【后台管理系统】—— Ant Design Pro 项目爬坑(一)
1、表单rule中可以分对象处理不同规则
<FormItem label="类型名称" {...formLayout}>
{ form.getFieldDecorator('name', {
rules: [
{ required: true, message: '请输入2-5字中文、数字、或英文类型名称' },
{ pattern: /^[\u4E00-\u9FA5A-Za-z0-9]+$/, message: '请输入2-5字中文、数字、或英文类型名称'},
{ min: 2, max: 5, message: '请输入2-5字中文、数字、或英文类型名称' }
],
initialValue: current && current.name ? current.name : ''
})(<Input placeholder="请输入" />)}
</FormItem>
2、富文本中的引用、代码、链接没有用
- 问题原因: 没有考虑到不加媒体文件时,对象中没有url,不用进行字符串替换
- 解决:添加判断条件
const defaultContent = (content) => { let contentObj = JSON.parse(BraftEditor.createEditorState(content).toRAW()); let urlArr; Object.keys(contentObj.entityMap).forEach((key) => { // 如果对象里有url,说明有媒体文件,处理标签 if(contentObj.entityMap[key].data.url){ urlArr = contentObj.entityMap[key].data.url.split('/') console.log('默认内容', urlArr); if(urlArr.length == 2){ //ios视频前缀yihezo urlArr.splice(0,1); contentObj.entityMap[key].data.url = `${setFileHost()}`+ 'yihezo/' + urlArr.join('/'); } if(urlArr.length == 3){ //其它媒体文件前缀sys/tutorail urlArr.splice(0,1); contentObj.entityMap[key].data.url = `${setFileHost()}`+ 'sys/' + urlArr.join('/'); } } }); let contentRaw = JSON.stringify(contentObj); return contentRaw; } - 注释:【引用】显示是文字段落前后有缩进
- 最终解决方法:删掉了代码与引用功能
3、Input表单填写价格数字后,过段时间看,价格会变为0.1
- 出现0.1的原因:校验最小值与最大值时给了最小值和最大值的默认为0.1
- 错误处:原来的校验最大值使用了
max={getFieldValue('oldPrice') && Number(getFieldValue('oldPrice'))} -
解决方法:
else if (value && getFieldValue('oldPrice') && (value < 0 || value > Number(getFieldValue('oldPrice'))) ){ callback(`请输入0-${getFieldValue('oldPrice')}货款`) }
4、表单中的Switch只有勾选、勾选再取消才能提交,期望:未勾选时也能提交
initialValue: current && detail ? detail.fromSystem : false
5、Button按钮可根据数据状态决定当前是否禁用
disabled={detail && !params.cloneId ? true : false}
6、添加产品,产品图片第一张添加为视频时,产品缩略图没有显示出来

- 添加了获取视频第一帧方法
getVideoImg = (v, index) => { if(!this['video_div'+index]) { return } let me = this; let video = document.createElement("video"); video.src= setFileHost() + v; video.load(); video.onloadeddata = function () { if(!me['video_div'+index]) { return } let canvas = document.createElement("canvas"); canvas.width = 100; canvas.height = 80; canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height); me['video_div'+index].innerHTML = ''; me['video_div'+index].appendChild(canvas); } } -
产品列表和订单列表获取index,利用setTimeout异步等待包含ref的div渲染完成后调用函数填入canvas
if(item.rotationChart.length && item.rotationChart[0].type == 'video') { setTimeout(() => this.getVideoImg(item.rotationChart[0].img, index), 0 ) }
7、搜索框未输入东西时,点击查询,报500;新增供货商或编辑供货商,提交后,报500
- 原因1:keyword没有输入时,默认值需要传空串;
- 原因2:新增和编辑之后调用的重新查询列表请求 与 返回时调用的重复;
8、单独的由getFieldDecorator注册的Input输入框表单只能一个字一个字的输入
- 问题:input输入框输入一个字符失去焦点
- 原因:input输入框在render方法中通过函数创建,监听了onChange事件,内容有变化就setState,
数据变化,触发render函数更新执行,当input动态添加或删除时,
React会重新创建DOM,新的input是没有焦点的
- 解决:
onBlur={(e) => this.handleJGChange(e, index)} onPressEnter={(e) => this.handleJGChange(e, index)}
9、上传商品详情时,选择一张图片后删除,再选择图片,点击确定,会出现之前删除的图片

// Upload组件的删除图片方法
handleDetailImgRemove = (file) => {
let detailFileList = this.state.detailFileList;
let uid = file.uid;
let index = detailFileList.indexOf(uid);
let detailImgFile = this.state.detailImgFile; if(index != -1){
detailImgFile.splice(index, 1);
}
this.setState({
detailFileList,
detailImgFile
}, () => {
return true
})
}
// 限制可产品(图文)详情的detailFileList数组的图片数量
setDetailImg = (res, file) => {
let { detailImgFile = [] } = this.state;
let { detailFileList = [] } = this.state;
if(detailImgFile.length >= 5 ){
message.error('批量上传一次最多上传5张')
return ;
}
detailImgFile.push(res);
detailFileList.push(file.uid);
this.setState({
detailImgFile,
detailFileList
});
}
- 再生问题:一次性选择7张图片时,提示最多五张;从第一张开始删除,删除两张后点击提交,却只出现了三张图片
// beforeUpload图片文件上传之前判断
if(fileList.indexOf(file) >= 5){
message.error('批量上传一次最多上传5张');
return false; // 阻止上传
}
10、首页商品设置 页面变空白
- 原因:列表展示,是根据商品的sortNo位置序号作为List下标index渲染展示的,如果sortNo没有连续,List的渲染遇到空对象就会报错
- 解决:后端更改sortNo数据为连续
- 注释:这种开发思路是为了方便改变商品的sortNo排列顺序,实现上移下移,但这样对于渲染列表更新数据来说是有问题的,尽量不使用
11、可动态增删的关联Input输入框是一个表单项,也有字数限制
- 参数类型和参数值以键值对对象的内容校验
validator: (_, value, callback) => {
if (!value.key || !value.value || (value.key && value.key.length > 10) || (value.value && value.value.length > 10)) {
callback('请输入10字内参数及信息或删除此输入框')
} else {
callback()
}
}
12、富文本内容详情字限为50-15000000字,实际输入1个字,也能提交成功
- 富文本不计算文字长度,计算内容转换为HTML后的字符串长度
value.toHTML().length < 50 || value.toHTML().length > 15000000
13、Upload上传轮播图媒体文件,上传图片时走裁剪过程,应可上传视频
- 问题:新增上传视频需求
- 解决:增加上传文件类型-video/*,不经过裁剪过程,直接上传存储
14、价格通过rule的pattern正则限制只能填写整数
<FormItem label="产品价格" {...formLayout}>
{ getFieldDecorator('price', {
rules: [{
type: 'number',
required: true,
message: '请输入1-100000元整数产品价格',
min:1,
max:100000,
pattern: new RegExp(/^[1-9]\d*$/, "g"), // 正则验证整数
}],
initialValue: current && detail ? detail.price/100 : ''
})(<InputNumber
min={1}
max={100000}
style={{width: 120}}
placeholder="请输入"
/>)}
</FormItem>
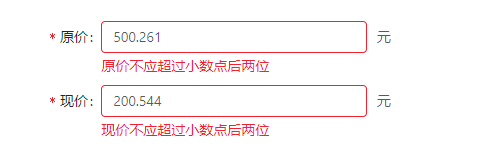
15、商品的现价原价填写小数点后超过两位时,提交商品时应提示“现/原价不应超过小数点后两位”

{ getFieldDecorator('oldPrice', {
validateTrigger: ['onChange', 'onBlur'],
rules: [
{
type: 'number',
required: true,
validator: (_, value, callback) => {
if (!value) {
callback('请先输入1-50000原价')
} else if ( String(value).split('.')[1] && String(value).split('.')[1].length > 2){
callback(`原价不应超过小数点后两位`)
} else{
callback()
}
}
}
],
注:转载请注明出处
越是迷茫、浮躁的时候,保持冷静和耐心,尤为重要


 浙公网安备 33010602011771号
浙公网安备 33010602011771号