安装最新版NUXT
1.新建一个目录,比如:D:\myfront
2.进入该目录中

3.输入命令(随便指定工程名称,例如:vue-front):
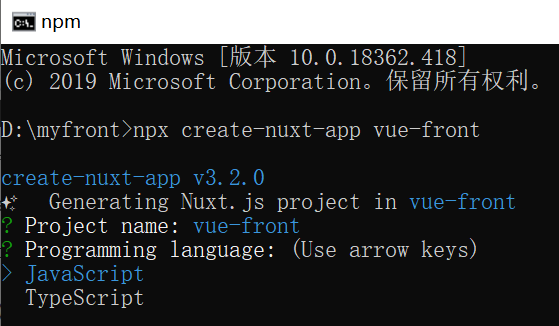
npx create-nuxt-app vue-front
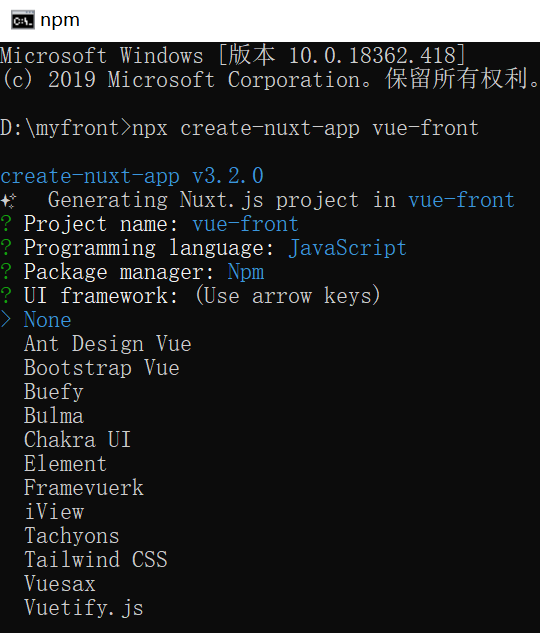
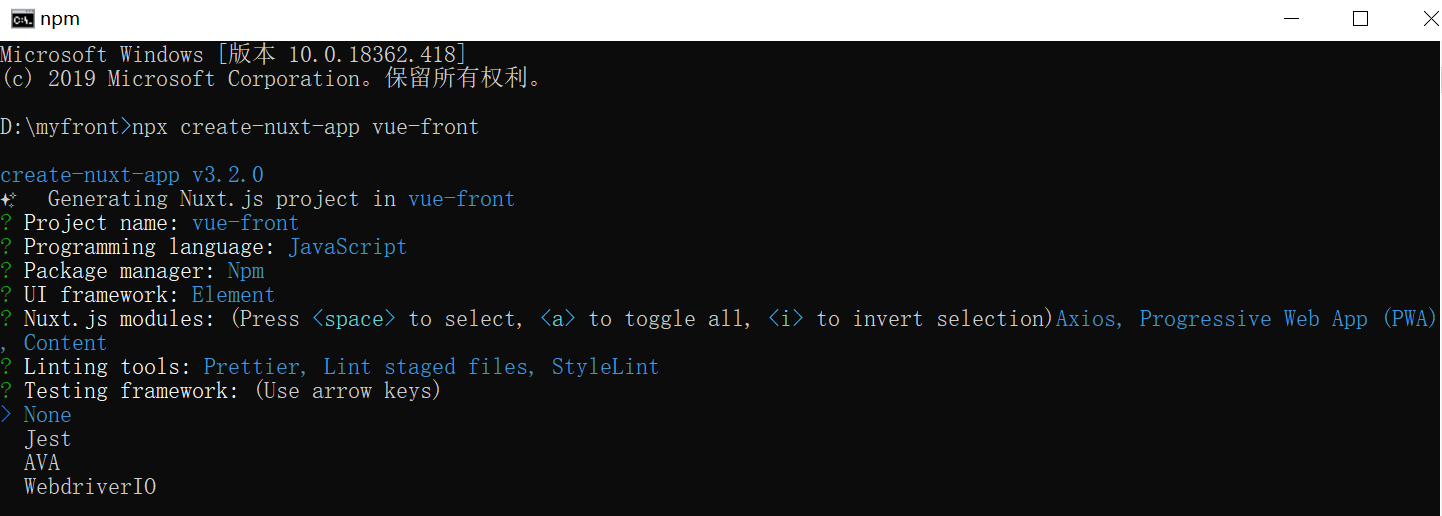
4.回车后出现如下窗口

4.回车后出现如下窗口

5.选择默认值,直接回车

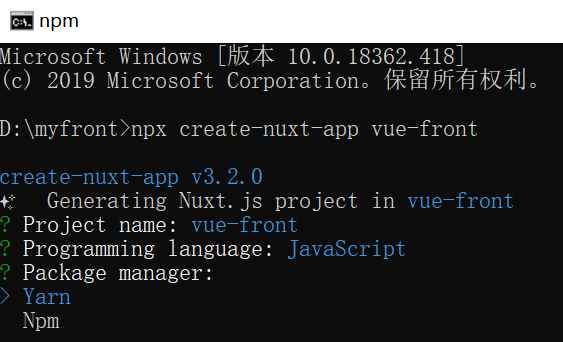
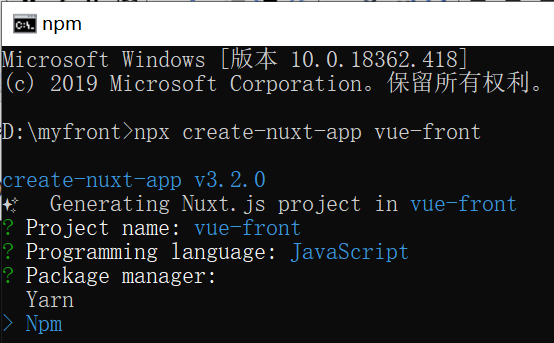
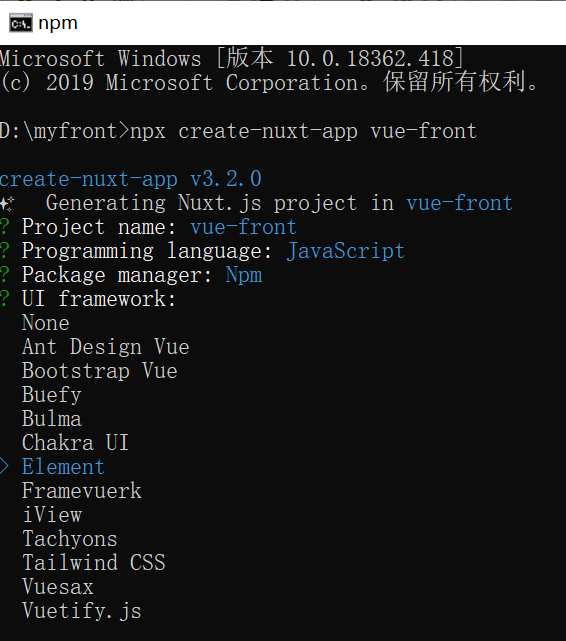
6.按向下箭头,选择Npm

7.回车

8.选择Element

9.回车

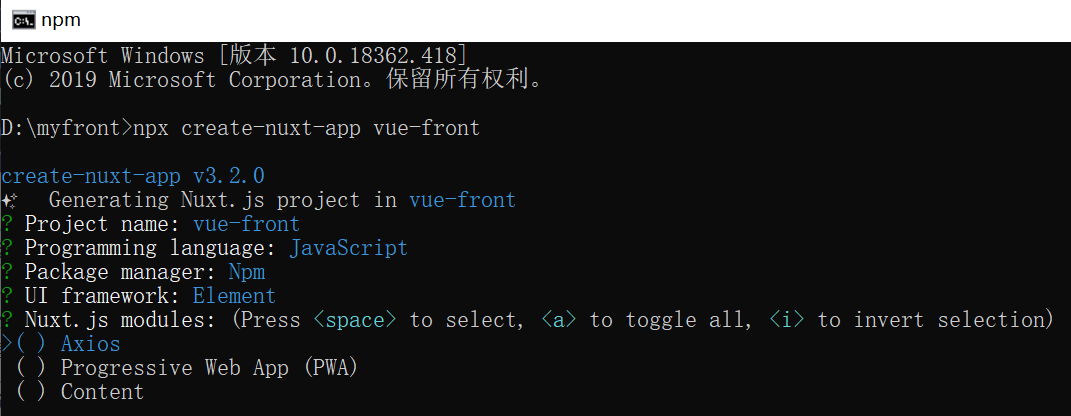
10.输入a,全部选中

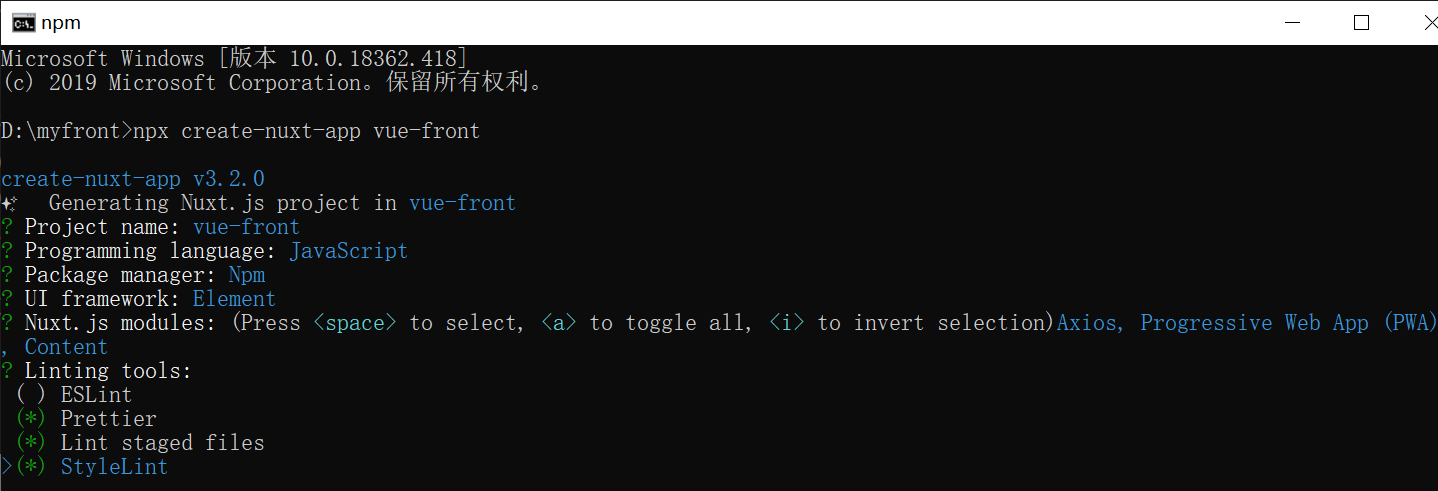
11.回车,选择插件,根据需要,我这里选择后三个

12.选择测试框架,默认,不需要
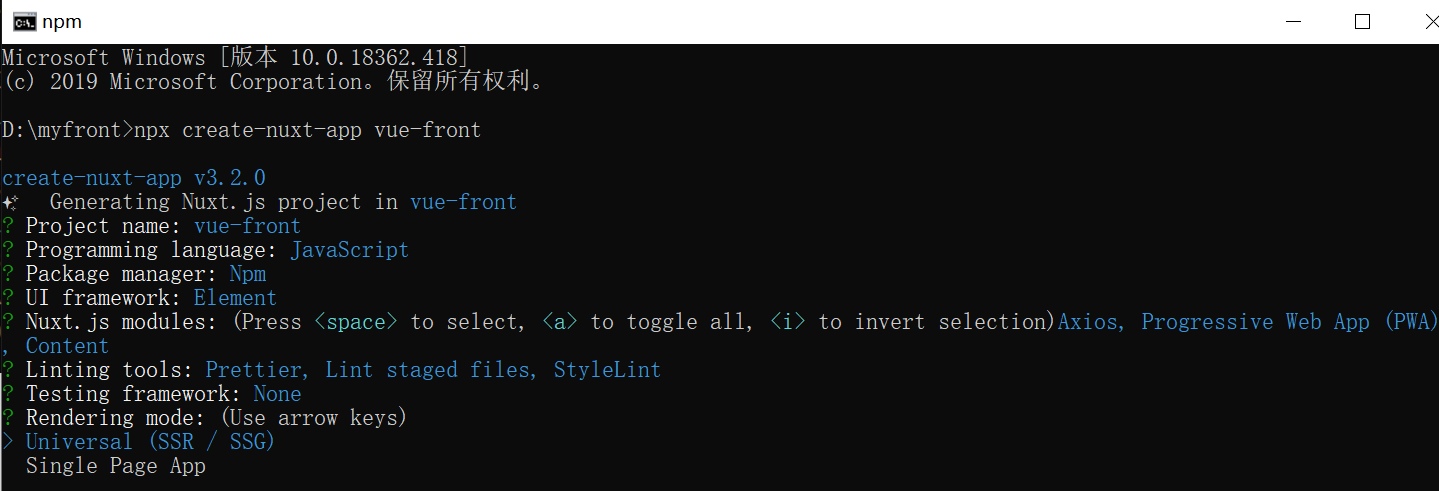
13.选择渲染模式,默认

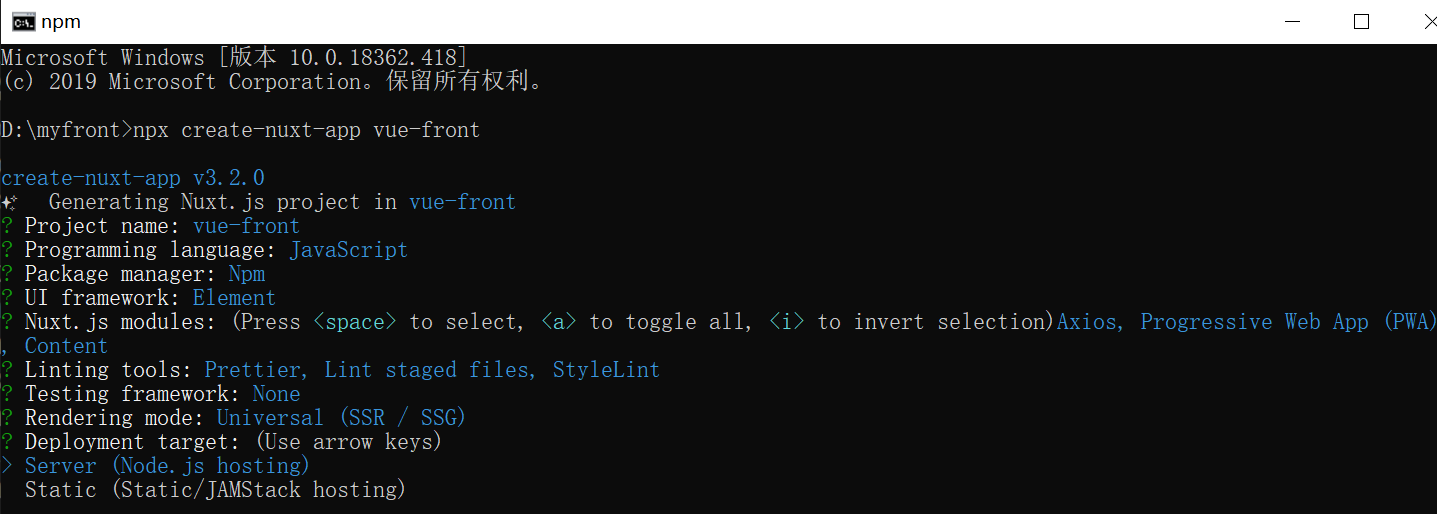
14.选择渲染目标,默认

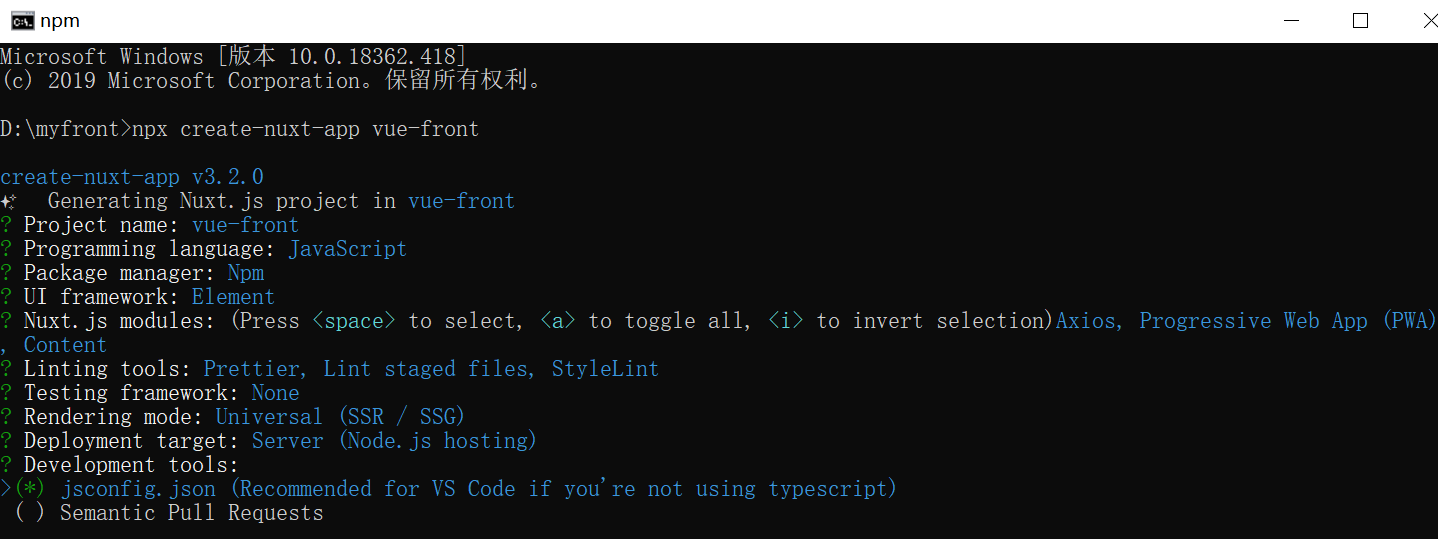
15.选择开发工具,默认

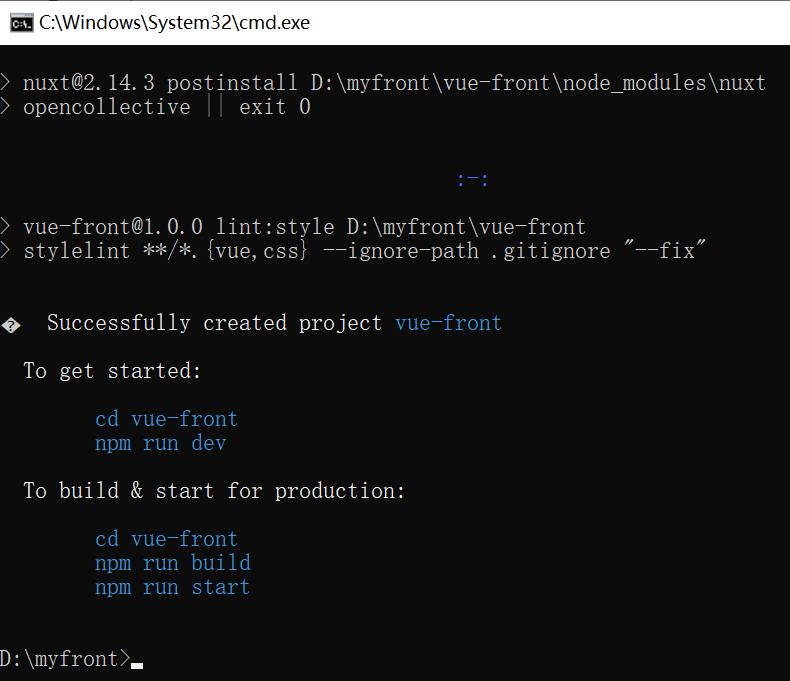
16.等待安装完成,出现如下界面

17.出现警告信息,提示版本太低,升级对应的版本,分别执行如下几个升级命令
npm install --save -g core-js@^3
npm install --save -g chokidar@^3
npm install --save -g bufferutil@^4.0.1
npm install --save -g utf-8-validate@^5.0.2
18.安装结束
19.启动工程,进入工程目录,输入npm run dev命令

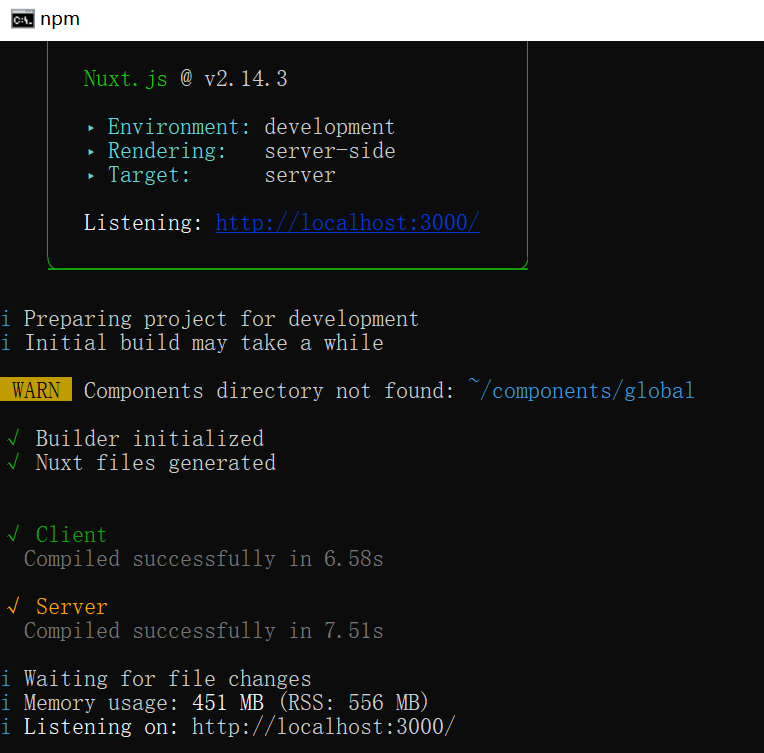
20.出现如下界面

21.在浏览器地址栏中输入:http://localhost:3000/,出现如下界面,证明安装成功。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号