Nibblestutotials.net教程 – Blend & Silverlight2系列之States – Part2
第二部分: 变换与KeySpline
这一部分将教你一些Blend 2 SP1的高级技术:怎样创建变换并进行更多控制。
完成这一部分你需要安装Expression Blend 2 SP1或更高版本。
本文的代码可以由此下载
-
下载并打开项目

使用上面的链接下载项目并打开。
你应该看到如上图所示的一些东西。
-
创建一个新的Over状态

使用上一篇教程中相同的方法在MouseInteraction组中创建一个新的名为Over的state。
-
点击添加状态来创建一个新的state。
-
将其重命名为Over。
-
更改Over状态的属性

对Over状态,减小图片的尺寸。
-
在Over状态选中下,点击图片并将Scale Transform改为X=0.55,Y=0.55。
-
添加鼠标进入及移除事件

-
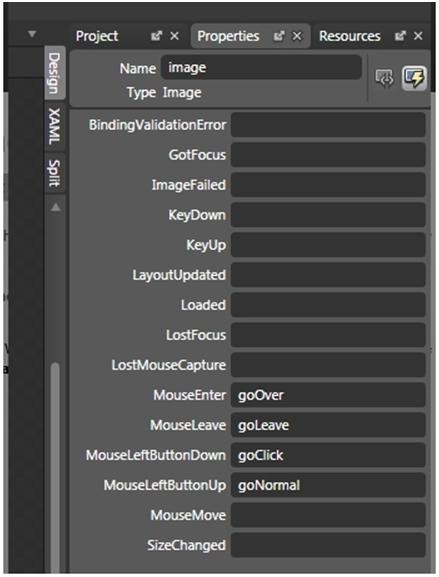
点击图片来选中它,打开属性面板下的事件栏。
-
在MouseEnter与MouseLeave事件中分别输入goOver及goLeave。(见图)
这将在Page.xaml.cs中创建两个分别成为goOver与goLeave的函数。
-
在Page.xaml.cs中添加代码

为了让状态工作,你需要在goOver函数中添加如下代码,就像我们在上一教程做的。
VisualStateManager.GoToState(this, "Over", true);
在goLeave函数中添加这些代码,以返回Normal状态。
VisualStatusManager.GoToState(this, "Normal", true);
参见图片。
-
控制变换

如果你现在运行程序,你会看到所有的状态已可以工作,从Normal到Over,要点击,返回Over,返回Normal,等等。但是所有的变换发生在0.3秒,这是我们为状态组定义的默认值。
为了控制单个变换我们需要添加…变换。让我们添加一个由Over到Click的变换。
-
在Over状态上点击添加变换。
展示给你的是一个该组内所有可能的变化组合的列表。
-
在上下文菜单中选择Over-> Click。在Over下一个新的变换。
-
将时间改为0.1。
如果你运行程序你会看到现在当你点击,动画的速度会变得快很多。这是一个强大的特性,因为其允许你控制任何状态使其成为其他状态。
(*)符号允许你定义一个变换,使所有(*)变为一个指定的状态。
-
每一个状态有一个时间线

当我们使用state的Duration选项定义每一个变换的时间时,我们没有选项来定义KeySpline(动画怎样加速)。要控制KeySpline我们需要打开状态的时间线。
-
设置默认变换间隔为0。
-
点击删除变化来移除Over -> Click变换。
-
选择Over状态
-
点击Show Timeline来扩展Over状态的时间线
你将看到针对image元素只有一个keyframe。现在你可以创建动画,就像Silverlight中任何其它的Storyboard。
-
使用时间线更改变换

既然你已经访问到了时间线,你就可以在这里控制动画的时间。
-
要更改时间,拖动keyframe到目的位置。在示例图片中,我们展示的例子是一个持续了1秒的变换。但是一个更好的结果应该是0.3s。
-
更改KeySpline

另一个时间线的高级应用是你可以更改KeySpline并控制每个关键帧的缓慢In/Out。
-
点击keyframe并更改属性面板中KeySpline的图形
在这个例子中我们得到一个更自然的动画,而不是一个枯燥的开始/结束。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号