JavaScript知识汇总
JavaScript简介
JavaScript简写js,js语言诞生主要是完成页面的数据验证,因此它运行在客户端,需要浏览器来解析执行js代码,js是Netscape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员,更名为JavaScript
js是弱类型,java是强类型
特点:
1、交互性(他可以做的是信息的动态交互)
2、安全性(不允许直接访问本地硬盘)
3、跨平台性(只要是可以解释js的浏览器都可以执行,和平台无关)
JavaScript和HTML代码结合的方式
第一种方式
只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script type="text/javascript"> // alert是JavaScript语言提供的一个警告框函数 // 它可以接受任意类型的参数,这个参数就警告框的提示信息 alert("hello javascript"); </script> </head> <body> </body> </html>
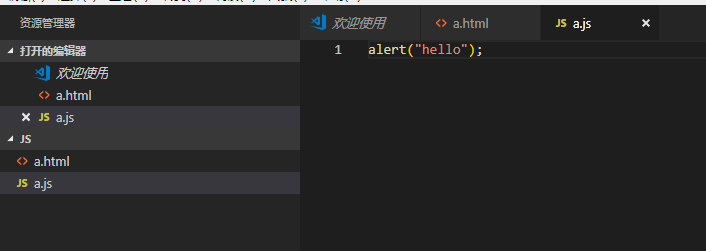
第二种方式
使用script标签引入单纯的JavaScript代码文件
文件目录:

html代码内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 现在需要使用script引入外部的js文件来执行 src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径) type属性用来标注文件类型,可以写也可以不写 script标签可以用来定义js代码,也可以用来引入js代码 但是,这两个功能二选一使用,不能同时使用两个功能 --> <script type="text/javascript" src="a.js"></script> <script> alert("hello hahah"); </script> </head> <body> </body> </html>
变量
什么是变量?
变量是可以存放某些值的内存的命名
JavaScript的变量类型:
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
JavaScript里特殊的值:
undefined 未定义,所有js变量为赋予初始值的时候,默认值都是undefined
null 空值
NaN 全称是:Not a Number。非数字,非数值
js中的定义变量格式:
var 变量名;
var 变量名 = 值;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> var i; // alert(i); //undefined i = 12; //typeof()是JavaScript语言提供的一个函数,返回指定变量的数据类型 //alert(typeof(i));//number i = "abc"; //它可以去变量都数据类型返回 //alter(typeof(i));//string var a = 12; var b = "abc"; alert(a + b); </script> </head> <body> </body> </html>
关系(比较)运算
等于: == 等于就是简单的做字面值的比较(即使类型不一样,但是值一样也会判断相等)
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型(只有类型和值都一样才会判断相等)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> var a = "12"; var b = 12; alert(a == b);//true alert(a === b);//false </script> </head> <body> </body> </html>
逻辑运算
且运算: &&
或运算: ||
取反运算: |
在JavaScript语言中,所有的变量都可以作为一个boolean类型的变量去使用
0、null、undefined、""(空串)都认为是false
<script> /* &&且运算 有两种情况: 第一种:当表达式全为真的时候,返回最后一个表达式的值 第二种:当表达式中,有一个为假的时候,返回第一个为假的表达式的值 ||或运算 第一种情况:当表达式全为假时,返回最后一个表达式的值 第二种情况:只要有一个表达式为真,就会返回第一个为真的表达式的值 并且&&与运算和||或运算会短路 短路就是说:当&&或||运算有结果了之后,后面的表达式不再执行 */ </script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> /* 在js语言中,所有变量都可以作为一个boolean类型的变量去使用 0、null、undefined、""(空串)都认为是false */ //var a = 0; // if(a){ // alert("零为真"); // }else{ // alert("零为假"); // } var b = null; if(b){ alert("null为真"); }else{ alert("null为假"); } var c = undefined; if(b){ alert("undefined为真"); }else{ alert("undefined为假"); } var c = ""; if(b){ alert('""为真'); }else{ alert('""为假'); } /* &&且运算 第一种:当表达式全为真的时候,返回最后一个表达式的值 第二种:当表达式中,有一个为假的时候返回第一个为假的表达式的值 */ var a = "abc"; var b = true; var d = false; var c = null; // alert(a && b);//true // alert(b && a);//true // alert(a && d);//false // alert(a && c);//null /* ||或运算 第一种情况:当表达式全为假时,返回最后一个表达式的值 第二种情况:只要有一个表达式为真,就会返回第一个为真的表达式的值 // alert(d || c);//null // alert(c || d);//false // alert(a || c);//abc // alert(b || c);//true */ </script> </head> <body> </body> </html>
数组
数组定义的方式
js中数组的定义格式
var 数组名 = [];//空数组
var 数组名 = [1,‘abc’,true];//定义数组同时赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> var arr = [true, 1]; alert(arr.length); arr[0] = 12; alert(arr[0]); //在js语言中的数组,只要通过数组下标赋值,即使超过了原数组长度也不会报错 //因为js会自动给数组做扩容操作,同理,如果我们将数组长度变小,js也会自动 //去掉多余的数据 arr[3] = "abc"; alert(arr[3]); alert(arr.length); arr.length = 2; alert(arr.length); alert(arr[3]); //数组的遍历 for (var i = 0; i < arr.length; i++) { alert(arr[i]) } </script> </head> <body> </body> </html>
函数
函数定义的两种方式
第一种:使用function关键字来定义函数
使用的格式如下:
function 函数名(形参列表){
函数体
}
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return 语句返回值即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> //定义一个无参函数 function fun(){ alert("无参函数fun()被调用了"); } //函数调用===>才会执行 //fun(); //定义一个有参函数 function fun2(a,b) { alert("有参函数fun2()被调用了a=>" + a + ",b=>" + b); } // fun2(12,"abc"); //定义带有返回值的函数 function sum(num1,num2){ var r = num1+num2; return r; } alert(sum(100,50)); </script> </head> <body> </body> </html>
第二种定义方式
格式:
var 函数名 = function(形参列表){函数体}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> var fun = function () { alert("无参函数"); } // fun(); var fun2 = function (a,b) { alert("有参函数a="+a+",b="+b); } // fun2(1,2); var fun3 = function(num1,num2){ return num1+num2; } alert(fun3(100,200)); </script> </head> <body> </body> </html>
注意:在java中函数允许重载,但是在js中函数的重载会直接覆盖掉上一次的定义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function fun() { alert("无参函数fun()"); } function fun(a,b) { alert("有参函数fun(a,b)"); } fun(); </script> </head> <body> </body> </html>
函数的arguments隐形参数(只在function函数内)
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量,我们管它叫隐形参数。隐形参数和java的可变长参数一样
public void fun(Object...args);
可变长参数和其是一个数组。
那么js中的隐形参数也跟java的可变长参数一样,操作类似数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function fun(a) { alert(arguments.length);//可变长参数个数 alert(arguments[0]); alert(arguments[1]); alert(arguments[2]); alert("a = " + a); for (var i = 0;i < arguments.length;i++){ alert(arguments[i]); } alert("无参函数fun()"); } // fun(1,"ad",true); //需求:要求编写一个函数,用于计算所有参数相加的和并返回 function sum(num1,num2) { var result = 0; for (var i = 0;i < arguments.length;i++){ if (typeof (arguments[i] == "number")){ result += arguments[i]; } } return result; } alert(sum(1,2,3,4,"abc",5,6,7,8,9)); </script> </head> <body> </body> </html>
js中的自定义对象
Object形式自定义对象
对象的定义:
var 变量名 = new Object();//对象实例(空对象)
变量名.属性名 = 值; //定义一个属性
变量名.函数名 = function(){} //定义一个函数
对象的访问:
变量名.属性/函数名()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var obj = new Object(); obj.name = "华仔"; obj.age = 10; obj.fun = function () { alert("姓名:" + this.name + ",年龄:" + this.age); } obj.fun(); </script> </head> <body> </body> </html>
{}花括号形式自定义对象
对象的定义:
var 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值, //定义一个属性
函数名:function(){} //定义一个函数
对象的访问:
变量名.属性/函数名();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var obj = { name:"憨憨", age:18, fun : function () { alert("姓名:" + this.name + ",年龄:" + this.age); } } alert(obj.name); obj.fun(); </script> </head> <body> </body> </html>
js中的事件
什么是事件?事件是电脑输入设备与页面进行交互的响应,我们称之为事件
常用的事件:
onload 加载完成事件: 页面加载完成之后,常用语做页面js代码初始化操作
onclick单击事件: 常用于按钮的点击响应操作
onblur失去焦点事件: 常用语输入框失去焦点后验证其输入内容是否合法
onchange内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作
onsubmit表单提交事件: 常用于表单提交前,验证所有表单项是否合法
事件的注册又分为静态注册和动态注册
什么是事件的注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫做事件注册或者事件绑定
静态注册事件:
通过html标签的事件属性直接赋予事件响应后的代码,这种方式我们叫静态注册
动态注册事件:
是指通过js代码得到标签的dom对象,然后通过dom对象.事件名 = function(){}这种形式赋予事件响应后的代码,叫动态注册
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = function(){}
onload加载完成事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function onloadFun() { alert("静态注册onload事件,所有代码"); } //onload事件动态注册,是固定写法 window.onload = function () { alert("动态注册的onload事件") } </script> </head> <!-- 静态注册onload事件 onload事件是浏览器解析完页面之后就会自动触发的事件 <body onload="onloadFun();"> --> <body> </body> </html>
onclick单击事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function onclickFun() { alert("静态注册onclick事件"); } //动态注册onclick事件 window.onload = function () { /* * 1、获取标签对象 * document是JavaScript语言提供的一个对象(文档) * get 获取 * Elements 元素(就是标签) * By 通过。。。 由。。经。。 * Id id属性 * * getElementById通过id属性获取标签对象 * */ var btn = document.getElementById("btn"); //2、通过标签对象.事件名 = function(){} btn.onclick = function () { alert("动态注册的onclick事件"); } } </script> </head> <body> <!--惊天注册onclick事件--> <button>按钮静态</button> <button id="btn">按钮动态</button> </body> </html>
onblur失去焦点事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //静态注册失去焦点事件 function onblurFun() { //console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用 //log()是打印的方法 console.log("静态注册失去焦点事件"); } //动态注册onblur事件 window.onload = function () { //1、获取标签对象 var p = document.getElementById("password"); //2、通过标签对象.事件名 = function(){} p.onblur = function () { console.log("动态注册失去焦点事件"); } } </script> </head> <body> 用户名:<input type="text" onblur="onblurFun();"><br/> 密码:<input type="text" id="password"> </body> </html>
onchange内容发生改变事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function onchangeFun() { alert("女神已经改变了"); } window.onload = function () { //1、获取标签对象 var s = document.getElementById("sel01"); //2、通过标签对象.事件名 = function(){} s.onchange = function () { alert("男神已经改变了"); } } </script> </head> <body> 请选择你心中的女神: <!--静态注册 onchange 事件--> <select onchange="onchangeFun();"> <option>--女神--</option> <option>芳芳</option> <option>佳佳</option> <option>娘娘</option> </select> 请选择你心中的男神: <select id="sel01"> <option>--男神--</option> <option>国哥</option> <option>华仔</option> <option>富城</option> </select> </body> </html>
onsubmit表单提交事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //静态注册表单提交事务 function onsubmitFun() { //要验证所有表单项是否合法,如果有一个不合法就阻止表单提交 alert("静态注册表单提交事件----发现不合法"); return false; } window.onload = function () { //1 获取标签对象 var f = document.getElementById("form01"); //2 通过标签对象.事件名 = function(){} f.onsubmit = function () { //要验证所有表单是否合法,如果有一个不合法就阻止表单提交 alert("动态注册表单提交事件---发现不合法"); return false; } } </script> </head> <body> <!--return false 可以阻止 表单提交 --> <form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();"> <input type="submit" value="静态注册"/> </form> <form action="http://localhost:8080" id="form01"> <input type="submit" value="动态注册"/> </form> </body> </html>
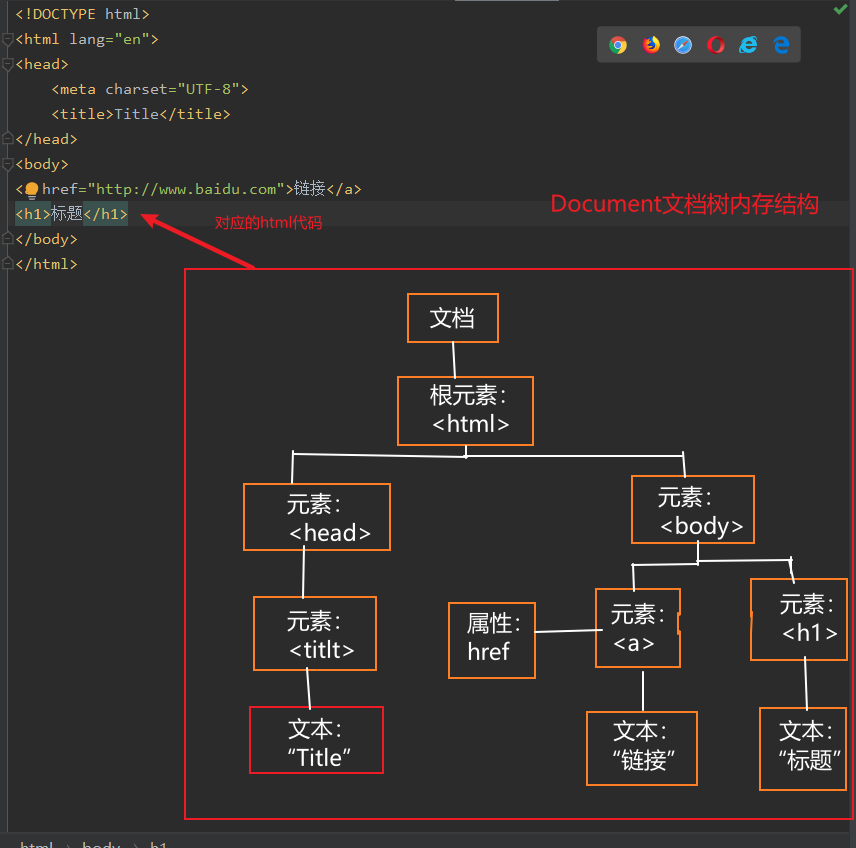
DOM模型
DOM的全称是Document Object Model文档对象模型
大白话,就是把文档中的标签,属性,文本,转换成对象来管理。
那么,它们是如何实现把标签,属性,文本转换成对象来管理呢?
Document对象

Document对象的理解:
1、Document管理了所有的html文档内容
2、document是一种树结构的文档,有层级关系
3、让我们把所有的标签都对象化
4、可以通过document访问所有的标签对象
什么是对象化?
例如:
有一个人有年龄:18岁,性别:女,名字:张某某
我们要把这个人的信息对象化怎么办?
class Person{ private int age; private String sex; private Stirng name; }
那么html标签要对象化这么办?
<body> <div id="idv01">div01</div> </body>
模拟对象化,相当于
class Dom{ private String id;//id属性 private String tagName;//表示标签名 private Dom parentNode;//父亲 private List<Dom> children;//孩子节点 private String innerHTML;//起始标签和结束标签中间的内容 }
Document对象中的方法介绍
document.getElementById(elementId)
通过标签的id属性查找标签dom对象,elementId是标签的id属性值
document.getElementsByName(elementName)
潼关标签的name属性查找标签dom对象,elementName标签的name属性值
document.getElementsByTagName(tagname)
通过标签名查找标签dom对象,tagname是标签名
document.createElement(tagName)
通过给定的标签名,创建一个标签对象,tagName是要创建的标签名
注意:
document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询
如果没有id属性,则优先使用getElementsByName方法进行查询,如果id属性和name属性都
没有最后在通过标签getElementsByTagName来查询。
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象
getElementById方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> /* * 需求:当用户点击了校验按钮,要获取输出框中的内容,然后验证其是否合法 * 验证的规则是:必须由字母,数字,下划线组成,并且长度时5到12位 * */ function onclickFun() { //1 当我们要操作一个标签的时候,一定要先获取这个标签对象 var username = document.getElementById("username"); //[object HTMLInputElement]就是dom对象 var usernameText = username.value; //如何验证字符串符合某个规则,使用正则表达式 var patt = /^\w{5,12}$/; /* * test()方法用于测试某个字符串,是否匹配正则表达式, * 匹配则返回true,不匹配则返回false * */ var usernameSpan = document.getElementById("usernameSpan"); //innerHTML表示其实标签和结束标签中的内容 //innerHTML这个属性可读,可写 usernameSpan.innerText = "你真聪明"; if (patt.test(usernameText)){ //合法 usernameSpan.innerHTML = "<img src=\"../img/right.png\" width=\"18\" height=\"10\">" }else { //不合法 usernameSpan.innerHTML = "<img src=\"../img/wrong.png\" width=\"18\" height=\"10\">" } } </script> </head> <body> 用户名:<input type="text" id="username" value="wzg"> <span id="usernameSpan" style="color: red"></span> <button onclick="onclickFun()">校验</button> </body> </html>
getElementsByName方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //全选 function checkAll() { //让所有复选框都选中 //getElementsByName是根据指定的name属性查询返回多个标签对象集合 //这个集合的操作和数组一样 //集合中每个元素都是dom对象 //这个集合中的元素顺序是题目在html页面中从上到下的顺序 var v = document.getElementsByName("hobby"); //checked表示复选框的选中状态,如果选中是true,没有选中是false //checked属性可读,可写 for (var i = 0; i < v.length; i++){ v[i].checked = true; } } //全不选 function checkNo() { var v = document.getElementsByName("hobby"); for (var i = 0; i < v.length; i++){ if (v[i].checked){ v[i].checked = false; } } } //反选 function checkReverse() { var v = document.getElementsByName("hobby"); for (var i = 0; i < v.length; i++){ // if (v[i].checked){ // v[i].checked = false; // }else { // v[i].checked = true; // } v[i].checked = !v[i].checked; } } </script> </head> <body> 兴趣爱好: <input type="checkbox" name="hobby" value="cpp" checked="checked">C++ <input type="checkbox" name="hobby" value="java">java <input type="checkbox" name="hobby" value="js">javaScript <br/> <button onclick="checkAll()">全选</button> <button onclick="checkNo()">全不选</button> <button onclick="checkReverse()">反选</button> </body> </html>
getElementsByTagName
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //全选 function checkAll() { // document.getElementsByTagName("input"); // 是按照指定标签名来进行查询并返回集合 // 这个集合的操作跟数组 一样 // 集合中都是 dom 对象 // 集合中元素顺序 是他们在 html 页面中从上到下的顺序 var input = document.getElementsByTagName("input"); for (var i = 0;i < input.length;i++){ input[i].checked = true; } } </script> </head> <body> 兴趣爱好: <input type="checkbox" name="hobby" value="cpp" checked="checked">C++ <input type="checkbox" name="hobby" value="java">java <input type="checkbox" name="hobby" value="js">javaScript <br/> <button onclick="checkAll()">全选</button> </body> </html>
createElement方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload = function () { //现在我们需要使用js代码来创建html标签,并显示在页面上 //标签的内容急速:<div>你真棒</div> var div = document.createElement("div");//在内存中<div></div> var text = document.createTextNode("你真棒");//有一个文本节点对象#你真棒 //div.innerHTML = "你真棒"; div.appendChild(text);//<div>你真棒</div> //添加子元素 document.body.appendChild(div); } </script> </head> <body> </body> </html>
节点的常用属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用
getElementsByTagName()方法,获取当前节点的指定标签名的孩子节点
appendChild(oChildNode)方法,可以添加一个子节点,oChildNode是要添加的孩子节点
属性:
childNodes属性:获取当前节点的所有子节点
firstChild属性:获取当前节点的第一个子节点
lastChild属性:获取当前节点的最后一个子节点
parentNode属性:获取当前节点的父节点
nextSibling属性:获取当前节点的下一个节点
previousSibing属性:获取当前节点的上一个节点
className属性:用于获取和设置标签的class属性值
innerHTML属性:用于获取/设置起始标签和结束标签中的内容
innerText属性:用于获取/设置起始标签和结束标签中的文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload = function () { //查找#bj节点 var btn01 = document.getElementById("btn01"); btn01.onclick = function () { var bj = document.getElementById("bj"); alert(bj.innerHTML); } //查找所有li节点 var btn02 = document.getElementById("btn02"); btn02.onclick = function () { var li = document.getElementsByTagName("li"); alert(li.length); } //查找name=gender的所有节点 var btn03 = document.getElementById("btn03"); btn03.onclick = function () { var gender = document.getElementsByName("gender"); alert(gender.length); } //查找#city下所有li节点 var btn04 = document.getElementById("btn04"); btn04.onclick = function () { //获取id为city的节点 //通过city节点.getElementsByTagName按标签名查子节点 var lis = document.getElementById("city").getElementsByTagName("li"); alert(lis.length); } //返回#city的所有子节点 var btn05 = document.getElementById("btn05"); btn05.onclick = function () { //获取id为city的节点 //通过city节点.getElementsByTagName按标签名查子节点 var childs = document.getElementById("city").childNodes; alert(childs.length); } //返回#phone的第一个子节点 var btn06 = document.getElementById("btn06"); btn06.onclick = function () { var child = document.getElementById("phone").firstChild; alert(child.innerHTML); } //返回#bj的父节点 var btn07 = document.getElementById("btn07"); btn07.onclick = function () { var v = document.getElementById("bj"); alert(v.parentNode.innerHTML); } //返回#android的前一个兄弟节点 var btn08 = document.getElementById("btn08"); btn08.onclick = function () { var v = document.getElementById("android"); alert(v.previousSibling.innerHTML); } //读取#username的value属性值 var btn09 = document.getElementById("btn09"); btn09.onclick = function () { var v = document.getElementById("username"); alert(v.value); } //设置#username的value属性值 var btn10 = document.getElementById("btn10"); btn10.onclick = function () { var v = document.getElementById("username"); v.value = "太厉害了"; alert("成功"); } //返回#bj的文本值 var btn11 = document.getElementById("btn11"); btn11.onclick = function () { var v = document.getElementById("bj"); alert(v.innerText); } } </script> </head> <body> <div id="total"> <div class="inner"> <p> 你喜欢哪个城市? </p> <ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br/> <br/> <p> 你喜欢哪款游戏? </p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br/> <br/> <p> 你手机的操作系统是? </p> <!-- 此处不能像game的列表一样的写法,这里不能换行,否则获取ul下的第一个子节点和最后一个子节点不能得到预期结果--> <ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul> </div> <div class="inner"> gender: <input type="radio" name="gender" value="male"> Male <input type="radio" name="gender" value="female"> Female <br> <br> name: <input type="text" name="name" id="username" value="abcde"> </div> </div> <div id="btnList"> <div><button id="btn01">查找所有#bj节点</button></div> <div><button id="btn02">查找所有li节点</button></div> <div><button id="btn03">查找name=gender的所有节点</button></div> <div><button id="btn04">查找#city下所有li节点</button></div> <div><button id="btn05">返回#city下所有子节点</button></div> <div><button id="btn06">返回#phone的第一个子节点</button></div> <div><button id="btn07">返回bj的父节点</button></div> <div><button id="btn08">返回#android的前一个兄弟节点</button></div> <div><button id="btn09">返回#username的value属性值</button></div> <div><button id="btn10">设置#username的value属性值</button></div> <div><button id="btn11">返回#bj的文本值</button></div> </div> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号