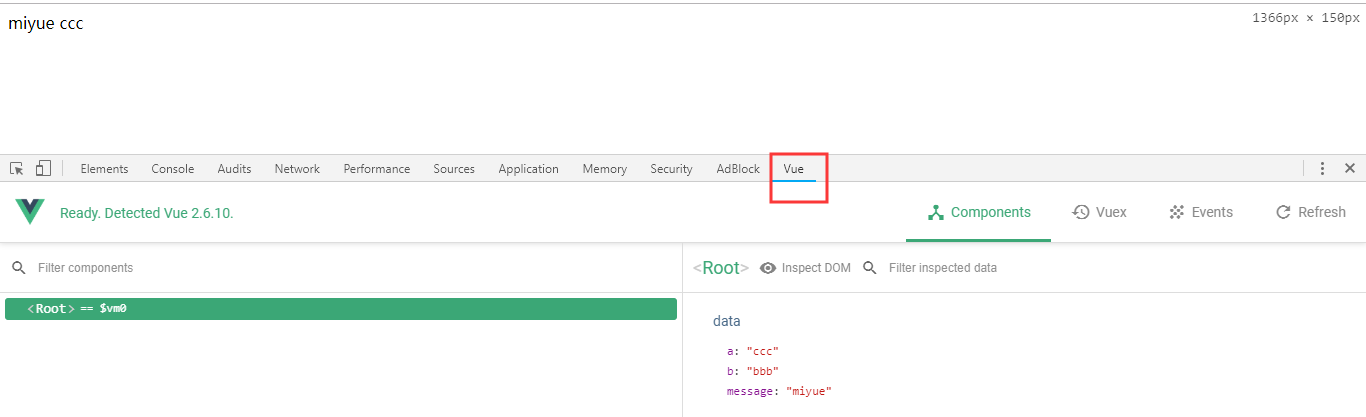
重启浏览器,然后打开我们vue程序然后F12:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号