dva的简单理解
由于最近所接触的项目是由dva框架进行书写的,所以对dva进行了简单的总结,仅供参考:
Dva是基于现有的应用基础架构( redux+react-route+react-saga等)的一层轻量级的封装
Dva中model很重要,dva中的model实际上类似于封装了redux里面的action和reducer,并给每个model提供一个namespace交于strore管理。这样,在外部引用的时候,可以直接获取到model对应的namespace,然后根据namespace获取数据。
// index.jsx
export default {
namespace:ns,
state:{初始化数据},
reducers:{save(state,{payload:{}})}
}
这里面包含5个重要的属性
namespace,state,reduces,effects,subscribe
1,描述一下这几个属性主要做的事情
namespace:命名空间,是model state在全局state中所用到的key。
state:用来存储初始化的数据
reduces:
reducers 是唯一可以更新 state 的地方,reducer 是纯函数 pure function,他接收参数 state 和 action,返回新的 state,通过语句表达即 (state, action) => newState。该函数把一个集合归并成一个单值。
注意:Reducer函数必须是纯函数。
effects:
dva 通过对 model 增加 effects 属性来处理 side effect(异步任务),这是基于 redux-saga 实现的,语法为 generator。Generator 返回的是迭代器,通过 yield 关键字实现暂停功能。
Generator函数通过yield命令将异步操作同步化,yield的目的只有一个,让异步编程跟同步一样,能够很好的控制执行流程
effects里面的put 方法,会调用reducers 里面的方法,根据方法中参数type的值找到reducers中的那个方法并执行。这个过程其原理就是redux中 dispatch 一个action的过程
Effects 里面的call方法,表示调用一步函数
在Effects里,,无论是yield 亦或是 async 目的只有一个: 让异步编写跟同步一样 ,从而能够很好的控制执行流程
generator:ES6标准引入的新的数据类型,是一个生成器函数
subscribe:
Subscriptions里面的内容表示在项目启动加载model的时候就会执行,dispatch({ type: ‘fetchGuide’,payload:{}});就相当于在项目启动的时候,就会先调用一次effects里面的fetchGuide方法;
* query(action, {call, put, select}){}表示一个worker Saga,监听所有的query action,并触发一个Api调用以获取服务器数据。当每个query action被发起时调用 call 和 put 都是 redux-saga 的 effects,
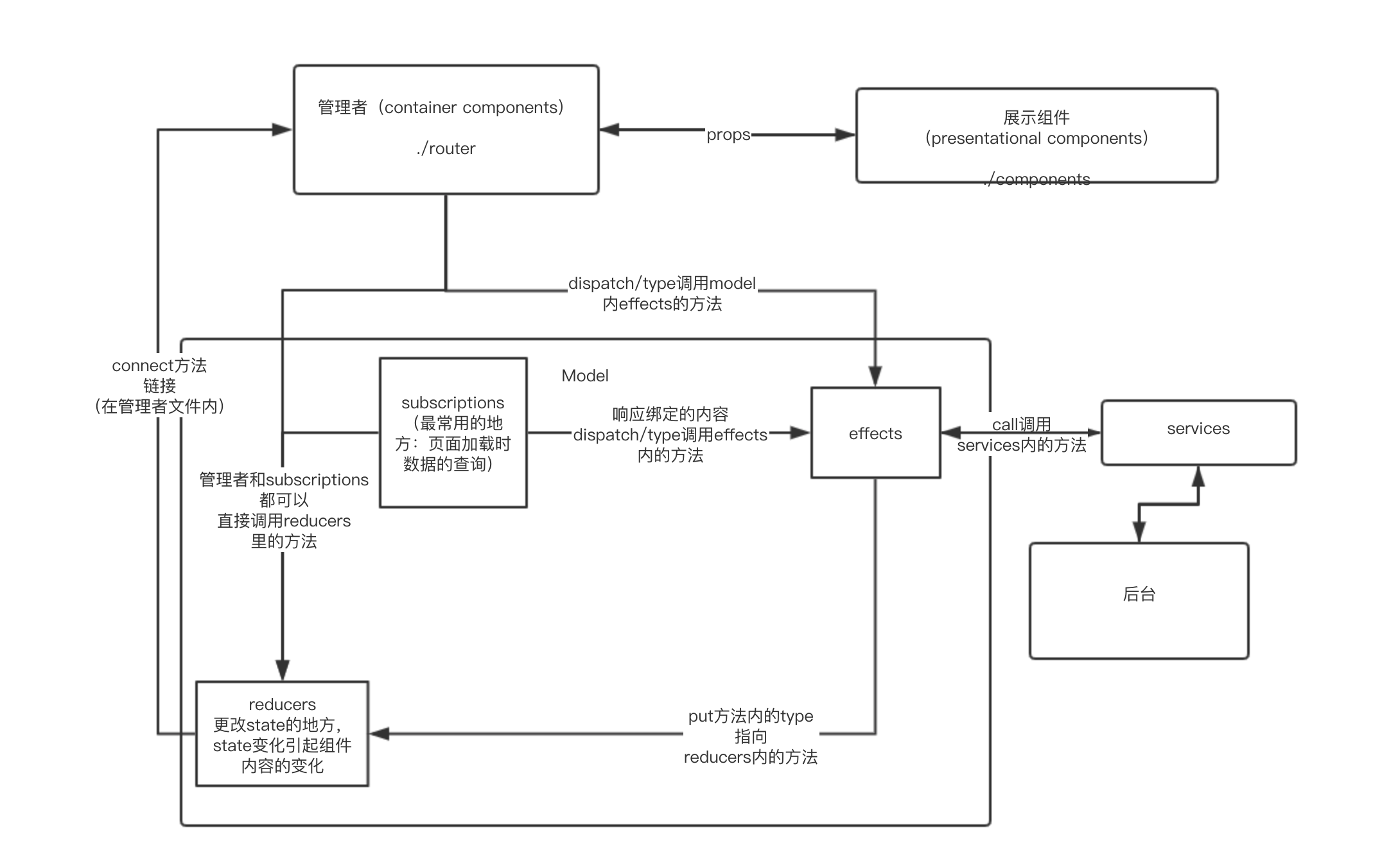
数据流向: 






 浙公网安备 33010602011771号
浙公网安备 33010602011771号