摘要:

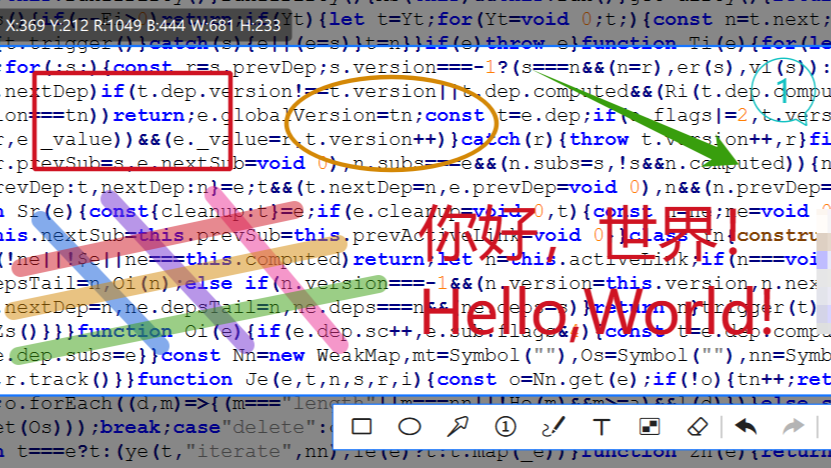
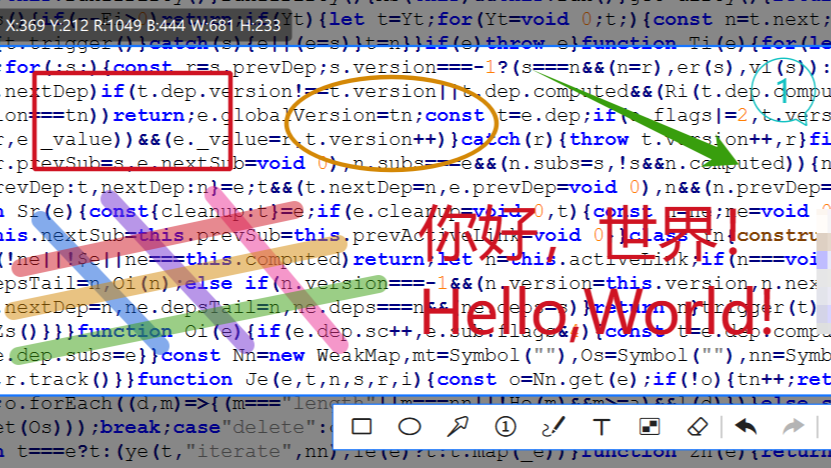
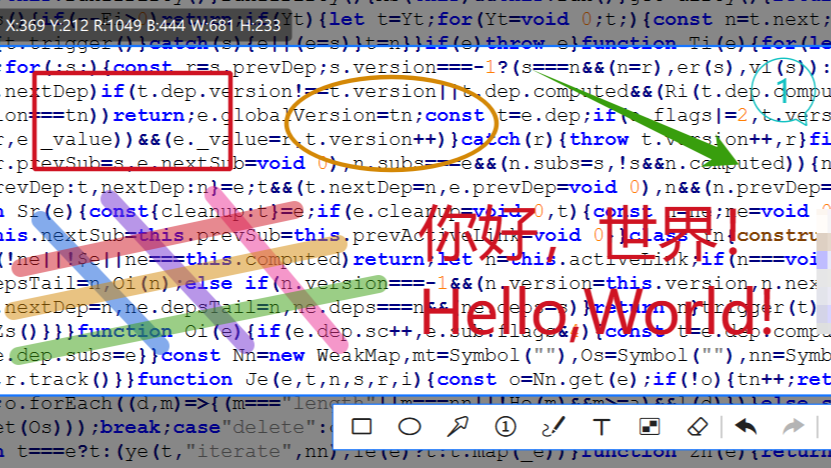
特性 跨屏幕截图、滚动截图(截长图)、高分屏支持、窗口区域高亮。 取景框,快捷键复制 RGB 颜色(Ctrl+R)、 HEX 颜色(Ctrl+H)与 CMYK 颜色(Ctrl+K)。 绘制填充、非填充的椭圆、正圆(按住Shift)、矩形、正方形(按住Shift)、箭头、排序标号。 绘制曲线、直线(按
阅读全文
posted @ 2025-05-18 08:23
liulun
阅读(2471)
推荐(20)
摘要:
本文所有内容,纯属个人观点,无意与任何人争论 前端技术的现状 我觉得前端技术发展到现在有两个最主要的特征 前端工具链为前端工程化提供了强有力的支持 这方面主要是webpack、rollup、esbuild等工具产生的价值,当然还有背后的Node.js。 这些工具让前端开发者可以更从容的开发大型前端项
阅读全文
posted @ 2023-11-15 11:35
liulun
阅读(597)
推荐(4)
摘要:

我最近开发了一款截图程序,在GitHub开源: https://github.com/xland/ScreenCapture 基础的功能该有的都有了,而且有些功能还更好,大家想要什么功能可以提Issue,我看响应的人多,我就做。 当然如果发现了BUG,也请提Issue,谢谢啦。 下面是这个程序的一
阅读全文
posted @ 2023-08-18 09:19
liulun
阅读(6014)
推荐(57)
摘要:
新用户购买《Electron + Vue 3 桌面应用开发》,加小册专属微信群,参与群抽奖,送《深入浅出Electron》、《Electron实战》作者签名版。 1等奖:《深入浅出Electron》+《Electron实战》 2等奖:《深入浅出Electron》 3等奖:《Electron实战》 抽
阅读全文
posted @ 2022-11-11 08:18
liulun
阅读(1861)
推荐(6)
摘要:
新用户购买《Electron + Vue 3 桌面应用开发》,加小册专属微信群,参与群抽奖,送《深入浅出Electron》、《Electron实战》作者签名版。 1等奖:《深入浅出Electron》+《Electron实战》 2等奖:《深入浅出Electron》 3等奖:《Electron实战》 抽
阅读全文
posted @ 2022-11-10 08:37
liulun
阅读(2016)
推荐(1)
摘要:
新用户购买《Electron + Vue 3 桌面应用开发》,加小册专属微信群,参与群抽奖,送《深入浅出Electron》、《Electron实战》作者签名版。 1等奖:《深入浅出Electron》+《Electron实战》 2等奖:《深入浅出Electron》 3等奖:《Electron实战》 抽
阅读全文
posted @ 2022-11-09 15:21
liulun
阅读(937)
推荐(1)
摘要:
本篇文章全部源自作者的亲身经历,不是官网随便搬来的。 Qt https://www.qt.io/ 几乎是C++领域最流行的跨平台桌面端软件开发框架了, 这个框架是两个挪威人在1995年创建的,发展至今可以说历史相当悠久,稳定性也很有保障。 很多大公司都在用它做界面比如金山的WPS。 它内置了自绘引
阅读全文
posted @ 2022-05-26 21:49
liulun
阅读(10313)
推荐(78)
摘要:
这个问题涉及到很多知识,而且要想把这个Runtime做好很绕。 下面我就说一下我的思路:(以下内容以Windows平台为基础,Mac平台和Linux平台还得去调查一下,才能确定是否可行) 首先,我们先区分三类用户: Runtime建设者(就是我们) Runtime使用者(就是使用Runtime的开发
阅读全文
posted @ 2021-12-24 08:48
liulun
阅读(1577)
推荐(1)
摘要:
有好几个公众号发文说“微软要放弃Electron了”,实际情况是微软旗下的Teams产品打算把Electron框架换成WebView2而已。接下来我就聊一下这个事情: 微软不会放弃Electron 第一:Electron是GitHub的产品,GitHub是微软的子公司,WebView2是Edge团队
阅读全文
posted @ 2021-12-23 08:25
liulun
阅读(3986)
推荐(1)
摘要:
我们知道开发Electron应用,难免要涉及到跨进程通信,以前Electron内置了remote模块,极大的简化了跨进程通信的开发工作,但这也带来了很多问题,具体的细节请参与我之前写的文章: https://www.cnblogs.com/liulun/p/15217180.html Electro
阅读全文
posted @ 2021-12-21 15:36
liulun
阅读(951)
推荐(2)
摘要:
当你想实现阻止Electron窗口关闭,并弹出询问对话框,提示用户:“文章尚未保存,是否要关闭窗口”这类业务时,那么你99%会碰到这个BUG: https://github.com/electron/electron/issues/24994 这是我在去年8月份发现的BUG,Electron的作者也
阅读全文
posted @ 2021-09-30 08:41
liulun
阅读(1199)
推荐(4)
摘要:
实现一个不规则窗体 这里我们实现一个圆形窗体,实现其他形状的窗体与这个方法类似。 首先,把窗口的高度(height)和宽度(width)值修改为相同的值,使窗口成为一个正方形。 其次,把窗口的透明属性(transparent)设置为true,这样设置之后窗口还是正方形的,但只要我们控制好内容区域的D
阅读全文
posted @ 2021-09-21 08:12
liulun
阅读(2303)
推荐(0)
摘要:
Electron团队提供remote模块给开发者, 主要目的是为了简化渲染进程和主进程互访的难度, 这个目的却是达到了。 但也带来了很多问题, 归纳起来主要分为以下四点: 第一:它很慢 通过remote模块可以访问主进程的对象、类型、方法, 但这些操作都是跨进程的, 跨进程操作性能上的损耗可能是进程
阅读全文
posted @ 2021-09-02 08:46
liulun
阅读(2097)
推荐(6)
摘要:
缘起 在Electron的渲染进程中(也就是页面代码中), 我们常常使用process.env来携带一些环境变量, 比如HTTP服务地址的基质,本地静态资源的路径等 这样做主要有两个目的 一个是方便开发者写多个配置环境变量的文件,区分生产环境、测试环境和开发环境 另一个是主进程和渲染进程共享一套环境
阅读全文
posted @ 2020-12-09 11:32
liulun
阅读(1677)
推荐(1)
摘要:
需求 稍微正规点的公司,都要为自己开发的软件做代码签名,如下图所示 代码签名的主要目的是为了确保软件的来源(这个软件是由谁生产的)和软件的内容不被篡改 一个软件公司可能有很多团队,很多开发者,开发不同的软件,但用于签名的证书就那么一套 由于担心开发者用这个证书去签名恶意的软件,损坏公司的声誉, 所以
阅读全文
posted @ 2020-12-08 15:24
liulun
阅读(1779)
推荐(0)
摘要:
楔子 首先,目前qiankun框架尚不支持vite, 微应用不能使用vite创建, 即使只是生产环境加的载微应用也不行, 因为vite打包代码时,内部的esbuild会tree shake掉与qiankun相关的生命周期钩子, 主应用没影响,使用什么创建项目都无所谓 主应用 没啥特殊的,随便一个组件
阅读全文
posted @ 2020-12-05 13:12
liulun
阅读(7551)
推荐(0)
摘要:
背景 目前社区两大Vue+Electron的脚手架:electron-vue和vue-cli-plugin-electron-builder, 都有这样那样的问题,且都还不支持Vue3,然而Vue3已是大势所趋, Vite势必也将成为官方Vue脚手架, 下图是尤雨溪在开发好Vite之后与webpac
阅读全文
posted @ 2020-12-02 15:43
liulun
阅读(5675)
推荐(0)
摘要:
1. 安装Electron依赖包 开发者往往通过npm install(或 yarn add)指令完成为Node.js工程安装依赖包的工作, 安装Electron也不例外,下面是npm和yarn的安装Electron依赖包的指令: npm install electron --save-dev ya
阅读全文
posted @ 2020-09-30 14:16
liulun
阅读(5994)
推荐(10)
摘要:
开发一个大型Electron的应用,或许需要在客户端存储大量的数据,比如聊天应用或邮件客户端 可选的客户端数据库方案看似很多,但一一对比下来,最优解只有一个 接下来我们就一起来经历一下这个技术选型的过程: 排除:把数据以Json的形式存储在文件中 以这种方式存储一些用户的配置信息是完全没问题的(用户
阅读全文
posted @ 2020-06-07 18:46
liulun
阅读(16671)
推荐(9)
摘要:
作为一个前端开发人员,你可能已经听说过Electron了,你知道VS Code是基于这个技术开发的。不但VS Code, 目前一些大热的软件:飞书、Slack、WhatsApp都是基于这个技术开发的。 即使工作不会涉及到,也应该学一下Electron,因为它是极客手里的利器,你可以通过他做很多Ama
阅读全文
posted @ 2020-05-28 22:31
liulun
阅读(8779)
推荐(28)
摘要:
安装node https://github.com/nodesource/distributions#installation-instructions-1 注意使用No root privileges方法安装 安装yarn curl --silent --location https://dl.y
阅读全文
posted @ 2020-03-02 21:53
liulun
阅读(2425)
推荐(0)
摘要:
let ele = this.$el; this.height = ele.clientHeight; this.width = ele.clientWidth; this.showTable = true; window.onresize = () => { ...
阅读全文
posted @ 2020-01-06 15:06
liulun
阅读(2098)
推荐(0)
摘要:
安装nodejs和yarn的命令: curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo curl --silent --location https:/
阅读全文
posted @ 2019-09-17 09:42
liulun
阅读(508)
推荐(0)
摘要:
安装nginx的命令 让nginx随系统启动而启动 常用命令 配置路径:/etc/nginx/ 日志路径:/var/log/nginx 打开配置文件 在HTTP节点下配置两个server节点,其他不变 your-domain.com替换成你自己的域名 your-domain.crt和your-dom
阅读全文
posted @ 2019-09-14 07:47
liulun
阅读(8631)
推荐(0)
摘要:
旋转动画 第一个样式: 第二个样式: HTML代码 linear是匀速运动,还可以设置为: ease 默认。动画以低速开始,然后加快,在结束前变慢。 ease-in 动画以低速开始。 测试 ease-out 动画以低速结束。 测试 ease-in-out 动画以低速开始和结束。 测试 cubic-b
阅读全文
posted @ 2019-09-11 14:09
liulun
阅读(728)
推荐(0)
posted @ 2019-09-06 09:17
liulun
阅读(1954)
推荐(0)
摘要:
以上是监控代码; 删除图片的代码没有包含在内,自己控制
阅读全文
posted @ 2019-09-06 07:31
liulun
阅读(1091)
推荐(0)
摘要:
大型的政务应用或企业应用,最关键的问题是业务复杂; 我举几个简单的例子: 比如说一个政府机构,有很多部门,每个部门都有很多审批流程, 报销、请假、结算.... 每个部门和每个部门的流程审批环节还不一样, 有些部门某流程要填录这些内容,有的部门要填录那些内容, 有的部门某个审批流程需要3个领导审批,另
阅读全文
posted @ 2019-08-24 20:17
liulun
阅读(375)
推荐(0)
摘要:
用户与角色是多对多的关系, 一个角色可以被赋予给多个用户,一个用户也可以拥有多个角色; 查询不拥有某角色的所有用户, 如果用leftjoin查询,会造成重复的记录: 举例错误的做法: 这个查询虽然用到了(or `system_user_role`.`role_id` is null )防止结果缺失,
阅读全文
posted @ 2019-07-18 11:31
liulun
阅读(785)
推荐(0)
摘要:
安装mongodb 先在本地用记事本做一个这样的文件(命名为:mongodb-org-4.0.repo): 上传到服务器这个目录下: 执行如下命令安装mongodb: 禁用自动升级,修改/etc/yum.conf文件,加入如下信息 启动服务: 配置开机自启动 配置用户 进入mongodb shell
阅读全文
posted @ 2019-06-22 08:47
liulun
阅读(7453)
推荐(0)
 特性 跨屏幕截图、滚动截图(截长图)、高分屏支持、窗口区域高亮。 取景框,快捷键复制 RGB 颜色(Ctrl+R)、 HEX 颜色(Ctrl+H)与 CMYK 颜色(Ctrl+K)。 绘制填充、非填充的椭圆、正圆(按住Shift)、矩形、正方形(按住Shift)、箭头、排序标号。 绘制曲线、直线(按 阅读全文
特性 跨屏幕截图、滚动截图(截长图)、高分屏支持、窗口区域高亮。 取景框,快捷键复制 RGB 颜色(Ctrl+R)、 HEX 颜色(Ctrl+H)与 CMYK 颜色(Ctrl+K)。 绘制填充、非填充的椭圆、正圆(按住Shift)、矩形、正方形(按住Shift)、箭头、排序标号。 绘制曲线、直线(按 阅读全文
 特性 跨屏幕截图、滚动截图(截长图)、高分屏支持、窗口区域高亮。 取景框,快捷键复制 RGB 颜色(Ctrl+R)、 HEX 颜色(Ctrl+H)与 CMYK 颜色(Ctrl+K)。 绘制填充、非填充的椭圆、正圆(按住Shift)、矩形、正方形(按住Shift)、箭头、排序标号。 绘制曲线、直线(按 阅读全文
特性 跨屏幕截图、滚动截图(截长图)、高分屏支持、窗口区域高亮。 取景框,快捷键复制 RGB 颜色(Ctrl+R)、 HEX 颜色(Ctrl+H)与 CMYK 颜色(Ctrl+K)。 绘制填充、非填充的椭圆、正圆(按住Shift)、矩形、正方形(按住Shift)、箭头、排序标号。 绘制曲线、直线(按 阅读全文

 我最近开发了一款截图程序,在GitHub开源: https://github.com/xland/ScreenCapture 基础的功能该有的都有了,而且有些功能还更好,大家想要什么功能可以提Issue,我看响应的人多,我就做。 当然如果发现了BUG,也请提Issue,谢谢啦。 下面是这个程序的一
我最近开发了一款截图程序,在GitHub开源: https://github.com/xland/ScreenCapture 基础的功能该有的都有了,而且有些功能还更好,大家想要什么功能可以提Issue,我看响应的人多,我就做。 当然如果发现了BUG,也请提Issue,谢谢啦。 下面是这个程序的一  浙公网安备 33010602011771号
浙公网安备 33010602011771号