Javascript Sting(字符串)对象
一,
如何计算字符串的长度?
可以通过.length属性来计算
<script type="text/javascript"> var txt="Hello World!" document.write(txt.length) </script>
结果为:12
二,为字符串添加样式
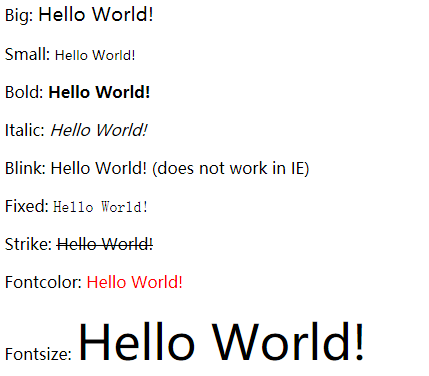
<html> <body> <script type="text/javascript"> var txt="Hello World!" document.write("<p>Big: " + txt.big() + "</p>") document.write("<p>Small: " + txt.small() + "</p>") document.write("<p>Bold: " + txt.bold() + "</p>") document.write("<p>Italic: " + txt.italics() + "</p>") document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>") document.write("<p>Fixed: " + txt.fixed() + "</p>") document.write("<p>Strike: " + txt.strike() + "</p>") document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>") document.write("<p>Fontsize: " + txt.fontsize(16) + "</p>") document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>") document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>") document.write("<p>Subscript: " + txt.sub() + "</p>") document.write("<p>Superscript: " + txt.sup() + "</p>") document.write("<p>Link: " + txt.link("http://www.w3school.com.cn") + "</p>") </script> </body> </html>
执行后结果如下面所示


三,
- indexOf()方法
- 如何使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置
-
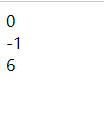
<script type="text/javascript"> var str="Hello world!" document.write(str.indexOf("Hello") + "<br />") document.write(str.indexOf("World") + "<br />") document.write(str.indexOf("world")) </script>
执行后结果如下面所示
![]()
四,
match()方法
如何使用 match() 来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
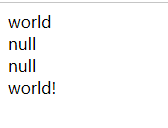
<script type="text/javascript"> var str="Hello world!" document.write(str.match("world") + "<br />") document.write(str.match("World") + "<br />") document.write(str.match("worlld") + "<br />") document.write(str.match("world!")) </script>
执行后结果如下所示
![]()
五,
如何替换字符串中的字符-replace()方法
如何使用 replace() 方法在字符串中用某些字符替换另一些字符。
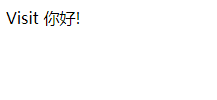
<script type="text/javascript"> var str="Visit Microsoft!" document.write(str.replace(/Microsoft/,"你好")) </script>
执行后结果如下面所示
![]()









 浙公网安备 33010602011771号
浙公网安备 33010602011771号