实验1——线上音乐App
一、墨刀、Axure、Mockplus是当前较为流行的三种原型设计工具,各自具有一定的特点和适用场景。以下是对这三种工具适用领域及优缺点的对比分析:
墨刀(Modao)
适用领域:
1.团队协作:墨刀提供了较强的团队协作功能,适合多人共同编辑和浏览项目,特别适用于远程团队协作。
2.快速迭代:墨刀支持快速原型制作与迭代,适合敏捷开发流程。
3.产品展示:其高保真原型设计支持多种交互效果,适合向客户或领导进行产品展示。
优点:
1.界面友好:操作界面简洁直观,新手容易上手。
2.协作性强:提供了评论、点赞等功能,便于团队成员间的沟通。
3.跨平台:支持Mac、Windows等多平台使用。
缺点:
1.高级功能收费:部分高级功能需要付费订阅才能使用。
2.交互限制:相较于Axure,交互逻辑的复杂度有限。
3.学习资源有限:相对于Axure,用户学习资源和社区支持较少。
Axure
适用领域:
1.复杂交互:Axure强大的交互功能适合于设计复杂的业务逻辑和交互流程。
2.独自使用:其单机安装模式适合个人设计师独立完成原型设计,无需网络连接。
3.高度定制:支持自定义元件和脚本,可以实现高度个性化的设计。
优点:
1.交互功能强大:支持丰富的交互效果和数据绑定,可设计出接近最终产品的原型。
2.复用性强:元件库和脚本的支持使得设计元素可以复用,提高工作效率。
3.学习资源丰富:拥有较大的用户群体,网络上有大量的教程和社区支持。
缺点
1.价格昂贵:Axure的售价相对较高,对于个人用户可能不够友好。
2.界面老旧:相比其他两款工具,Axure的界面设计较为陈旧。
3.渲染性能:在处理大量交互和高保真原型时,性能可能会受到影响。
Mockplus
适用领域:
1.简单快速原型制作:Mockplus适合快速构建基本的原型,特别是初学者和业余设计师。
2.移动端设计:其内置了丰富的移动端组件,特别适合移动应用原型设计。
3.便捷性:支持拖拽式操作,易于快速布局和设计。
优点:
1.简单易用:界面简洁,操作直观,入门速度快。
2.移动端友好:提供了丰富的移动端组件,方便设计移动应用原型。
3.轻量级:软件体积较小,运行流畅,对系统资源要求不高。
缺点:
1.交互功能有限:相比Axure,交互逻辑支持不够强大。
2.组件库有限:组件库相对较小,可定制性不如Axure。
3.社区支持不足:相较于其他两款工具,Mockplus的社区支持较少,学习资源有限。
二、主题名称、功能、界面设计考虑因素
1.主题名称:千遇音乐app
2.功能:1)可以离线听歌
2)点击心动模式可以根据用户的个人喜好自动播放歌曲
3)每日在首页为用户更新歌单
4)用户可以自定义歌单
3.界面设计因素:1)界面直观易用,可以让用户一目了然。色彩、布局、字体和图标都经过精心设计,以确保用户轻松浏览的操作。
2)软件能够根据用户的喜好和行为提供个性化的推荐和内容,确保用户能够轻松地找到他们想听的音乐,并且完成所有操作。
3)页面加载速度快,响应时间短,以确保用户不会感到无聊和沮丧。
三、界面提供界面功能,界面组成,前置条件,后置条件,操作步骤简单说明
1.界面功能:打开软件
后置条件:进入到登陆页面

2.界面功能:用户登录
界面组成:由个人账号登录或者其他账号登陆
前置条件:有该软件账号可以点击直接一键登录,如果没有可以用以下四个方式登录
后置条件:进入到软件首页

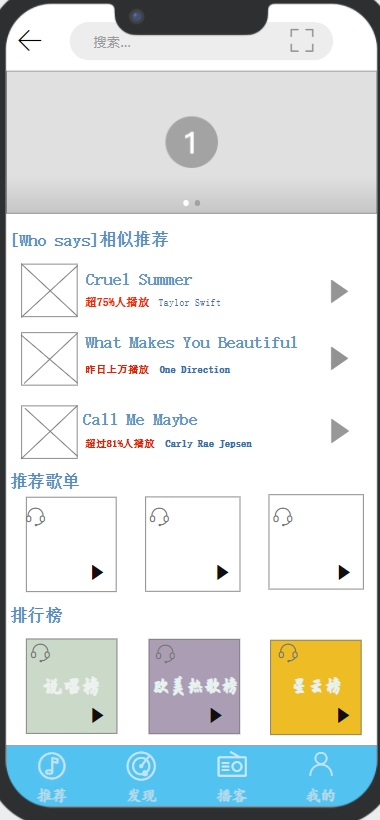
3.界面功能:查找歌曲、点击推荐的歌曲直接播放、点击我的进入到个人主页
界面组成:搜索栏、轮播图、各大歌单,底部状态栏
前置条件:用户登陆成功
后置条件:用户搜索歌曲

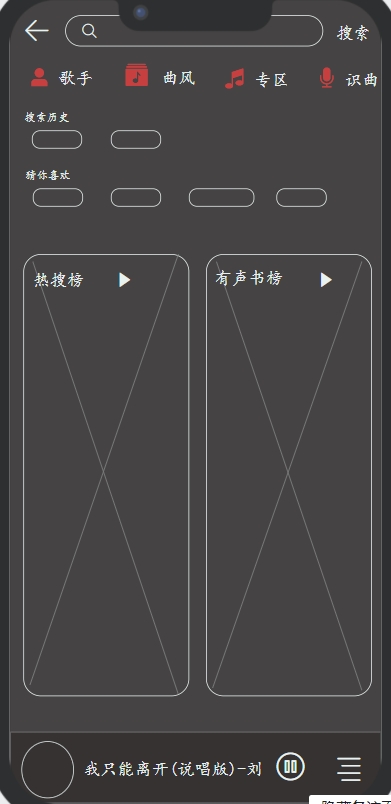
4.界面功能:搜索歌曲、查看搜索历史、听歌识曲等
界面组成:搜索栏、键盘,组件、热搜榜、听歌榜
前置条件:用户想查找歌曲
后置条件:查找到用户所需要的歌曲

5.界面功能:查看用户喜欢的音乐、用户自己建的歌单、点击心动模式
界面组成:个人账户、喜欢的音乐,歌单,心动模式
前置条件:进入到推荐页面,点击我的
后置条件:进入到个人主页

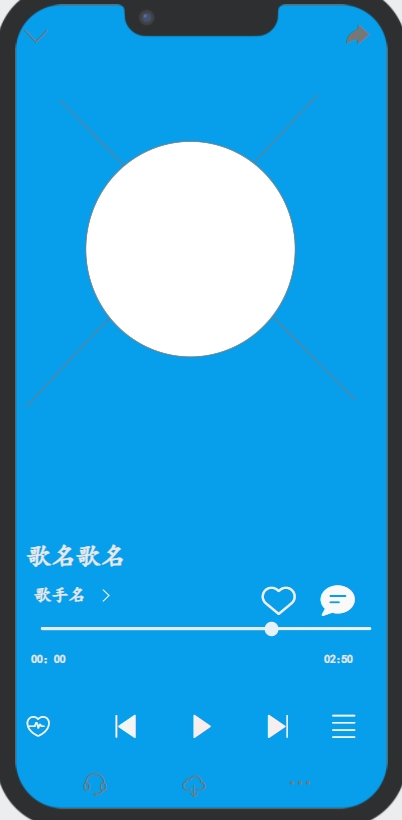
6.界面功能:播放音乐,将歌曲添加为喜欢的音乐、切换模式,点击歌曲专辑可以查看歌词、向其他用户分享你喜欢的音乐
界面组成:喜欢、评论、歌曲,歌词,分享
前置条件:可以从推荐页面进也可以从我的页面
后置条件:播放歌曲点击左上方下拉按钮可退出该页面

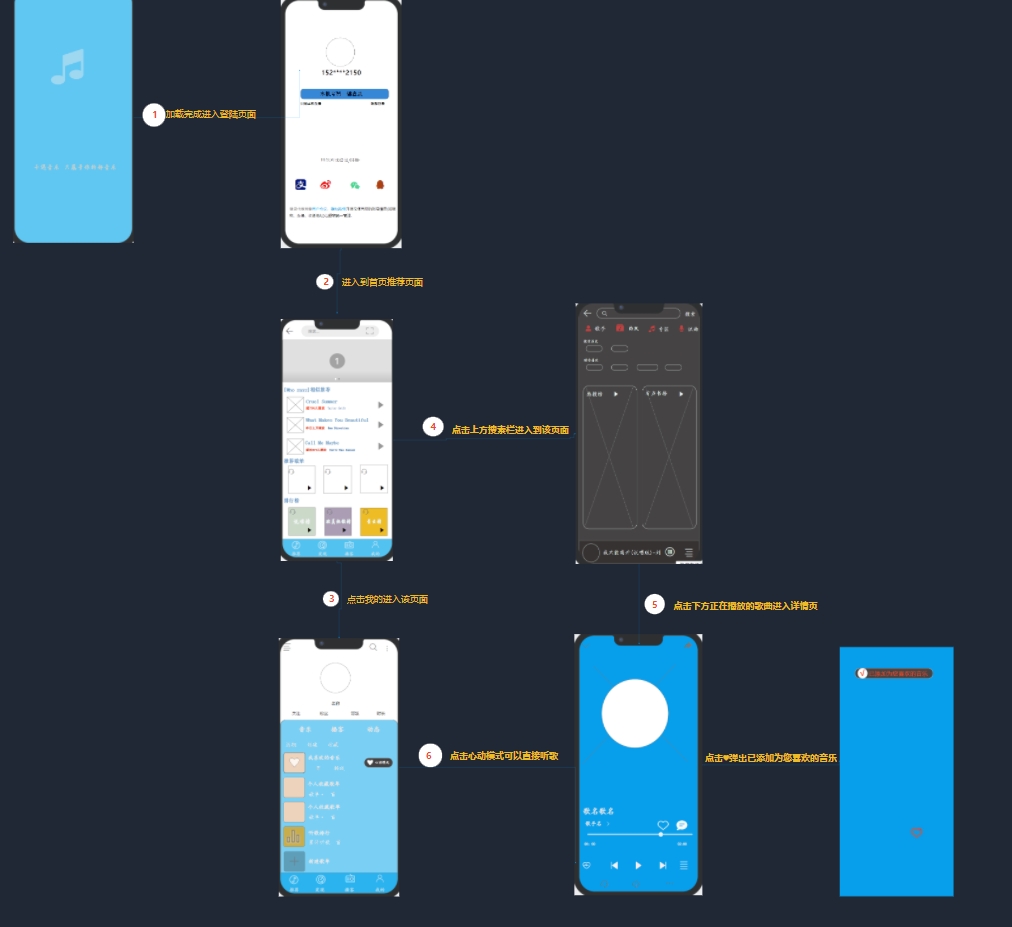
四、界面切换流程图演示:
https://www.bilibili.com/video/BV1cC41137nH/?spm_id_from=333.999.0.0&vd_source=fe720326b17c2917c0b519898829e344
五、流程图: