uni-app/小程序自定义导航栏下拉刷新loading图标看不到问题解决
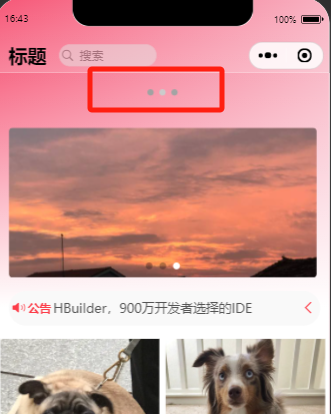
实际效果图

我们在page.json中开启了自定义导航栏属性和下拉刷新属性后
// 开启下拉刷新
"enablePullDownRefresh": true
// 自定义导航栏
"navigationStyle": "custom"
此时,页面中的下拉刷新三个小圆点会被我们的导航栏遮盖住,导致用户下拉刷新看不到loading效果,如下图:

这样用户体验就不好了,接下来我们看看怎么解决:
1、封装mscroll组件
2、封装组件内下拉刷新、上拉加载、加载完成时方法
3、利用margin-top: -100upx;在用户下拉刷新之前隐藏我们写的loading
封装mscroll组件
具体内容查看下面链接:
uni-app/小程序自定义导航栏和下拉刷新完美解决方案(封装原生page滑动组件) - 掘金 (juejin.cn)


