日更第2期-2015-1-16-openFrameworks系列第一讲-手把手制作openFrameworks上的第一个程序!
恩,今天和朋友打球来着,于是今天的案例程序就做一个球吧!O(∩_∩)O哈哈~
首先,没有看过上一篇教程的同学,还有还没有下载好VS和OpenFrameworks的同学,都去下一下。
传送地址:http://www.cnblogs.com/linongbo/p/4227552.html
那么,开始今天的日更啦!
Hello OpenFrameworks!
VS的安装部分我就不说了,不过我个人建议——默认是安装在C盘的,不过你要是手动改到别的盘上的话,C盘上
依然会有6G左右的内容.......Σ( ° △ °|||)︴所以干脆就放在C盘好了,毕竟他和Windows内核联系不少。然后
OpenFrameworks的部分.....你其实有两种选择,第一种是从官网下载已经释放的版本;第二种,是在gitHub
上找到OpenFrameworks这个工程,然后download as zip或者fork一下。恩,我知道有可能你都听不懂我在讲啥,
不过之后一定会讲的,到时候要去github给我加星哦!
然后还是说说怎么使用OpenFrameworks吧,我这次按步骤来说。
第一步 选择合适目录并解压OpenFrameworks的安装包
实际上,安装包这个说法并不正确。因为OpenFrameworks其实并不是一个应用程序(虽然里面含有),它是一个
编程框架,所以,其实它是一些整理好了的代码。还是拿工地来比喻的话,它就是一个已经建好了地基的工地,并且
已经打好了好多柱子,只等你去给它丰富了。那么,这些原始的材料、工地,其实只是一些文件,所以不需要在你的
电脑里配置甚至开机启动,所以直接解压即可。
不过这里说一下,这可不是放在哪里都好的——虽然压缩包不到一个G,但是你在之后的使用中,必然会变得很大。
这是因为,你编译出程序的同时,还会出很多临时的东西,你如果都留着的话,可能会变得巨大无比,比如我就
编译了几个例子,就已经4G了。所以还是放在硬盘空间比较富裕的地方为好。
第二步 测试安装包里的例子
想要测试你的环境有没有问题,VS安装是不是正确,版本是不是合适的最简单的方法就是——编一个程序试试。
所幸,为了帮助学习OpenFrameworks,它自带了很多样例程序,你可以不用自己编写而选择用已成型的代码来
测试你的工作环境是不是正确。
那些样例的路径是of_v0.8.4_vs_release\of_v0.8.4_vs_release\examples
也就是你点到一堆文件夹那里,选择examples文件夹即可。然后你会看到很多小文件夹,然后随便挑一个进去,
会发现更多的小文件夹......Σ( ° △ °|||)︴不过再点进去的话就出现文件了。选择后缀名为.sln的那一个(电脑里
看不到后缀名的去上网学学怎么打开......程序员怎么可以不看后缀!)sln的意思是“solution”,中文译名是“解决
方案”,你可以理解为这是这个程序的工程的接入点。

(划线处那个)
打开之后,你会看到如下图那个界面,点击那个绿色的三角,然后......等。于是样例程序就会出来了——如果
没出来,你就要看看自己安装软件的时候是不是哪里除了问题。

第三步 建立自己的工程
一般上来说,你用框架时你要做两件事——第一件,配置环境;第二步,配置工程。当然,OpenFrameworks
自然也需要配,但是,伟大的程序员想到了别的简单的替代方法,即让程序替我们去配置就好了!(这真是太好了,
我之前看过OpenGL Super Bible(第五版)这本书,我连第一个例子都没做出来,因为环境一直没配好!然后
我上网查找才发现这书就是这么绝,就是这么难配!( ⊙ o ⊙ ))
然后我来说说OpenFrameworks工程的最简单建立方法!(也基本是最常用的)
打开刚才的examples那级目录(即一堆文件夹那个),然后进入projectGenerator这个文件夹,然后点击那个exe。
你会看到下图的这个程序窗口弹了出来,然后点击橘色框中的按钮就可以弹出那个窗口来改变你新建的工程的名称,
点击绿色框内的按钮就可以生成工程。

(那个有着ok和cancel按钮的窗口是点击了Name之后才会弹出来的)
然后你就建立好一个你的新工程啦!是不是非常简单!\(^o^)/~
不过那个工程在哪里?Σ( ° △ °|||)︴
又在和example同级那个目录下的apps/myApps里,根据你刚才新建的工程名就可以找到了!
第四步 写点什么
如果你有过学习一些编程语言的经历的话,你就会知道,一般第一个程序就会叫做hello world,原因不明,可以说是
程序界的一大传统(一般对于命令行输出的程序来说,还是写句话最简单。话说也有程序会写这么句话“we will not
say ‘hello world’”),不过对于有图形的窗口的编程来说,第一个程序一般是会画个圆啊,三角啊,矩形啊,线啊
之类的。这一次,我们画个球。
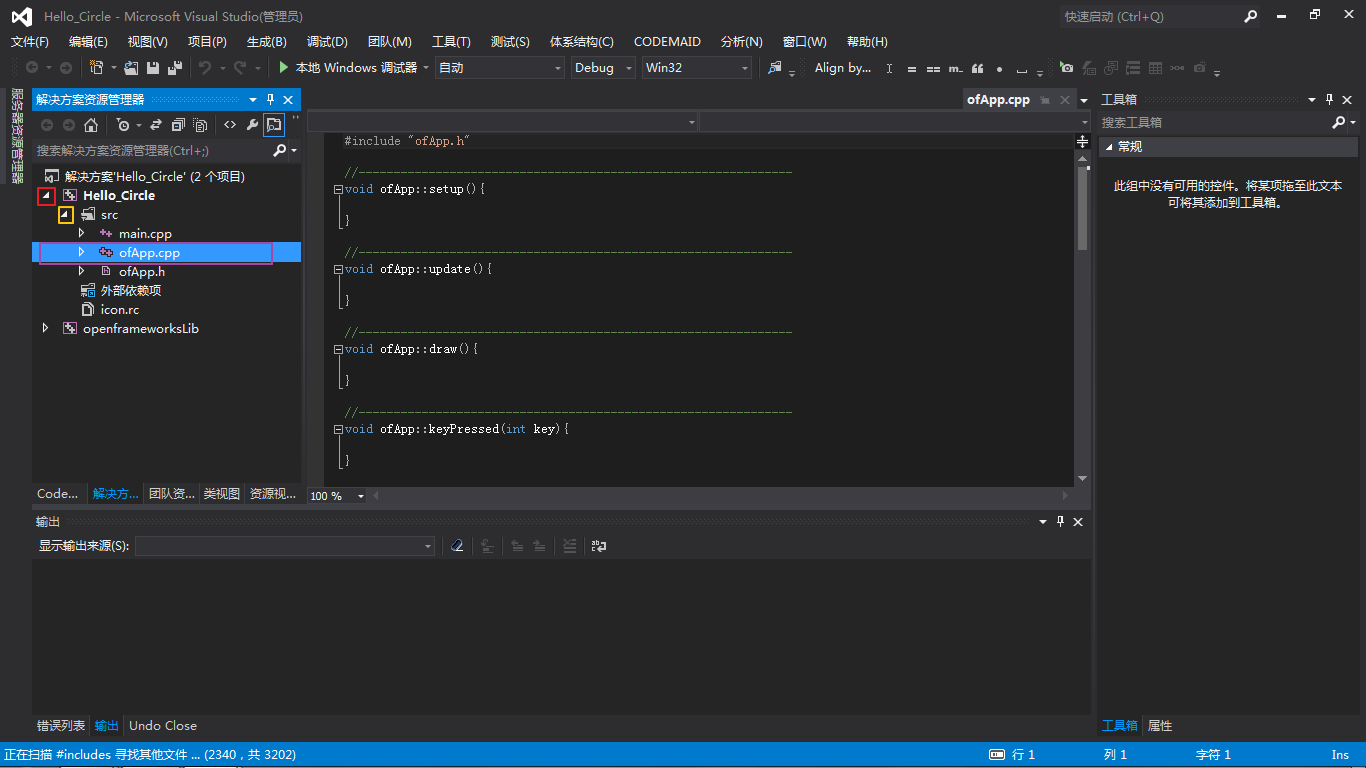
首先还是打开你新建的工程

(先点红的,然后会出现新的一层,再点黄的,最后双击紫的。不然你就什么也看不到,如同第二张图那样)
然后——你会看到好多好多不明白的东西——现在无视掉!你还是点那个绿色三角运行好了!然后你就会发现出现了
一个什么都没有的窗口——那个就是你的程序。你现在要在上面这张图中的右边那个编辑器里面写一些东西,然后就
可以看到相应的结果了。
现在你要按照我的代码,把相应的部分填到你的编辑窗口里哦。
1 void ofApp::draw(){ 2 ofBackgroundGradient(ofColor::white,ofColor(200,200,200), OF_GRADIENT_CIRCULAR); 3 //设置背景渐变颜色 4 ofSetColor(255, 255, 0); 5 //设置图形的填充颜色 6 ofCircle(100, 200, 60); 7 //在(100,200)画一个半径60的圆 8 }
第一次编译的时候可能会花很长很长时间,稍微等等就好。然后你就会看到这么一个图:

其实现在你就已经开始OpenFrameworks的编程了,这显然比什么puts或者system.out.printf之类的有趣多了,但是
这样很明显还不够,起码还不可以玩,而一个好的教程,是必须的玩坏程序的,所以我要加一些功能,你可能看不到,不过
放在适应的位置就好了。注意,一定要亲手试试看!
然后,代码如下所示:
1 int x; 2 int y; 3 double deX; 4 double deY; 5 int c[3]; 6 //以上代码请放在最上面 7 8 //-------------------------------------------------------------- 9 void ofApp::setup(){ 10 x=200; 11 y=180; 12 deX=1; 13 deY=-1; 14 ofEnableSmoothing(); 15 ofBackgroundGradient(ofColor::white,ofColor(200,200,200), OF_GRADIENT_CIRCULAR); 16 } 17 18 //-------------------------------------------------------------- 19 void ofApp::update(){ 20 c[0] = x+y; 21 if(x+y>255) 22 { 23 c[0] = 255; 24 } 25 c[1] = x; 26 if(x>255) 27 { 28 c[1] = 255; 29 } 30 c[2] = x-y; 31 if(x-y<=0) 32 { 33 c[2] =0; 34 } 35 if(x-y>=255) 36 { 37 c[2]=255; 38 } 39 40 x+=1*deX; 41 y+=1.4*deY; 42 if(y<60 ) 43 { 44 deY *=-1; 45 y=60; 46 deY = deY*0.95; 47 } 48 if(y>1024-60) 49 { 50 deY *=-1; 51 y=540; 52 deY = deY*0.95; 53 } 54 if(x<60 ) 55 { 56 deX *=-1; 57 x=60; 58 deX = deX*0.95; 59 } 60 if(x>756-60) 61 { 62 deX *=-1; 63 x=740; 64 deX = deX*0.95; 65 } 66 deX = deX*0.999; 67 deY = deY*0.999; 68 cout<<deX<<endl; 69 } 70 71 72 //-------------------------------------------------------------- 73 void ofApp::draw(){ 74 75 ofSetColor(c[0], c[1], c[2]); 76 ofCircle(x, y, 60); 77 } 78 79 //-------------------------------------------------------------- 80 void ofApp::keyPressed(int key){ 81 deX *= 5; 82 deY *= 5; 83 int a = mouseX; 84 }
这一次的代码我不会解释太多——因为有太多事情要讲了!下一期就将就这个程序来展开。
那么现在,运行程序吧,那样你就会看到一个小球,变着颜色的在你的屏幕上滚来滚去!
点击键盘上任何按键还可以加速哦!快来试试吧!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号