vue-devtools安装教程
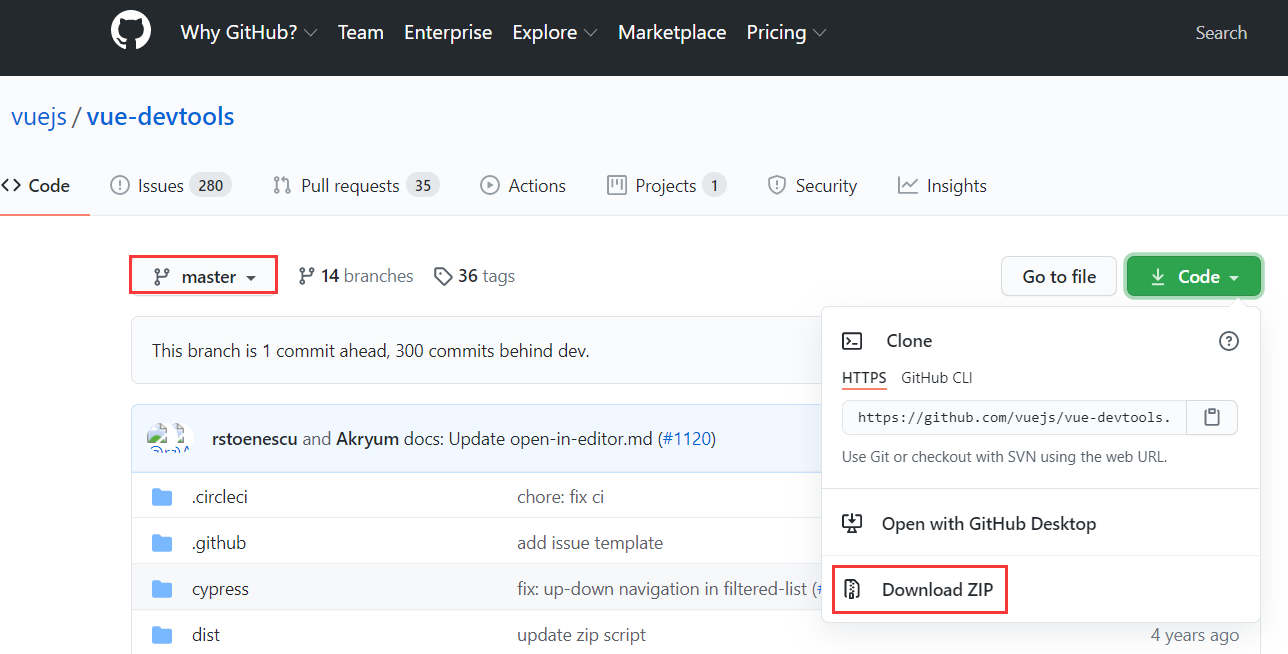
1、下载压缩包,github的下载地址:https://github.com/vuejs/vue-devtools
一定要选择 master的zip包下载,非常重要

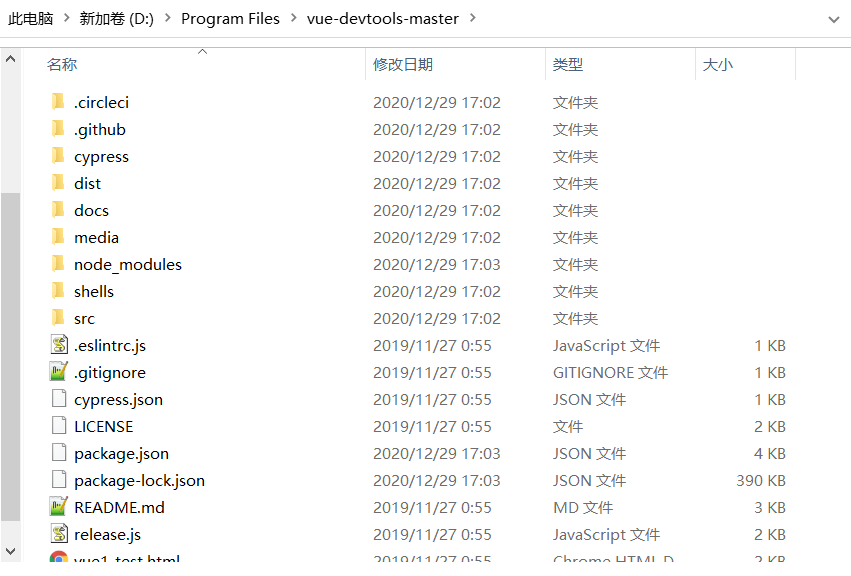
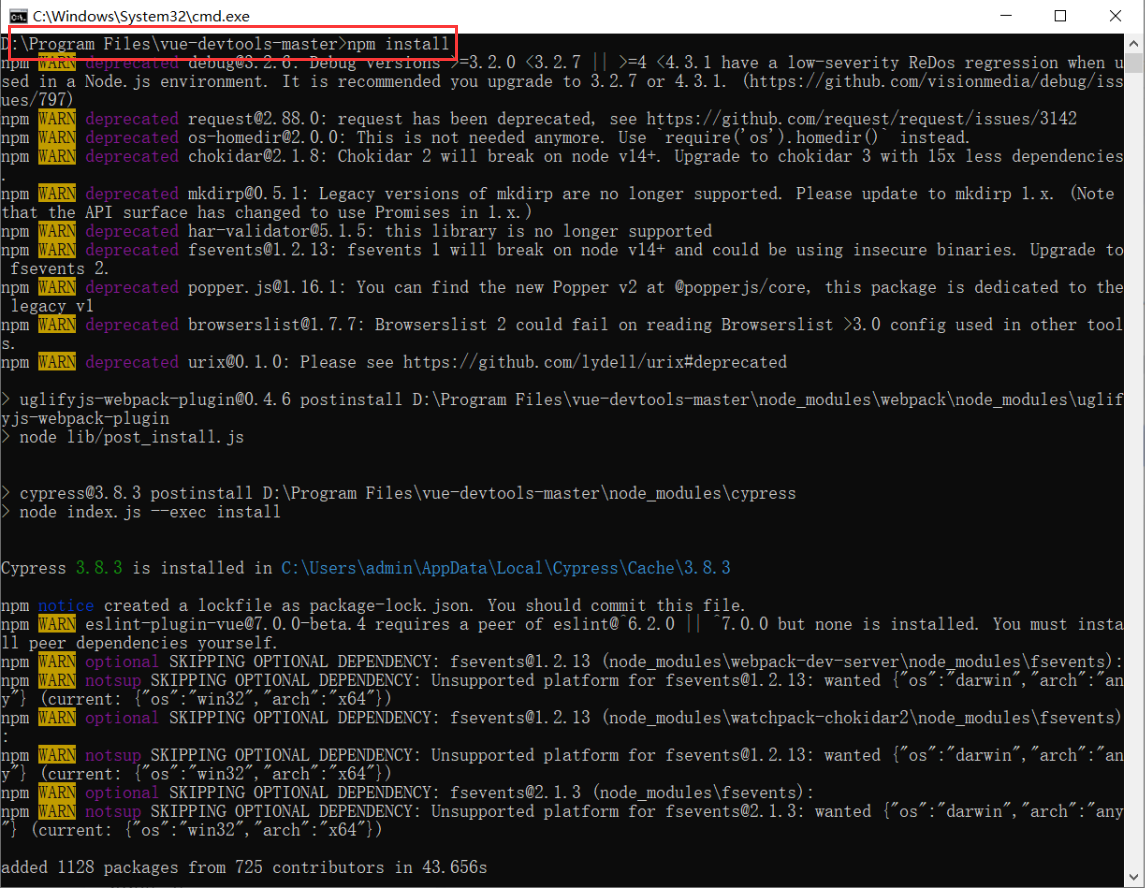
2、解压缩之后进入文件夹,打开cmd窗口,执行npm install 命令


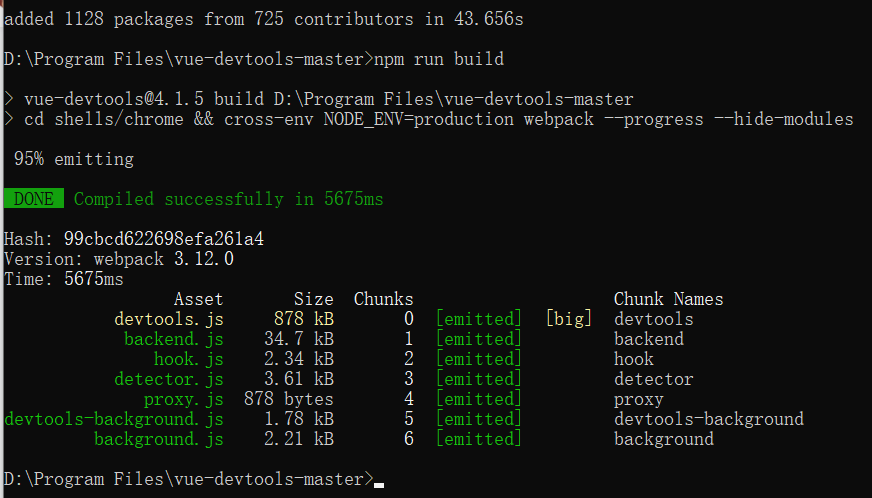
3、再执行npm run build

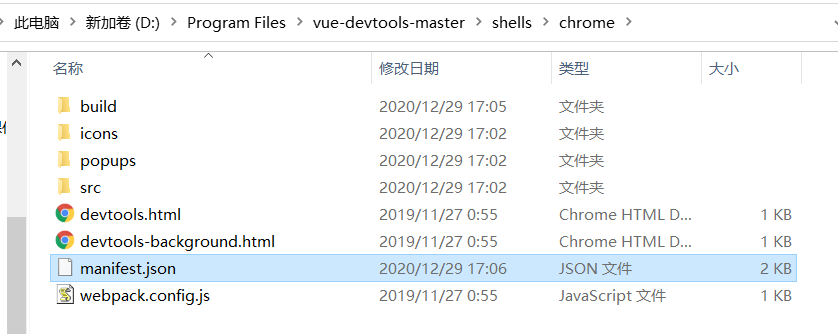
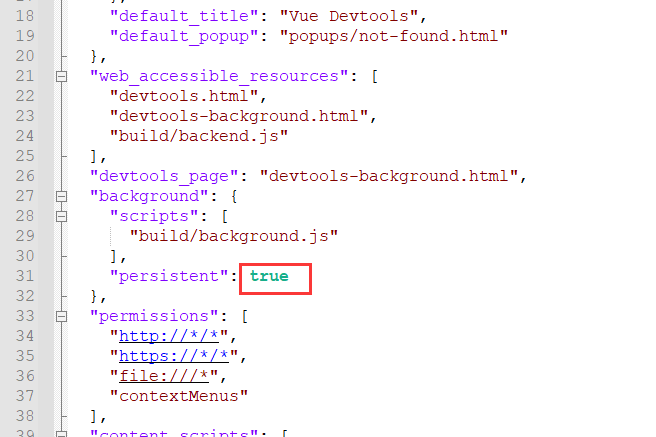
4、进入vue-devtools-master文件夹中找到shells文件夹,配置manifest.json文件,路径:shells>chrome>manifest.json,改变persistent的值为true


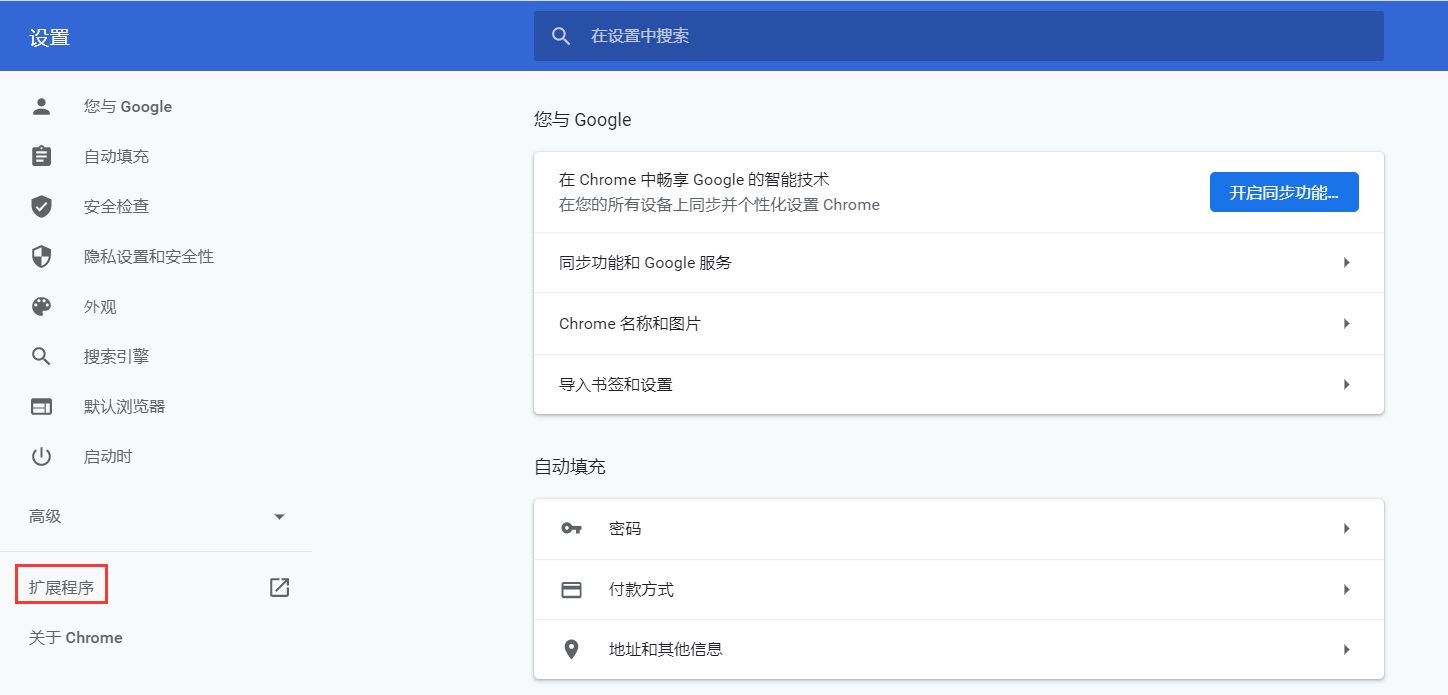
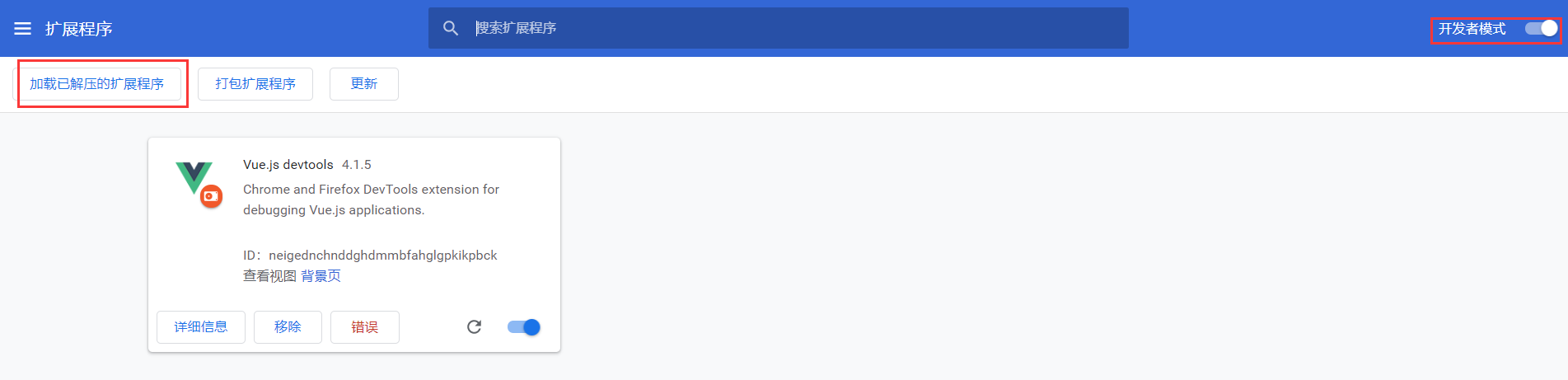
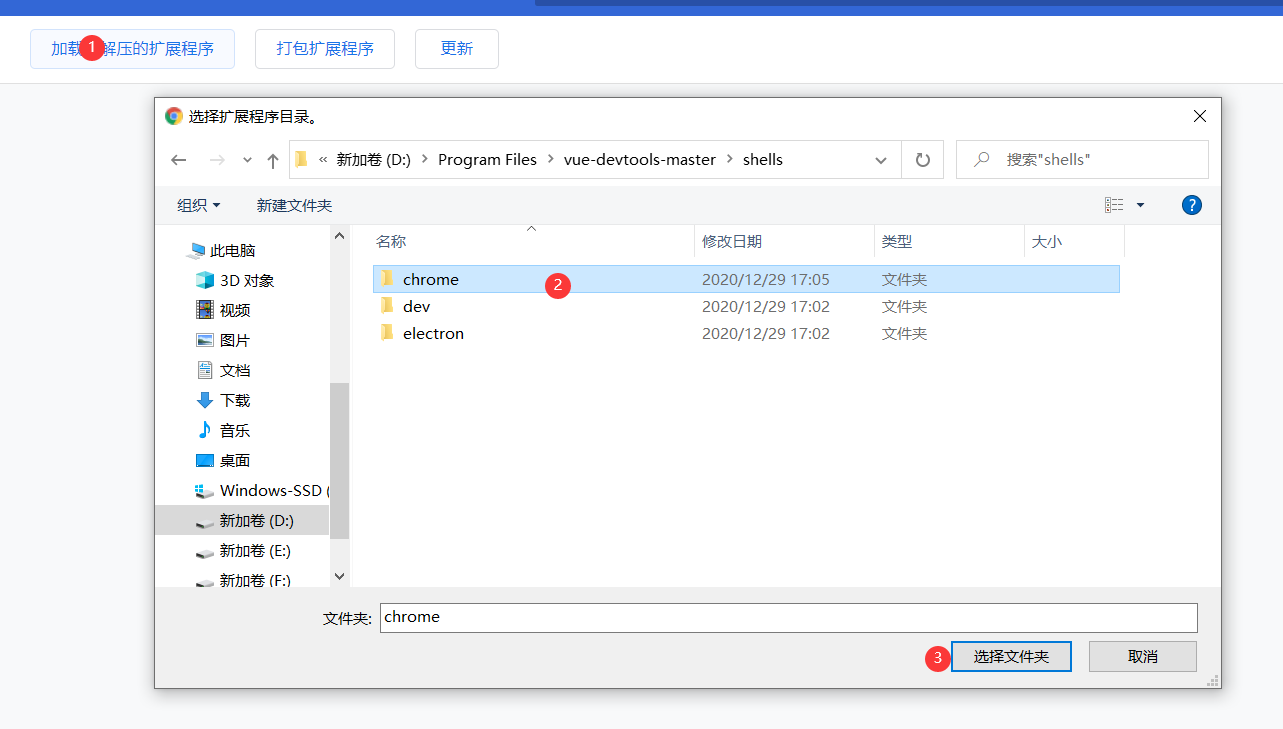
5、点击chrome浏览器右上角的三个点(设置),找到更多工具、选择拓展程序打开开发者模式



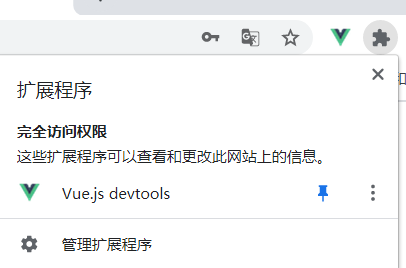
6、打开一个vue编写的网站 就可以看到





 浙公网安备 33010602011771号
浙公网安备 33010602011771号