jq
jq的特点:链式编程
隐式迭代
基本步骤:
引包
入口函数
功能实现
版本:一个是jquery-3.3.1.js,一个是jquery-3.3.1.min.js(前者是开发时候,后者是压缩和加密,在生产中使用)
入口函数:
$(document).ready(function () {
alert(1);
})
$(function () {
alert(1);
});
$(window).ready(function () {
alert(1);
})
$==jQuery
$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$(“#btnShow”) // 获取id属性为btnShow的元素
$(“div”) // 获取所有的div标签元素
通过 jQuery 获取的元素是一个数组,数组中包含着原生JS中的DOM对象。举例:
jq自带了css()方法:
$('div').css({
'width': '200px',
'height': '200px',
"background-color":'red',
'margin-top':'20px'
})
DOM和jq的转化:
1D转j:$(js对象);
2: jquery对象[index]; //方式1(推荐) jquery对象.get(index); //方式2
转化后可以直接使用都dom的方法
基本选择器:和js的一样
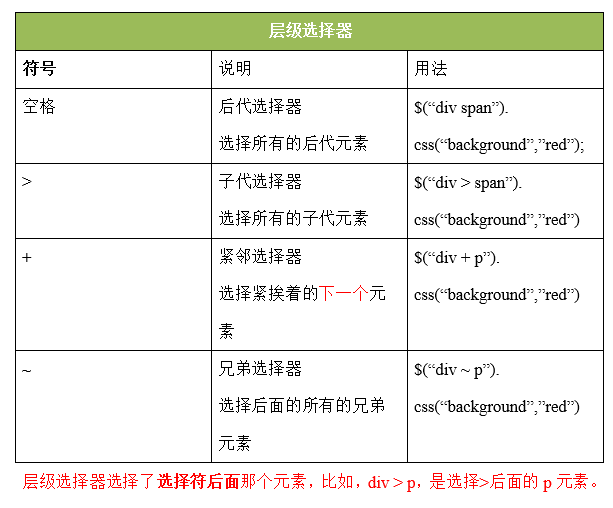
层级选择器:

基本过滤选择器
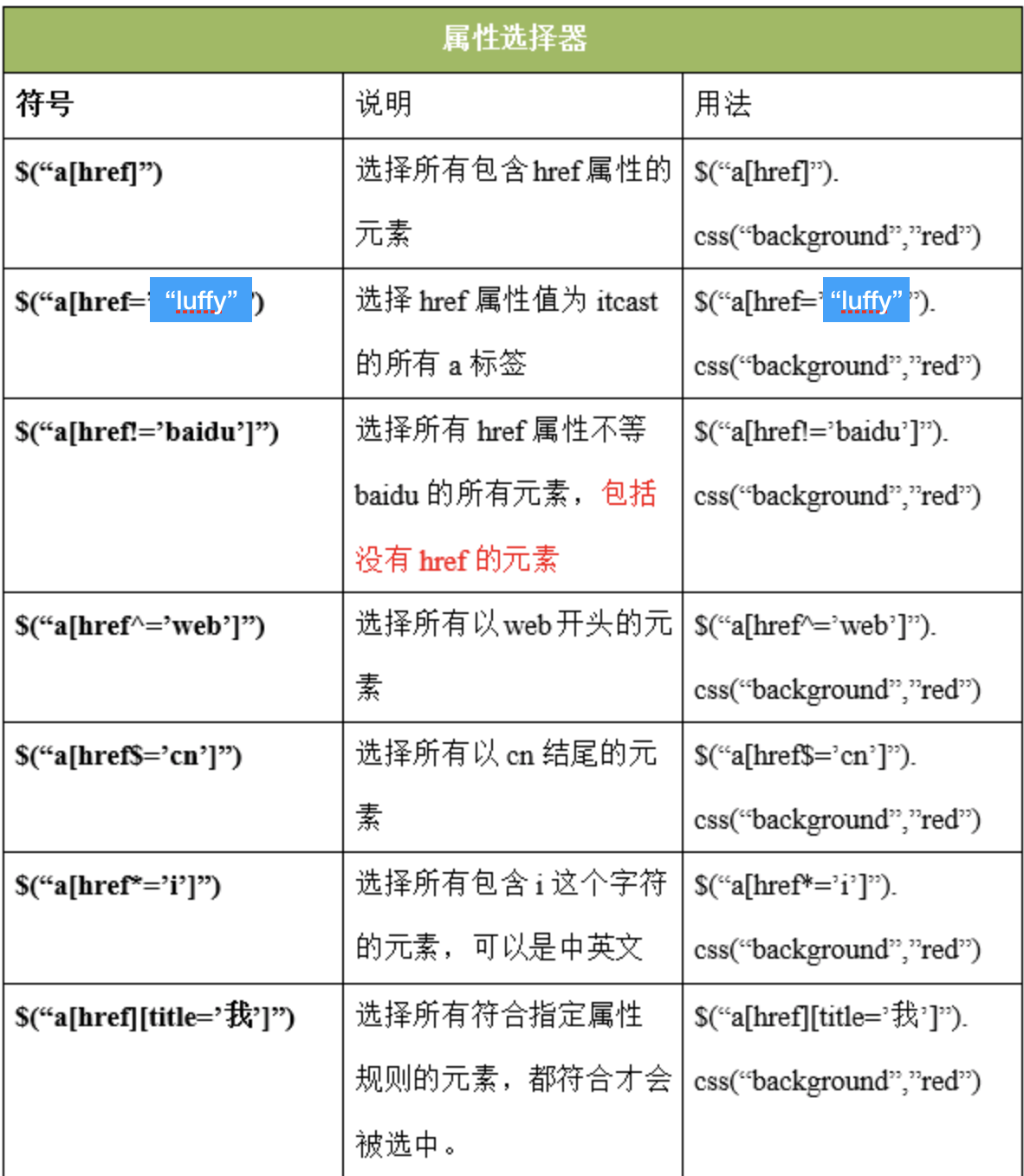
属性选择器

属性选择器

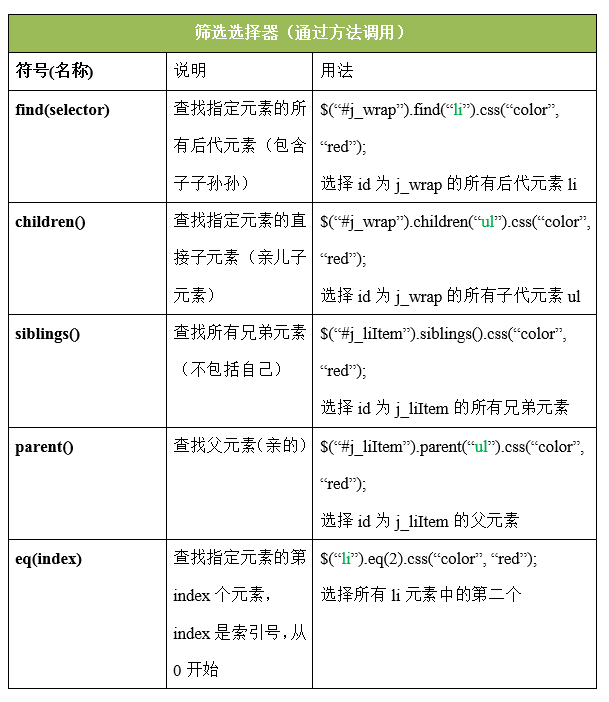
删选选择器

动画效果:
显示隐藏:show hide toggle ()加时间或者(时间,函数)
滑入滑出:slideDown(speed,回调函数) sildeUp(speed,回调函数) sileToggle(speed,回调函数)
淡入淡出:fadeIn(speed,回调函数) fadeOut(speed,回调函数) fadeToggle('fast',callback)
自定义:animate
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
div {
position: absolute;
left: 20px;
top: 30px;
width: 100px;
height: 100px;
background-color: green;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
</script>
</head>
<body>
<button>自定义动画</button>
<div></div>
</body>
</html>
mouseenter 鼠标移到显示,并且会显示子内容
mouseleave 移开隐藏
jq中html属性的操作
js中:setAttribute设置属性 getAttribute 查看属性
jq中设置单个 $('div').attr('class', 'box');会覆盖掉原来的
jq设置多个属性 $('div').attr({ class: 'box1',id: 'box1',});
删除属性:$('div').removeAttr('class id');
attr会显示在标签中 prop不会显示在radio中获取checked时使用 console.dir($('input')[0]);
设置类,不会覆盖:addClass 设置类的属性而不会覆盖$('div').addClass('active box2'); removeClass删除属性可以多删除$('div').removeClass('active box2 box'); toggleClass 用来实现上边两个操作$('.box').click(function(event) {$(this).toggleClass('active'); });
获取值 text() html
设置值text(内容) html(内容,可以设置标签)
设置input属性$('[type="text"]').val('321'); 查看console.log($('[type="text"]').val());
html的文档操作
追加:$('.father').append(oP);
$('<h2>alex</h2>').appendTo($('.father'))追加
插入第一个:
$('ul').prepend('<li>我是第一个</li>');
$('<li>我还是第一个</li>').prependTo('ul');
同级之间的插入:
替换:
删除:
删除整个节点,不保留
// var jqbtn = $('button').remove();
// console.log(jqbtn);
// $('.father').append(jqbtn);
删除节点,保留事件
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('.father').append($btn);
清空ul
$('ul').empty();
阻止冒泡:event.stopPropagation(); 大部分事件
event.preventDefault(); a和from
return false阻止事件,防止冒泡



 浙公网安备 33010602011771号
浙公网安备 33010602011771号