vue-cli(vue脚手架)简单流程
在做vue的项目时,我们如果不用官方提供的脚手架,我们就必须自己去搭建项目所需要的目录结构等,同时每次做项目都需要自己搭建显得麻烦。所以我们只需要使用vue官方提供的vue-cli脚手架工具搭建项目即可。下面我将列出vue-cli简单搭建流程:
注意:在这里我会默认大家的电脑已经装好node环境,如若不熟悉请查看windows环境之node.js安装与环境配置,按照流程安装即可。vue-cli项目操作步骤图在此就不具体展示,按照我提供的步骤和注意事项具体操作即可完成对vue-cli项目的搭建。
1、安装vue-cli
1)、使用npm(需要安装node环境)全局安装webpack,打开命令行工具输入npm install webpack -g或者(npm install -g webpack),安装完成后输入 webpack -v,如果出现相应的版本号,则说明安装成功。
2)、利用npm对vue-cli进行全局安装,在cmd中输入命令: npm install -g vue-cli,安装完成之后输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
2、用vue-cli来构建项目
1)、首先在你的磁盘中新建一个文件用于存放你的项目,比如我D:\vuedemo1,然后使用命令行cd进入到此项目目录,然后输入命令vue init webpack test,,其test是你的项目名。输入命令后,会跳出几个选项让你回答:
- Project name (test): -----项目名称,直接回车,按照括号中默认名字.
- Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字
- Author (): ----作者,输入你的大名
接下来会让用户选择: - Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 - Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 - Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
回答完毕后就开始构建项目了。
2)、安装依赖。
注意:上述操作完成之后你的项目中将会多出一个项目名称文件夹,再用cd命令进入到此文件夹如D:\vuedemo1\test下输入命令npm install即可。( 如果安装速度太
慢。可以安装淘宝镜像,打开命令行工具,输入:npm install -g cnpm --registry=https://registry.npm.taobao.org然后使用cnpm来安装 )。
3)、启动项目
继续输入命令npm run dev(注意还是在你的项目名文件夹目录下输入),此时会提示 Your application is running here: http://localhost:8080说明启动成功。如若输入npm
run dev后浏览器未自动打开,你只需找到项目文件中的config文件下面的index.js,将autoOpenBrowser的false改为true即可。重新输入npm run dev即可打开你所的搭建的vue-cli项目。
注意:npm 开启了npm run dev以后怎么退出或关闭?使用ctrl+c快捷键退出
4)、项目打包
注意,自己的项目文件都需要放到 src 文件夹下。在项目开发完成之后,可以输入 npm run build 来进行打包工作。打包完成后,会生成 dist 文件夹,如果已经修改了文件
路径,可以直接打开本地文件查看。项目上线时,只需要将 dist 文件夹放到服务器就行了。
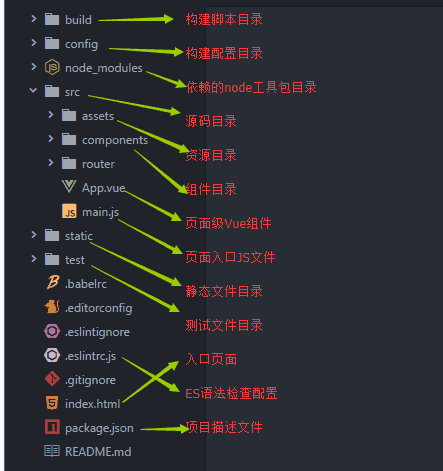
5)、所有项目搭建完毕后,各项目文件结构介绍如下图:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号