Chrome Network Timing 解释

Timing breakdown phases explained
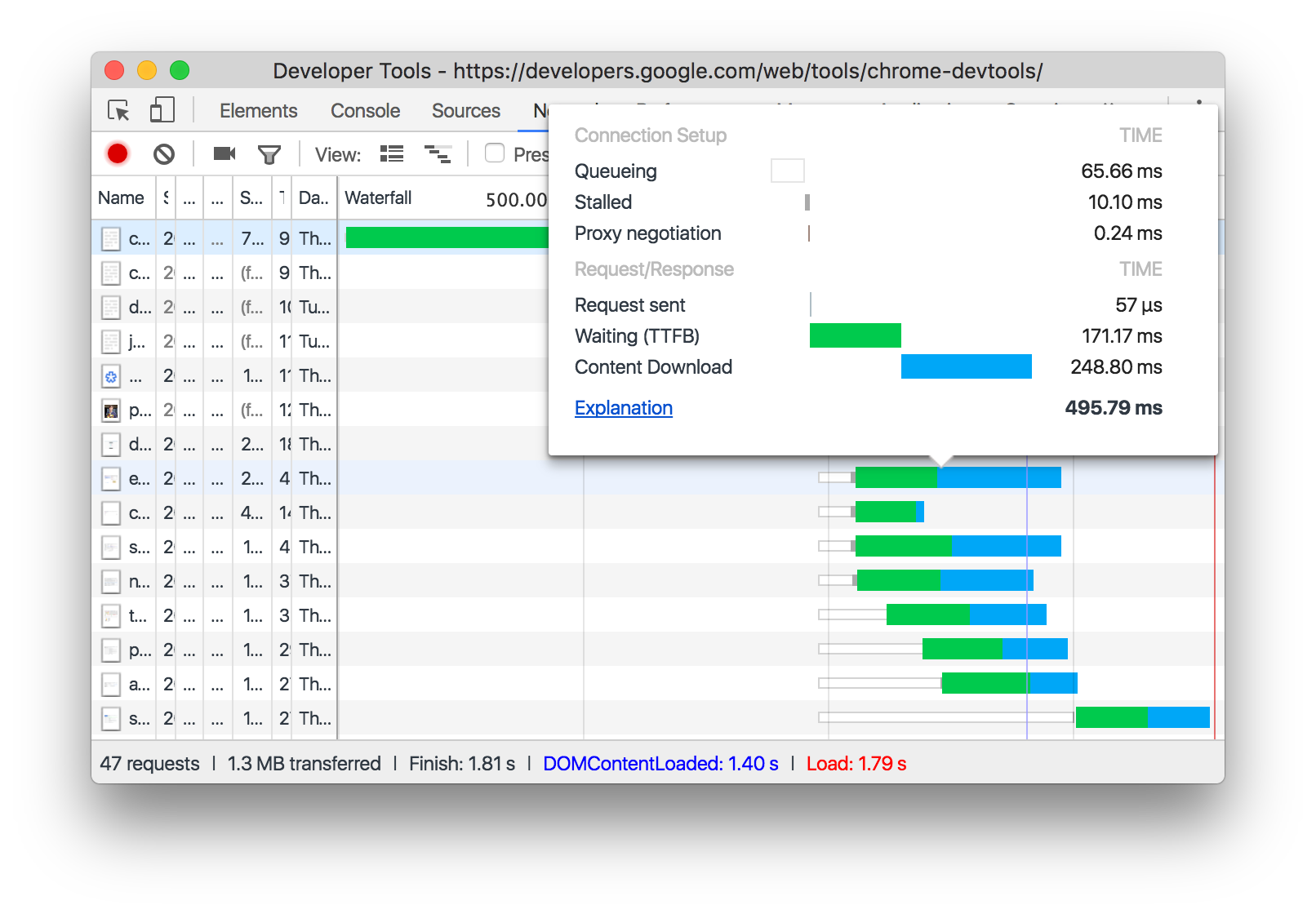
Here's more information about each of the phases you may see in the Timing tab:
- Queueing. The browser queues requests when:(请求的时间)
- There are higher priority requests.
- There are already six TCP connections open for this origin, which is the limit. Applies to HTTP/1.0 and HTTP/1.1 only.
- The browser is briefly allocating space in the disk cache
- Stalled. The request could be stalled for any of the reasons described in Queueing.(浏览器得到要发出这个请求的指令到请求可以发出的等待时间)
- DNS Lookup. The browser is resolving the request's IP address.(DNS查找)
- Proxy negotiation. The browser is negotiating the request with a proxy server.(建立TCP连接的时间)
- Request sent. The request is being sent.(上传时间)
- ServiceWorker Preparation. The browser is starting up the service worker.(浏览器启动服务人员)
- Request to ServiceWorker. The request is being sent to the service worker.(请求被发送到服务人员)
- Waiting (TTFB). The browser is waiting for the first byte of a response. TTFB stands for Time To First Byte. This timing includes 1 round trip of latency and the time the server took to prepare the response.(响应时间)
- Content Download. The browser is receiving the response.(数据下载时间)
- Receiving Push. The browser is receiving data for this response via HTTP/2 Server Push.(接收推送)
- Reading Push. The browser is reading the local data previously received.(浏览器读取本地数据之前收到)
原文:https://developers.google.com/web/tools/chrome-devtools/network-performance/reference#timing

