关于回顾css发现的一些问题
1、针对于before和after伪元素的用法:
<style> .clearfix:before, .clearfix:after{ clear:both; content:""; display:block; } </style> <div class="clearfix"> <div class="content">what do you say?</div> </div>
注意点:其中伪元素before和after插入的content是插入到class=“clearfix”的div内部的头部和尾部的。
2、浮动的一些问题
1、如果原来的空间有块级标签,浮动元素不会占用其空间,换行找到空的空间进行浮动。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>position</title> <style> .left{ float:left; } </style> </head> <body> <div class="content">content </div> <div class="left">turn left</div> </body> </html>
效果:
2、当元素浮动时,其他元素会忽视浮动元素的存在,与浮动元素在一行显示,会和浮动元素空间重叠,但是互相不会挤掉各自的文本元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>position</title> <style> .content{ width: 150px; height: 150px; border: #0f0f0f 1px solid; float:left; background:blue ; } .left{ width: 200px; height: 150px; border: yellow 1px solid; background-color:black; color: #eeeeee; } </style> </head> <body> <div class="content">content </div> <div class="left">turn left</div> </body> </html>
效果:

3、伪类的生效标签
伪类:link;
visited:
hover:
active:
注意:1、link和visited只对超链接标签有效,一般是a标签,对其他标签没有效果,而hover和active对所有标签都有效。
2、使用时遵循“爱恨原则”(LoVe/HAte),即四种伪类的首字母:LVHA,即先放link和visited(一般放一起,使用一个样式),再放hover,最后放active,因为 1.鼠标经过的“未访问链接”同时拥有a:link、a:hover两种属性,后面的属性会覆盖前面的属性定义(即经过时如果hover在link前面,hover会优先生效,link后生效并且会覆盖hover的效果,最后显示的是link的效果,与我们的期望不符);
2.鼠标经过的“已访问链接”同时拥有a:visited、a:hover两种属性,后面的属性会覆盖前面的属性定义(解释同上);
所以说,a:hover定义一定要放在a:link、a:visited的后面(详细解释进链接https://zhidao.baidu.com/question/2203427712216281148.html)
4、子元素溢出问题(这个不好理解,很重要)

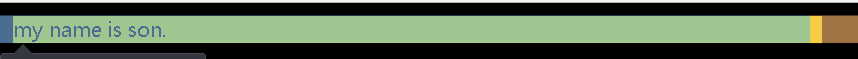
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>溢出问题</title> <style> *{margin: 0;padding: 0;background-color: black} .son{ width: 100%; margin: 10px; background-color: yellow; } .father{ width: 50%; } </style> </head> <body> <div class="father"> <div class="son">my name is son.</div> </div> </body> </html>
效果如下:

解析:1、设置width设置的是盒子当中content的宽度,%表示时是指占父元素width的多少(即父元素content)不包括boder,padding和margin宽度,由于页面渲染是从左往右的,所以当子元素溢出或者未占满父元素时设置margin(离包含它盒子的边框距离,溢出和未充满时,margin-right找不到无法找参照物),所以margin-left有效,margin-right无效,但是padding都是有效的,因为padding是距离content的距离,始终有参照物
2、当width=100%设置margin时,因为content的width不变,但是因为又设置了margin,所以会溢出(毕竟width本来说100%,子元素再大可不就溢出了嘛),溢出了margin-right找不到参照物所以失效




 浙公网安备 33010602011771号
浙公网安备 33010602011771号