CSS 在页面中引入自定义字体
在制作网页的时候我们通过会通过设置 font-family 来定义页面字体,但有的时候系统自带的字体并不能满足我们的全部需求,为了页面的丰富性和美观性,我们可能需要在特定的地方使用一些特定的字体。
如果这个艺术字的内容是固定的,那我们大可以直接用切图的方式来解决,比如网站的 Logo 这种;但有一些例如网站的标题,订单数字等动态生成的内容,就没办法切图了,这个时候我们就可以引入自定义的字体了。
自定义的字体的选择
谷歌为我们提供了很多免费的在线字体可供选择,打开 www.googlefonts.cn/# 国内镜像(国内不能使用谷歌服务),选择你中意的字体,生成代码,使用 link 标签引入到页面中即可,非常的方便~
生成本地字体文件
如果觉得在线的字体不稳定,或者设计师已经提供了 设计稿里面的字体文件,那我们也可以直接使用本地字体,这里要推荐一个很好用的网站 www.fontsquirrel.com/,选择 Generator ,上传你的字体文件,像之前设计师提供给我的就是 ttf 格式。上传之后,选择 OPTIMAL 格式,点击 DOWNLOAD YOUR KIT ,会下载下来一个压缩包。

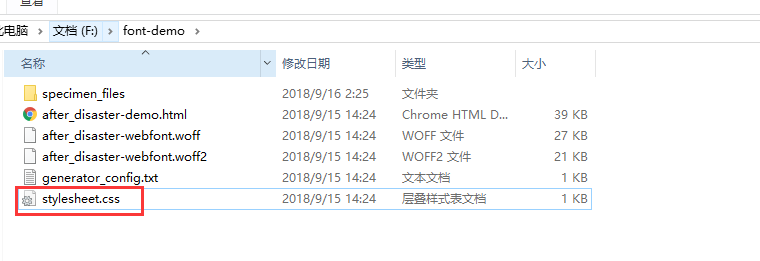
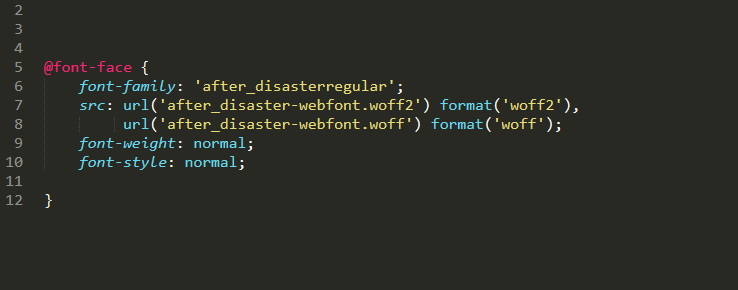
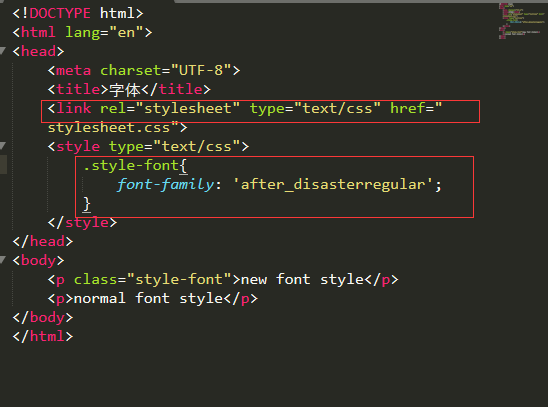
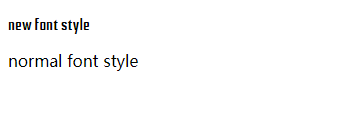
打开这个压缩包,会发现各种格式的字体文件都已经生成好了,同时还生成了一个 css 文件,在这个文件里面它已经自动给你生成好了 @font-face 并引入了字体文件,你只需要在页面里面引入这个 css 文件就可以使用这个字体咯!




扩展
- 目前到项目里面我只考虑了英文字体和数字字体的引入,因为中文字体文件实在是太大了,根本没必要。看到其他教程说到可以用字蛛来压缩,下次可以试试。字蛛





 浙公网安备 33010602011771号
浙公网安备 33010602011771号