用css3实现各种图标效果(1)
公共样式
应该说现在绝大多数公司的项目前端都是一团乱,不仅仅是js写的没有任何框架而言,css同样也是如此,导致项目如果要升级或者说有新的变更维护起来就特别困难。
最近领导决定花大时间整理一下css样式,用他的一句话来说就是为后来者造福。
首先我们在整理样式之前,必须得有一个自己团队的规范。
思考真的很重要,所谓的磨刀不误砍柴工,事实上也就是说你在做任何事情之前都要把大致的流程,大致的思路想清楚之后再动手,否则就可能做到一半发现这样不对,然后前面的工夫全白费了,这样启不是。。。
前面说了一堆费话,下面就简单点来介绍一下我整理的图标(全部用css来实现的)。
css没有继承、多态等,所以为了write less ,do more就不得不想尽各种方法(我们自己规定凡是公共的、组件级别的样式全部以u-开头)。
我这里因为写所有标签的样式名都是以u-icon开头,所以写了如下样式,这样的话所有的以u-icon开头的全部都应用了如下三个样式,你想如果你有100个u-icon的样式那就省去了你300行代码呀!
[class^="u-icon"] { display: inline-block; color: #fff; vertical-align: middle; }
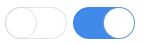
手机上的切换标签
html代码如下:
<span class="u-icon-toggle"><i></i></span> <span class="u-icon-toggle on"><i></i></span>
页面显示效果如下:

css样式代码:
/*手机上的切换标签*/ .u-icon-toggle { position: relative; width: 60px; height: 30px; border-radius: 30px; box-shadow: 0 0 0 1px #e5e5e5; } .on.u-icon-toggle, .on .u-icon-toggle/*因为这里可能会在父元素上加on 也可能在子元素上加on 所以*/ { box-shadow: 0 0 0 1px #4089e8; background-color: #4089e8; } .u-icon-toggle i { position: absolute; top: 0; left: 0; width: 30px; height: 30px; -webkit-box-shadow: 0 0 2px #bbb; border-radius: 100%; background-color: #fff; -webkit-transition: 300ms linear; -webkit-transform: translate3d(0,0,0); } .on.u-icon-toggle i, .on .u-icon-toggle i { -webkit-transform: translate3d(30px,0,0); }
中英切换标签样式
css样式代码:
/*中英切换toggle -*/ .u-icon-toggleEn { position: relative; width: 46px; height: 22px; border-radius: 30px; background-color: #67a5e2; box-shadow: 0 0 1px 1px #67a5e2; } .u-icon-toggleEn i { position: absolute; top: 0; left: 0; width: 22px; height: 22px; -webkit-box-shadow: 0 0 2px #bbb; border-radius: 100%; background-color: #fff; -webkit-transition: 300ms linear; -webkit-transform: translate3d(0,0,0); } .on.u-icon-toggleEn i { -webkit-transform: translate3d(23px,0,0); } .u-icon-toggleEn .ch, .u-icon-toggleEn .en { position: absolute; font-size: 12px; z-index: 2; line-height:22px; } .u-icon-toggleEn .ch { left: 4px; color: #67a5e2; } .on.u-icon-toggleEn .ch { color: #fff; } .u-icon-toggleEn .en { right: 5px; color: #fff; } .on.u-icon-toggleEn .en { color: #67a5e2; }
html代码如下:
页面显示效果如下:

<span class='u-icon-toggleEn'><span class='ch'>中</span><span class='en'>英</span><i></i></span> <span class='u-icon-toggleEn on'><span class='ch'>中</span><span class='en'>英</span><i></i></span>
各种点(空心点、实心点、蓝色点、橙色点)
html代码如下:
<span class="u-icon-pointB cur"></span> <span class="u-icon-pointB"></span> <span class="u-icon-pointO"></span> <span class="u-icon-pointO cur"></span>
页面显示效果如下:

css样式代码:
.u-icon-pointB, .u-icon-pointO { width: 6px; height: 6px; margin: 0 3px; border-radius: 100%;/*圆角为100%就实现圆的效果*/ box-shadow: 0 0 0 1px #6bb5ff; } /*机票筛选界面橙色点icon*/ .u-icon-pointO { background-color: #fff; box-shadow: 0 0 0 1px #ff5d1d; } /*蓝色点icon*/ .cur.u-icon-pointB,.cur .u-icon-pointB { background-color: #6bb5ff;/*如果背景和boder颜色不一致 则为空心圆*/ } .cur.u-icon-pointO,.cur .u-icon-pointO { background-color: #ff5d1d; }
箭头
html代码如下:
<span class="u-icon-arr"></span> <span class="u-icon-arr u-icon-arrD"></span> <span class="u-icon-arr u-icon-arrU"></span>
页面显示效果如下:

css样式代码:
.u-icon-arr { position: absolute; top: 50%; right: 15px; width: 8px; height: 8px; margin-top: -2px; border-style: solid; border-width: 2px 2px 0 0; border-color: #ababab; -webkit-transform-origin: 75% 25%; -webkit-transform: rotateZ(45deg); -webkit-transition: 100ms ease-in .1s; transition: 100ms ease-in .1s; } /*箭头朝底 down*/ .u-icon-arrD { -webkit-transform: rotateZ(135deg); } /*箭头朝上 up*/ .u-icon-arrU { -webkit-transform: rotateZ(-45deg); }
航线
html代码如下:
<span class="u-icon-line"> <span class="u-icon-lineFltGray"></span> </span> <span class="u-icon-line"> <span class="u-icon-lineFltTransit">经停</span> </span>
页面显示效果如下:

css样式代码:
.u-icon-lineFltGray { background: url(http://webresource.c-ctrip.com/ResCorpMobile/R1/img/flight-icons.png?20141224) no-repeat 0 -39px/45px 150px; width: 16px; height: 16px; } /*航线中中转icon*/ .u-icon-lineFltTransit { position: absolute; top: 50%; left: 50%; width: 24px; margin-left: -12px; padding-top: 5px; color: #2181f7; font-size: 10px; text-align: center; } .u-icon-lineFltTransit em { position: absolute; top: -16px; width: 66px; margin-left: -21px; color: #666; } .u-icon-lineFltTransit::before { position: absolute; top: 0; left: 50%; width: 5px; height: 5px; margin-top: -2px; margin-left: -3px; border: 1px solid #2181f7; -webkit-border-radius: 5px; border-radius: 5px; content: ""; }
两种不同方式实现的warning
html代码如下:
<span class="u-icon-warningO">!</span> <span class="u-icon-warningB"></span>
页面显示效果如下:


css样式代码:
/*橙色warning icon*/ .u-icon-warningO { position: absolute; top: 6px; left: 10px; width: 16px; height: 16px; line-height: 18px; border-radius: 100%; background: #ff9000; font-size: 13px; font-weight: bold; text-align: center; } /*蓝色warning tip icon*/ .u-icon-warningB { position: relative; width: 20px; height: 20px; border-color: #ed8b85; border-radius: 100%; background-color: #56a2ed; font-size: 14px; } .u-icon-warningB:after { position: absolute; top: 0; left: 6px; line-height: 1.5; font-weight: bold; font-size: 14px; content: 'i'; }
大小不一的radio
html代码如下:
<span class="u-icon-radioLB on"></span> <span class="u-icon-radioLB off"></span> <span class="u-icon-radioSB"></span> <span class="u-icon-radioLO off"></span> <span class="u-icon-radioLO on"></span>
页面显示效果如下:

css样式代码:
.u-icon-radioLB, .u-icon-radioLO,.u-icon-radioSB { position: relative; width: 24px; height: 24px; border-radius: 24px; -webkit-border-radius: 24px; } .u-icon-radioSB { width: 18px; height: 18px; border-radius: 18px; } .u-icon-radioLO { right: 1px; box-shadow: 0 0 1px #aaa; background-color: #f8f8f8; } .on .u-icon-radioLB,.on.u-icon-radioLB,.u-icon-radioSB { background: #4288E3; } .u-icon-radioLB.off { background-color: #ECECEC; } .u-icon-radioLB.off::after { border-color: #999; } .u-icon-radioLO::before { position: absolute; left: -15px; top: -10px; width: 50px; height: 40px; content: " "; } .on.u-icon-radioLO,.on .u-icon-radioLO { width: 24px; height: 24px; border-radius: 24px; box-shadow: none; background-color: #ff5d1d; } .on.u-icon-radioLO::after,.on .u-icon-radioLO::after { position: absolute; top: 3px; right: 3px; width: 14px; height: 7px; border-left: 2px solid #fff; border-bottom: 2px solid #fff; -webkit-transform: rotate(-45deg) translate(-3px,1px); transform: rotate(-45deg) translate(-3px,1px); content: " "; } .u-icon-radioLB::after,.u-icon-radioSB::after { position: absolute; top: 4px; left: 8px; width: 6px; height: 10px; border-style: solid; border-color: #fff; border-width: 0 2px 2px 0; -webkit-transform: rotateZ(45deg); content: ""; } .u-icon-radioSB::after { top: 3px; left: 6px; width: 4px; height: 8px; }
各种不同的checkbox
html代码如下:
<span class="u-icon-checkboxO_filter"></span> <span class="u-icon-checkboxO_filter checked"></span> <span class="u-icon-checkboxO checked"></span> <span class="u-icon-checkboxO"></span> <span class="u-icon-checkboxB checked"></span> <span class="u-icon-checkboxB"></span>
页面显示效果如下:





css样式代码:
.u-icon-checkboxO { position: absolute; top: 20px; right: 15px; width: 14px; height: 14px; border: 1px solid #dbdbdb; content: " "; } .checked.u-icon-checkboxO, .u-icon-radioSO.on,.checked .u-icon-checkboxO ,.on .u-icon-radioSO { width: 15px; height: 15px; border: none; background-color: #ff5d1d; } /*小的橙色radio*/ .u-icon-radioSO.on,.on .u-icon-radioSO { position: absolute; top: 20px; right: 16px; border-radius: 100%; } .checked.u-icon-checkboxO::after, .u-icon-radioSO.on:after,.checked .u-icon-checkboxO::after, .on .u-icon-radioSO:after { position: absolute; content: ''; } .u-icon-radioSO.on:after,.on .u-icon-radioSO:after { left: 4px; top: 2px; width: 4px; height: 7px; border: 2px solid #fff; border-width: 0 2px 2px 0; -webkit-transform: rotate(45deg); } .u-icon-checkboxO.on::after,.on .u-icon-checkboxO::after { width: 9px; height: 4px; top: 1px; right: 0; border-left: 1px solid #fff; border-bottom: 1px solid #fff; -webkit-transform: rotate(-40deg) translate(-3px,1px); transform: rotate(-40deg) translate(-3px,1px); } .u-icon-checkboxB { position: relative; width: 19px; height: 19px; border: 1px solid #999; } .u-icon-checkboxB.checked, .checked .u-icon-checkboxB { border-color: #3e74b9; } .u-icon-checkboxB.checked::after, .checked .u-icon-checkboxB::after { position: absolute; top: 3px; left: 2px; width: 12px; height: 6px; border: 2px solid #3e74b9; border-width: 0 0 2px 2px; -webkit-transform: rotateZ(-45deg); -ms-transform: rotateZ(-45deg); content: ""; } .u-icon-checkboxO_filter { display: inline-block; width: 15px; height: 15px; border: 1px solid #fff; margin-left: 5px; vertical-align: text-bottom; position: relative; } .checked.u-icon-checkboxO_filter,.checked .u-icon-checkboxO_filter { border-color: #e5a64c; } .checked.u-icon-checkboxO_filter::before,.checked .u-icon-checkboxO_filter::before { width: 14px; height: 6px; content: " "; display: inline-block; border-left: 1px solid #e5a64c; border-bottom: 1px solid #e5a64c; -webkit-transform: rotate(-40deg) translate(7px,-4px); transform: rotate(-40deg) translate(7px,-4px); position: relative; z-index: 2; } .checked.u-icon-checkboxO_filter::after,.checked .u-icon-checkboxO_filter::after { content: " "; width: 4px; height: 9px; display: inline-block; background-color: #3b4b58; position: absolute; top: -1px; right: -1px; }
详情(也就是三横线)
html代码如下:
<span class="u-icon-detail"><i></i></span>
页面显示效果如下:

css样式代码:
.u-icon-detail { width: 12px; height: 10px; padding: 19px 10px; } .u-icon-detail i { display: block; position: relative; width: 12px; height: 2px; background-color: #ffa124; } .u-icon-detail i:before { position: absolute; top: 4px; width: 12px; height: 2px; background-color: #ffa124; content: ''; } .u-icon-detail i:after { position: absolute; top: 8px; width: 7px; height: 2px; background-color: #ffa124; content: ''; }
未完待续(如果大家有更好的方法来实现,不用图片,可以麻烦与我交流一下,谢谢!)
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号