js+css3文字模糊代码
在写文字模糊的时候要理清自己的思路,根据以下的步骤来:
- 对你要模糊的文字进行布局
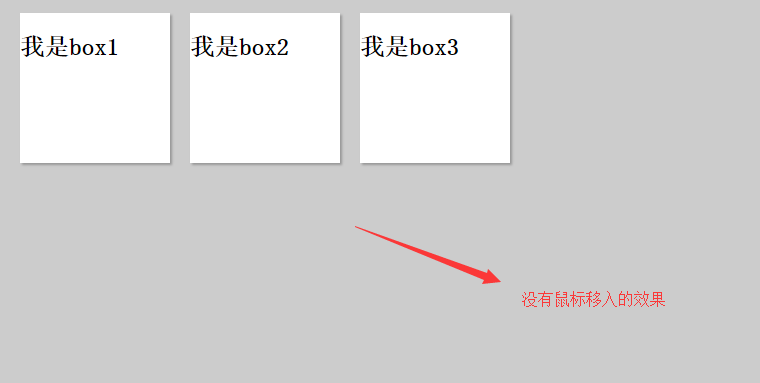
<body style="background:#ccc;"> <ul class="con"> <li><h2>我是box1</h2></li> <li><h2>我是box2</h2></li> <li><h2>我是box3</h2></li> </ul> </body>
- 对你的布局设置css样式
.con{width:510px;margin:0 auto;list-style-type:none;margin-top:20px;} .con li{width:150px;height:150px;background:#fff;margin:10px;float:left;box-shadow:2px 2px 2px #999;-webkit-transition:0.5s all ease;} .con .fuzzy{-webkit-transform:scale(0.9); box-shadow:0 0 10px 4px white; text-shadow:0 0 10px black;opacity:0.8; color:rgba(0,0,0,0);} .con .amplification{-webkit-transform:scale(1.1);}
/**
其中:
-webkit-transition:0.5s all ease;是会在0.5秒的时间执行li的所有指定的动画text-shadow:0 0 10px black;这个是对文字设置黑色的阴影
opacity:0.8;这个是整体的透明度
color:rgba(0,0,0,0);这个是设置文字的颜色为黑色,然后是指其透明度为全部透明这几条是必须要有得
**/ - 现在是写你的一些交互的js代码
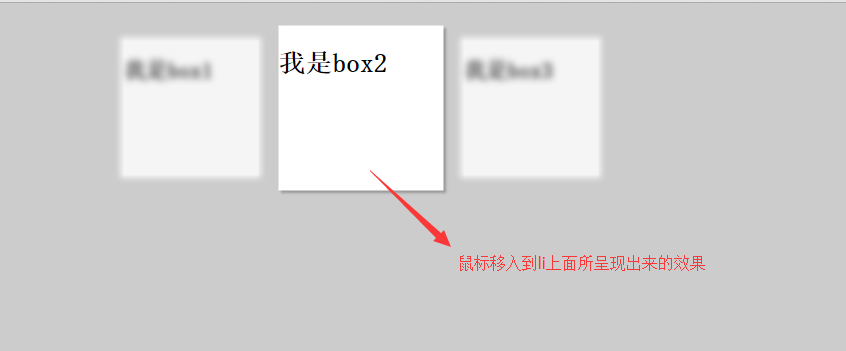
window.onload=function(){ var ali = document.getElementsByTagName("li"); //获取li标签 var timer = null; //定义一个元素为空 var i=0; for(i=0;i<ali.length;i++){ //对li进行遍历 ali[i].onmouseover=function(){ clearTimeout(timer); //当鼠标移入到li的时候清除定时 for(i=0;i<ali.length;i++){ //再对每个li进行遍历 ali[i].className="fuzzy" //然后给每个li加一个设置字体模糊样式的class } this.className="amplification" //然后给鼠标移入的本身加一个没有字体模糊效果的class }; ali[i].onmouseout=function(){ clearTimeout(timer); timer=setTimeout(function(){ //鼠标移出的时候设置定时200毫秒过后设置每个li的class为空 for(i=0;i<ali.length;i++){ ali[i].className='' } },200) } } }

- 其实用jquery还简单然后代码也简洁一点,只需要几句就行了,只是代码看上去装逼效果不是很好,哈哈哈哈
$(document).ready(function(){ $("li").each(function(){ var this_ = $(this); this_.hover(function(){ $("li").addClass("fuzzy"); $(this).removeClass("fuzzy").addClass("amplification") },function(){ $("li").removeClass("fuzzy"); $(this).removeClass("amplification") }) }) })


