react 18的createRoot
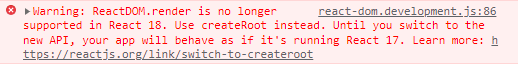
1、问题:用create-react-app安装了react 18版本,加载官网示例的时候报错,不再支持render绑定根元素节点,否则降版本到react 17

2,原因:react 18的作为react的最新版本,更新了很多特性,使用了createRoot代替render
3、解决:
之前版本
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; class Test extends React.Component { render() { return ( <div>hellow</div> ); } } ReactDOM.render( <Test />, document.getElementById('root') );
react 18(改动的地方有两处,一个是createRoot,另一个是ReactDOM的引入路径)
import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; class Test extends React.Component { render() { return ( <div>hellow</div> ); } } ReactDOM.createRoot( document.getElementById('root') ).render(<Test/>);


