vue-动态路由+按钮级权限(一)之系统设置的CURD
功能分析:和后台的菜单,纯树级结构不一样

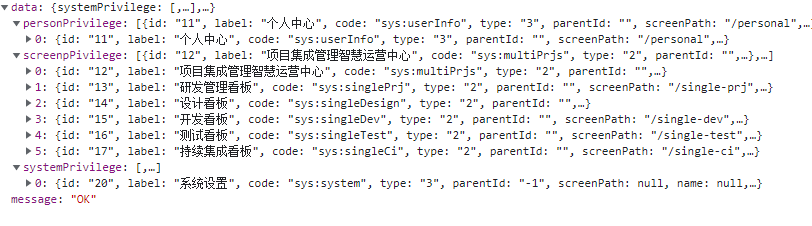
后台的api返回结构为

<el-tree ref="menuTree" :data="systemPrivilegeList" show-checkbox node-key="id" default-expand-all :check-strictly="true" :default-checked-keys="treeCheckList" :expand-on-click-node="false" >
systemPrivilegeList是树级数据,
treeCheckList为初始默认勾选的,数据结构为需要勾选的树级id数组如["2","5"]用于修改表单用








 浙公网安备 33010602011771号
浙公网安备 33010602011771号