PCM文件页面播放及波形图绘制
一、前端使用WaveSurfer.js插件来绘制波形图。针对vue项目做个简单介绍:
1. 安装WaveSurfer依赖包:npm install WaveSurfer
2.页面内引用:
a.html

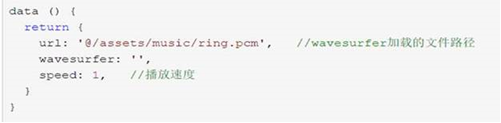
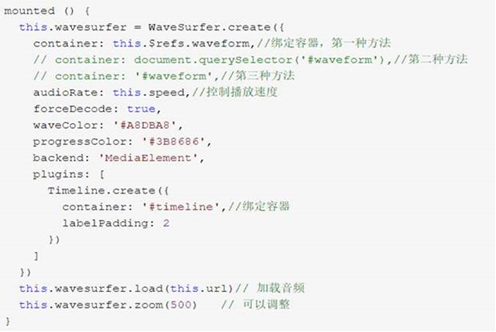
b.js



到此就可以对引入的需要播放的文件绘制波形图了,效果如下:

二、pcm文件前端播放
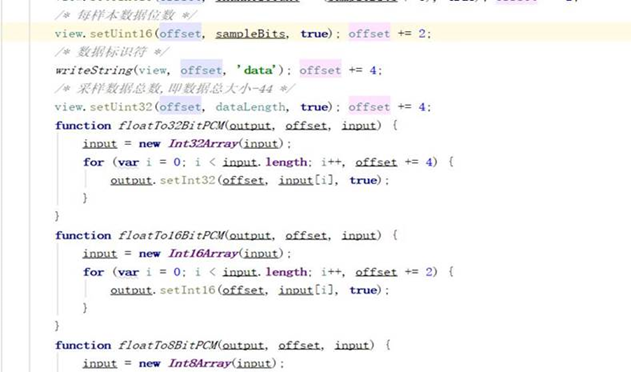
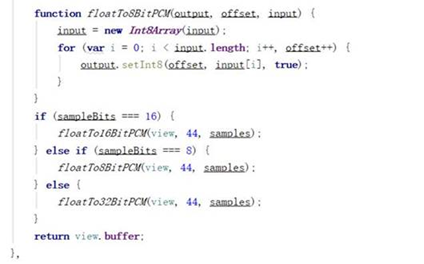
前我们的播放器是不支持直接播放pcm文件的,因此我们需要做一些处理,使pcm文件能够在页面上播放,方法如下:




经过如此处理后pcm文件就能在页面上播放并绘制出波形图。
posted on 2024-03-29 09:52 不愿透露名称的王先生 阅读(37) 评论(0) 编辑 收藏 举报



