jsdom解析html
1、需求:需要根据博客内容生成一段摘要用于列表展示
2、思路:通过富文本生成的博客内容是html,那么只要对html进行解析就可以拿到需要的摘要数据
3、实现:下面主要通过jsdom这个库解析html
安装依赖
npm i jsdom
使用
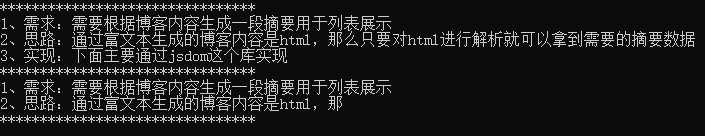
let html = `<p>1、需求:需要根据博客内容生成一段摘要用于列表展示</p> <p>2、思路:通过富文本生成的博客内容是html,那么只要对html进行解析就可以拿到需要的摘要数据</p> <p>3、实现:下面主要通过<a href="https://www.npmjs.com/package/jsdom" target="_blank" rel="noopener">jsdom</a>这个库实现</p>` const { JSDOM } = require("jsdom"); const { document } = (new JSDOM(html)).window; let old = document.body.textContent let new = document.body.textContent.slice(0, 50) console.log('********************************') console.log(old) console.log('********************************') console.log(new) console.log('********************************')
效果