本地调试线上JS方法总结
前提: 用谷歌浏览器浏览网页
第一步:在谷歌浏览器 Sources中找到需要调整的线上 js 文件,并把该 js 文件下载到桌面。

第二步:用谷歌浏览器FQ/越狱(fanqiang/yueyu),下载 ReRes插件安装好。
1 打开 扩展程序

2 点击:浏览一下Chrome网上应用店(或直接输入地址:https://chrome.google.com/webstore/search/reres?hl=zh-CN)

3 搜索ReRes插件,并且安装该插件

第三步:用ReRes插件把网页访问的 a.js文件指向本地下载的a.js文件,就可以线下调试js了。
1 在Source里面复制线上js文件的url地址

2 把下载到本地的js文件直接拖到浏览器中,复制url

3 把上面两步操作复制的url,添加的ReRes中(点击浏览器右上角这个插件,然后“添加规则”,保存即可)

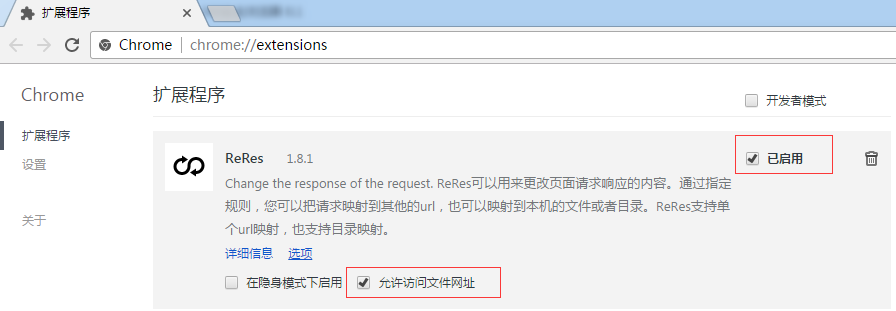
第四步:用浏览器扩展程序中勾上这2个选项,然后刷新网页就可以线下调试了,也即此时线上使用的是本地JS了。
注意:不调试了,要把ReRes调试工具给关掉(也即:下面2个选项不勾选),否则下次发版更新,就还是使用本地JS,容易误导。