HTML学习7
1.
文字排版--字体
我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体。
body{font-family:"宋体";}
这里注意不要设置不常用的字体,因为如果用户本地电脑上如果没有安装你设置的字体,就会显示浏览器默认的字体。(因为用户是否可以看到你设置的字体样式取决于用户本地电脑上是否安装你设置的字体。)
现在一般网页喜欢设置“微软雅黑”,如下代码:
body{font-family:"Microsoft Yahei";}
或
body{font-family:"微软雅黑";}
注意:第一种方法比第二种方法兼容性更好一些。
因为这种字体即美观又可以在客户端安全的显示出来(用户本地一般都是默认安装的)。
任务
我也来试试,为右侧的段落文字设置字体为“微软雅黑”
1.在右边编辑器的第7行,输入:
body{font-family:"Microsoft Yahei";}

2.文字排版--字号、颜色
可以使用下面代码设置网页中文字的字号为12像素,并把字体颜色设置为#666(灰色):
body{font-size:12px;color:#666}
任务
我来试一试:为第一段中的“胆小如鼠”设置字号为:20px,字体颜色为:red。

3.文字排版--粗体
我们还可以使用css样式来改变文字的样式:粗体、斜体、下划线、删除线,可以使用下面代码实现设置文字以粗体样式显示出来。
p span{font-weight:bold;}
在这里大家可以看到,如果想为文字设置粗体是有单独的css样式来实现的,再不用为了实现粗体样式而使用h1-h6或strong标签了。
任务
我也来试试,为a标签设置粗体样式
1.在右边编辑器的第8行,输入:
a{font-weight:bold;}

4.文字排版--斜体
以下代码可以实现文字以斜体样式在浏览器中显示:
p a{font-style:italic;}
<p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
任务
我也来试试,把段落中的文字全部设置为斜体样式


5.文字排版--下划线
有些情况下想为文字设置为下划线样式,这样可以在视觉上强调文字,可以使用下面代码来实现:
p a{text-decoration:underline;}
<p>三年级时,我还是一个<a>胆小如鼠</a>的小女孩。</p>
任务
我也来试试,为第一段中的“三年级”文字设置为下划线样式
1、在右侧代码编辑器的第14行插入下面span标签代码:
<span>三年级</span>
2、在右侧代码编辑器的第10行输入下面代码:
span{text-decoration:underline;}

6.如果想在网页上设置删除线怎么办,这个样式在电商网站上常会见到:

上图中的原价上的删除线使用下面代码就可以实现:
.oldPrice{text-decoration:line-through;}
任务
我也来试试,为原价设置删除线
1.在右边编辑器的第7行,输入下面代码:
.oldPrice{text-decoration:line-through;}

7.段落排版--缩进
中文文字中的段前习惯空两个文字的空白,这个特殊的样式可以用下面代码来实现:
p{text-indent:2em;}
<p>1922年的春天,一个想要成名名叫尼克卡拉威(托比?马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
注意:2em的意思就是文字的2倍大小。
任务
我也来试试,为文本段设置2个空格缩进
1.在右边编辑器的第7行,输入下面代码
p{text-indent:2em;}

8.段落排版--行间距(行高)
这一小节我们来学习一下另一个在段落排版中起重要作用的行间距(行高)属性(line-height),如下代码实现设置段落行间距为1.5倍。
p{line-height:1.5em;}
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
任务
我也来试试,为右侧段落设置行间距(行高)为2em,使用文本显示更加美观
1.在右边编辑器的第7行,输入下面代码:
p{line-height:2em;}

9.段落排版--字间距、字母间距
文字间隔、字母间隔设置:
如果想在网页排版中设置文字间隔或者字母间隔就可以使用 letter-spacing来实现,如下面代码:
h1{
letter-spacing:50px;
}
...
<h1>了不起的盖茨比</h1>
注意:这个样式使用在英文单词时,是设置字母与字母之间的间距。
单词间距设置:
如果我想设置英文单词之间的间距呢?可以使用word-spacing来实现。如下代码:
h1{
word-spacing:50px;
}
...
<h1>welcome to imooc!</h1>
任务
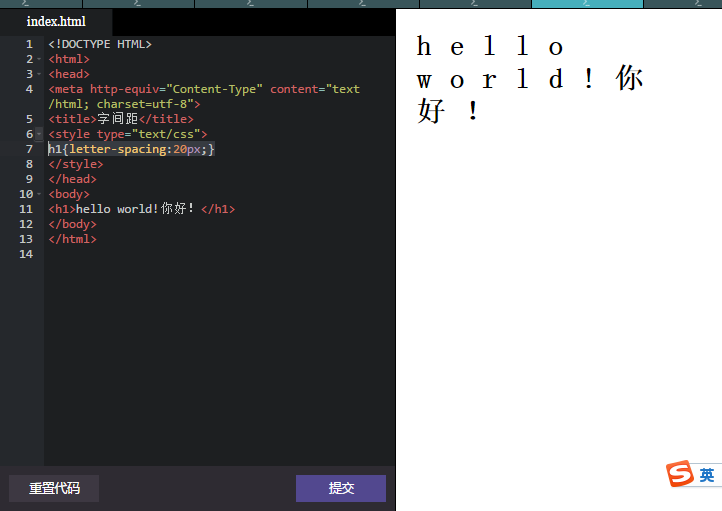
我也来试试,为标题设置字母间距为20象素


10.段落排版--对齐
想为块状元素中的文本、图片设置居中样式吗?可以使用text-align样式代码,如下代码可实现文本居中显示。(那么什么是块状元素呢?在后面的11-1、11-2小节中会讲到。)
h1{
text-align:center;
}
<h1>了不起的盖茨比</h1>
同样可以设置居左:
h1{
text-align:left;
}
<h1>了不起的盖茨比</h1>
还可以设置居右:
h1{
text-align:right;
}
<h1>了不起的盖茨比</h1>
任务
我也来试试,为图片设置水平居中显示
1.在右边编辑器的第7行,输入下面代码:
div{text-align:center;}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号